จาก Blog ที่แล้ว "บันทึกการทำแอพฯแบบ Material Design พร้อม Transition บน Android KitKat" ที่เราแอบทำแอพฯ nuuneoi.com เพื่อทดสอบ Material Design ภาคปฏิบัติบนแอนดรอยด์ที่ไม่ใช่ L เพื่อพิสูจน์แนวคิดให้เห็นว่า Material Design เป็นแค่ปรัชญา ไม่เกี่ยวกับ Platform ใดๆทั้งสิ้น ถึงแม้มันจะเปิดตัวพร้อม Android L ก็ตาม
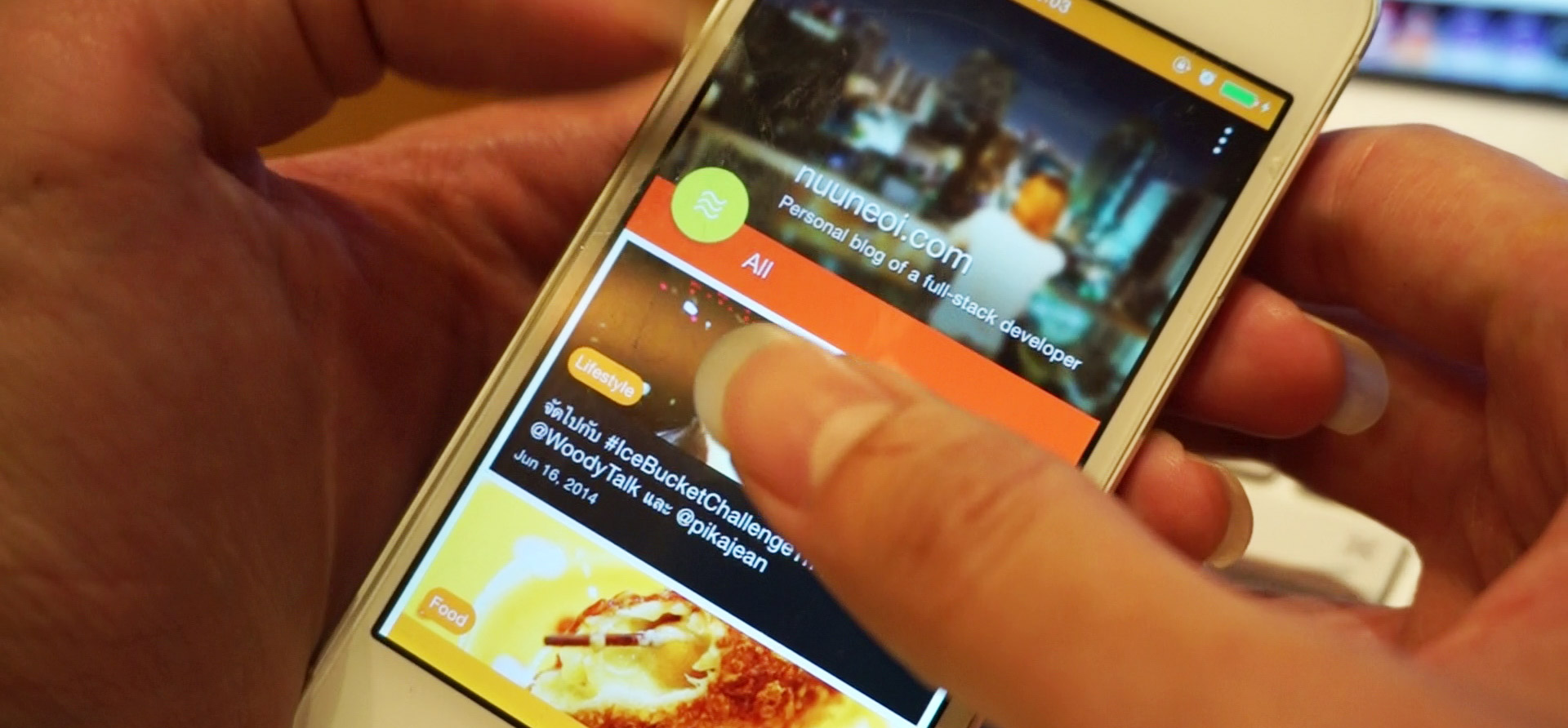
มาวันนี้ทดสอบนอกกรอบเข้าไปอีกหนึ่งขั้นด้วยการย้ายไปลองทำบน iOS คู่รักของแอนดรอยด์ซะเลย ! โดยใช้ภาษาใหม่อย่าง Swift ในการสร้างขึ้นมาและเทสต์บน iPhone 5 iOS 7.1.2 ของคุณณิชกานต์ (สารภาพว่าลืมใส่เงาไปเส้นนึง แหะๆ)
เทคนิคที่ทำก็ใช้แนวคิดเดิมคือ มันไม่มีเครื่องมือเกี่ยวกับ Material Design ใดๆมาให้ใช้เลย แต่ต้องทำออกมาหน้าตาแบบนี้ให้ได้
สุดท้ายก็ตัด Component พร้อมเงามาแปะและ Animation ก็ใช้พวก animateWithDuration สั่งเอา ไม่กี่บรรทัดเสร็จ สะดวกเกิ๊น - -
และก็ตามคาด ไม่ได้ทำแอพฯ iOS จริงๆจังๆมานาน พอกลับมาจับปุ๊บ มันง่ายกว่า Android เยอะเลย เยอะแบบ เย้ออออเยอะ อิจฉาอ่ะ T_T โดยเฉพาะอย่างยิ่งพอมาเป็น Swift ถ้าเริ่มชินกับรูปแบบภาษามันแล้ว เขียนแป๊บๆๆๆๆเสร็จ ไม่ต้องมานั่งเครียดกับ Fragmentation อีก อิจฉาคูณสิบบบบ
พูดถึง Swift หลังจากที่ลองเล่นกับมันจริงจังบน Beta 5 ก็พบว่ามันสมบูรณ์ขึ้นมากและไม่เจอ Critical Bug อะไรแล้ว น่าจะเอามาใช้จริงได้แล้วหละ แต่อาจจะลำบากตอนติดปัญหาแล้วหาทางแก้นี่แหละ Search ไปก็จะเจอแต่ Objective C แง่ม
แล้วก็อย่างที่เห็นนะครับ เป็นการพิสูจน์อีกครั้งหนึ่งว่าแนวคิด Material Design ไม่เกี่ยวกับ Platform แม้กระทั่งเรื่องของ Transition วึบวับก็ทำขึ้นมาเองได้เพื่อตอบรับกับปรัชญานี้
แต่ว่านะนะนะนะ หลังจากลองเล่นกับ Material Design มาสักพัก พบว่าอย่างเดียวที่ชอบมากตอนนี้คือ Transition แบบ User Centric แหละ ส่วนเรื่อง Flat เริ่มอิ่มและเบื่อกับมันแล้ว รู้สึกว่าการมีมิติมันสวยกว่านี้อ่ะ (เล่น Google+ ตอนนี้ไปเรื่อยๆก็รู้สึกแบบเดียวกัน) เดี๋ยวขอปรับตัวและปรับใจก่อนนะ อาจจะกลับมาชอบก็ได้ -0-
ก็จบครับ ประมาณนี้ พอใจละ ^ ^