Blog เชิงเทคนิคมาเยอะหน่อยนะช่วงนี้ แต่ Blog นี้จะบอกว่าเชิงเทคนิคก็ไม่เชิงหรอก แต่เป็นเทรนด์โลกที่กระทบถึง Blogger, Agency และผู้ดูแลเว็บทั้งหลายด้วยกับ "การพรีวิวเว็บบน Twitter ด้วย Twitter Cards"
เชื่อว่าทุกคนคงเล่น Facebook กัน เสน่ห์ของ Facebook ตอนแชร์ลิงค์คือ เราจะเห็นภาพพรีวิวพร้อมเนื้อหาที่เชิญชวนเราเข้าไปอ่านจนดึงดูดผู้ใช้อย่างเราๆเข้าไปอ่านมากี่เว็บแล้วก็ไม่รู้

ตรงนี้ ทางเทคนิคเรียกว่า Open Graph (หากสนใจเรื่อง Open Graph ให้ย้อนกลับไปดูใน Blog เก่า "Story Telling กับ 5 สิ่งสำคัญในการเขียน Blog ให้คนอ่านเยอะ" หัวข้อที่ 4 เรื่อง "ใช้ Open Graph ให้เป็น" ครับ)
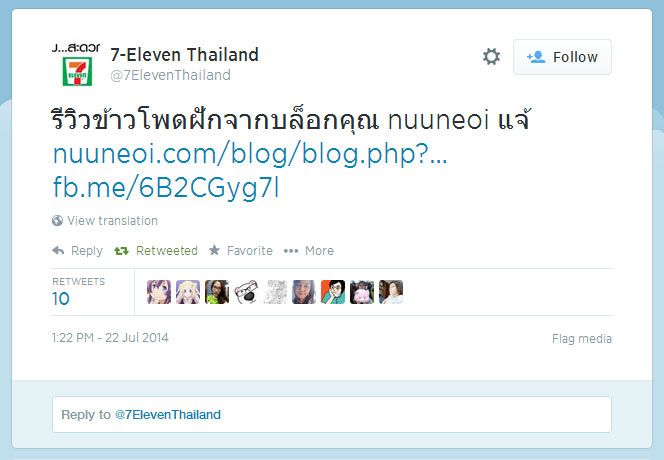
แต่กับ Twitter มันก็แค่ตัวอักษร โพสท์ไปก็เห็นแค่ลิงค์ เห็นแค่นี้เอง ไม่สวยเลย ...

ผิดครับ! ความจริงแล้ว Twitter ก็สามารถพรีวิวบน Tweet ได้เช่นเดียวกัน

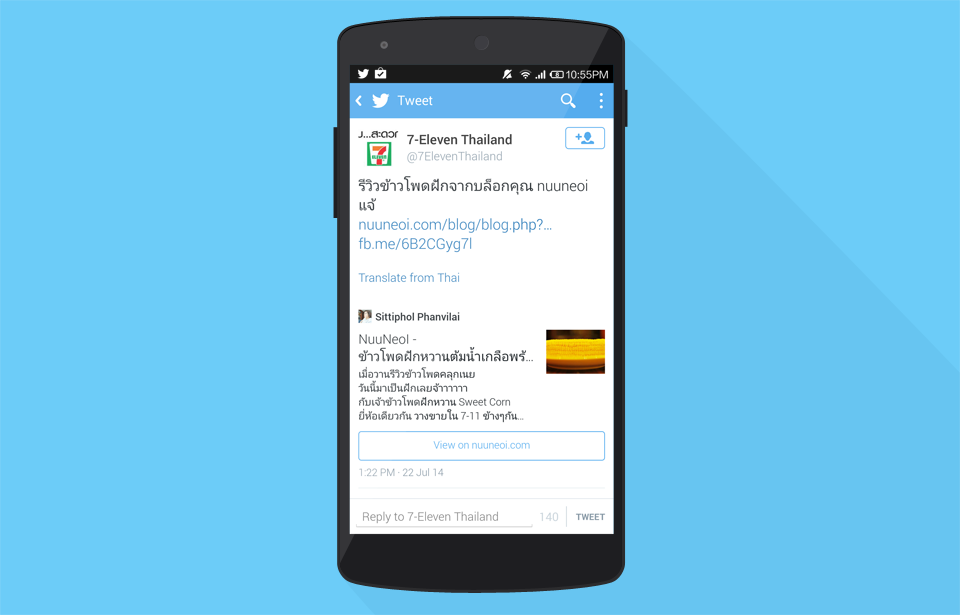
ไม่ใช่แค่บนเว็บ แต่บนทุก Device เช่นมือถือ ก็พรีวิวได้เหมือนกัน

จริงอยู่ที่ Twitter เกิดมาจากแนวคิด 140 ตัวอักษร แต่นี่มันปี 2014 แล้ว Twitter ก็เลยค่อยๆปรับตัวให้ทันชาวบ้านเค้าด้วยการเพิ่มมีเดียไปทีละนิดๆ อย่างเช่นการอนุญาตให้แนบรูปได้เพิ่มถึง 4 รูปในขณะนี้โดยไม่รบกวนตัวอักษรทั้ง 140 เพิ่มตามจำนวนรูป อีกสิ่งก็คือการอนุญาตให้เว็บไซต์ต่างๆสามารถพรีวิวเนื้อหาบน Timeline ได้เลย !
เทคนิคที่ Twitter เปิดให้ทำพรีวิวได้นี้เรียกว่า Twitter Cards
เป็นอีกหนึ่งสิ่งที่ย้ายความสำคัญจาก "มีก็ดี" เป็น "ต้องมี" เพราะการที่มันมีพรีวิวจะทำให้คนตัดสินใจอยากกดเข้าไปดูมากขึ้น วันนี้ก็เลยขอเอาวิธีมาบอกต่อเผื่อจะมีคนทำตามครับ =)
Twitter Cards สำคัญแค่ไหน
จริงๆนี่ไม่ใช่ครั้งแรกที่เราพูดถึง Twitter Cards ใน Blog แต่ ... Blog เก่า ... หาไม่เจอแล้ว T_T
คราวที่แล้วเป็นการทำพรีวิวให้กับเว็บ MOLOME และครั้งที่แล้วทุกอย่างใช้เวลานานมากเพราะยังเป็นแค่ Beta อยู่ ต้องรอเป็นเดือนกว่าจะ Approve แต่ตอนนี้ Twitter เปิด Public แล้ว ใช้เวลา Approve แค่ ... 1 วินาที ! หรือพูดง่ายๆคือใครก็ทำได้แล้ว สังเกตดูว่าเว็บข่าวและ Blog ทุกเว็บ ล้วนแล้วแต่มีพรีวิวนี้แล้วทั้งสิ้น

บ่งบอกถึงความสำคัญของมันได้อย่างดี เว็บนอกชื่อดังทุกเว็บ (ต้องบอกว่าทุกเว็บจริงๆ) ล้วนแล้วแต่ใส่ Twitter Card ลงไปเพื่อพรีวิวบน Twitter หมด แต่เท่าที่เห็น เว็บไทยกลับมีน้อยมากกกกกที่ใช้ Twitter Cards นี้พรีวิวเว็บบน Twitter วันนี้เลยอยากมาแนะนำให้ทุกเว็บมาใช้ Twitter Cards กันครับ ตอนนี้ nuuneoi.com ใส่ไปเรียบร้อย พรีวิวสวยงาม
ประเภทของ Twitter Cards
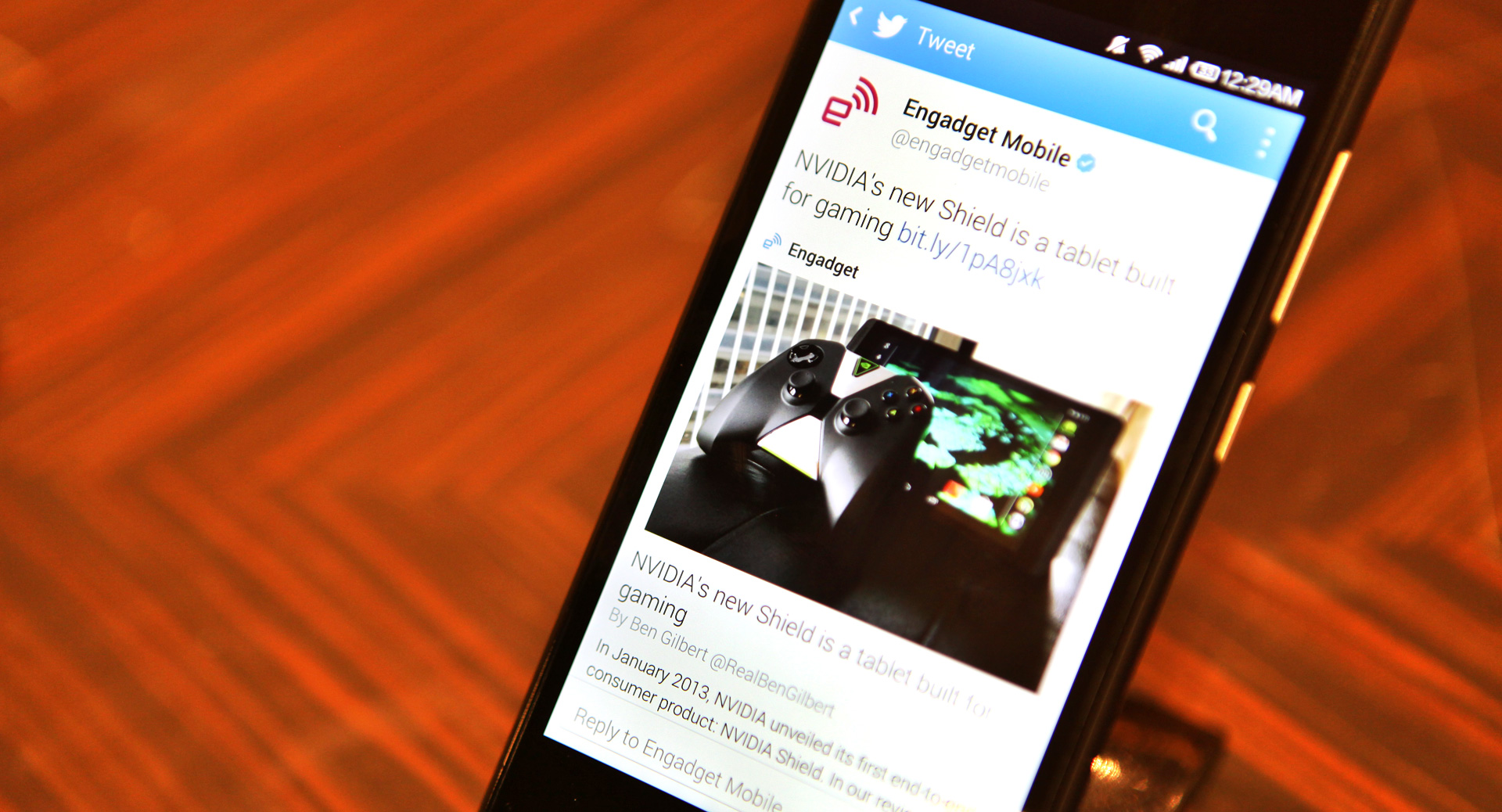
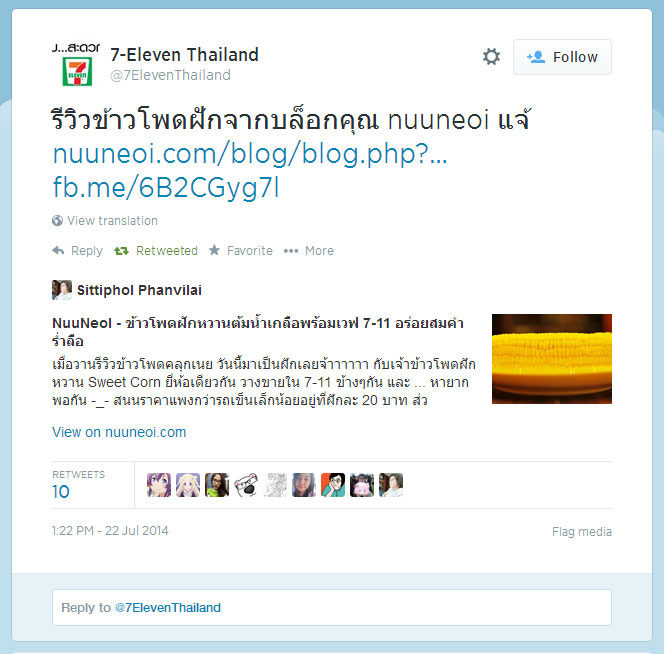
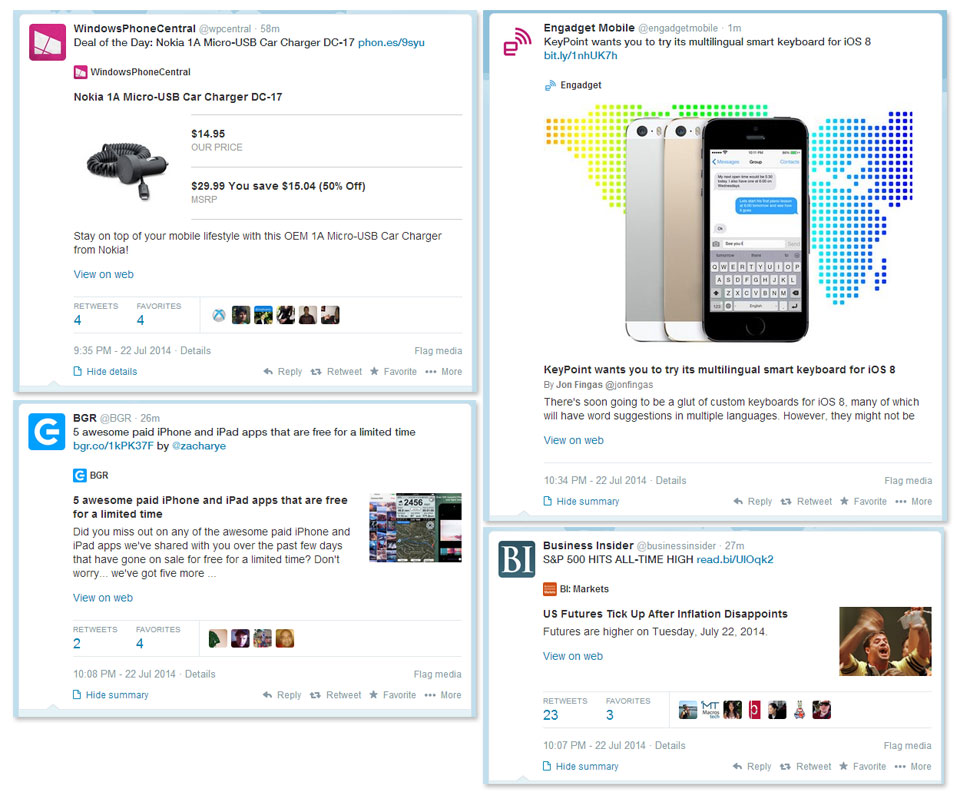
สังเกตดูด้านบนว่า พรีวิวบางตัวหน้าไม่เหมือนคนอื่น เช่นของ Engadget เป็นภาพใหญ่ ของ Windows Phone Central เป็นพรีวิวสินค้า ส่วนอีกสองเป็นการพรีวิวเว็บรูปเล็กๆ
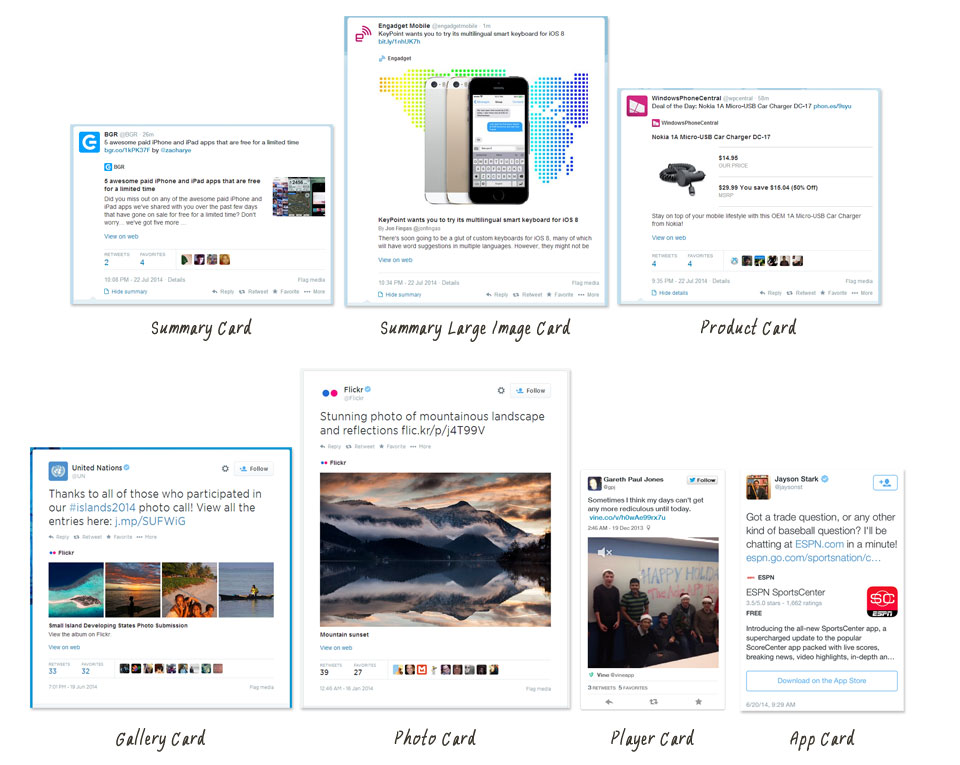
ทั้งนี้ทั้งนั้นก็เพราะ Twitter Cards มีอยู่ 7 ประเภท(ในขณะนี้) ให้เราเลือกแสดงพรีวิวให้เหมาะกับ Content ในเว็บได้ 7 ประเภทนั้นมีดังต่อไปนี้
- Summary - พรีวิวข้อมูลเว็บแบบพื้นฐานทั่วไป มี Title, ภาพประกอบ พร้อมแสดง Twitter Account ของเจ้าของเว็บ
- Summary Large Image - เหมือน Summary แต่ภาพใหญ่กว่า
- Product - พรีวิวสินค้าพร้อมราคา
- Photo - แสดงพรีวิวภาพพร้อม Twitter Account ของเจ้าของภาพ อันนี้เป็นอันที่ใช้กับ MOLOME โพสท์ออกทวีตก็จะเห็นภาพพรีวิวโดยไม่ต้องเข้าไปกดดู
- Gallery - เหมือน Photo แต่พรีวิวได้มากกว่า 1 รูป
- Player - เหมือน Photo แต่เล่น Rich Media อย่างวีดีโอหรือเพลงได้ด้วย
- App - มีลิงค์โหลดแอพฯบน App Store หรือ Google Play Store ได้ทันที
ทั้งนี้ การ์ดทุกชนิดที่ไม่ใช่ App เราก็สามารถฝังปุ่มโหลดแอพฯเข้าไปได้ด้วยเช่นกัน ยกตัวอย่างเช่น MOLOME ดูภาพพรีวิวและไปโหลดแอพฯมาเล่นได้เลย เป็นต้น
ส่วนแต่ละแบบหน้าตาเป็นไงนั้น ... เอาไปดู

สำหรับ Blog ทั่วไป แนะนำให้ใช้ Summary Large Image ครับ นาทีนี้ Content ควรเอารูปนำ =)
การใส่ Twitter Cards, การ Validate และการขอ Approve
มาถึงด้านเทคนิคกันแล้ว ถึง Facebook และ Google+ จะใช้มาตรฐาน Open Graph ร่วมกัน แต่ Twitter ขอแปลกแยก สร้างมาตรฐานเพิ่ม แต่ก็ไปในทางเดียวกันคือเพิ่ม meta tag บน header ซึ่ง Card แต่ละ Type ก็ใส่ไม่เหมือนกัน ขอยกตัวอย่างเป็น Summary Large Image ละกันครับ และนี่คือตัวอย่างของสิ่งที่ต้องทำเพิ่มบน header ครับ
<meta name="twitter:card" content="summary_large_image"><meta name="twitter:site" content="@nytimes"><meta name="twitter:creator" content="@SarahMaslinNir"><meta name="twitter:title" content="Parade of Fans for Houston’s Funeral"><meta name="twitter:description" content="NEWARK - The guest list and parade of limousines with celebrities emerging from them seemed more suited to a red carpet event in Hollywood or New York than than a gritty stretch of Sussex Avenue near the former site of the James M. Baxter Terrace public housing project here."><meta name="twitter:image:src" content="http://graphics8.nytimes.com/images/2012/02/19/us/19whitney-span/19whitney-span-articleLarge.jpg"><meta name="twitter:domain" content="nytimes.com">- twitter:card เป็นประเภทของ Twitter Card
- twitter:site เป็น Twitter Account ของเว็บ
- twitter:creator เป็น Twitter Account ของผู้เขียน Content ในหน้าเว็บนั้น
- twitter:title เป็นชื่อ Title ของโพสท์
- twitter:description เป็นเนื้อหาโดยย่อ (ใส่เป็น Blank หรือ White Space เพียวๆก็ไม่ได้ด้วยนะ ต้องใส่อย่างน้อย 1 ตัวอักษร)
- twitter:image:src เป็นรูปที่เอาไปใช้พรีวิว
- twitter:domain ชื่อโดเมนของเว็บไซต์
ทั้งหมดทั้งมวลนี้ อ่าน Document เพิ่มได้จาก Twitter Card | Twitter Developers ครับ ไม่สามารถเขียนได้หมดจริงๆ
หลังจากที่ใส่ meta tag เข้าไปในเว็บแล้ว เราต้องเอาไป Validate ก่อนที่หน้า Card Validator
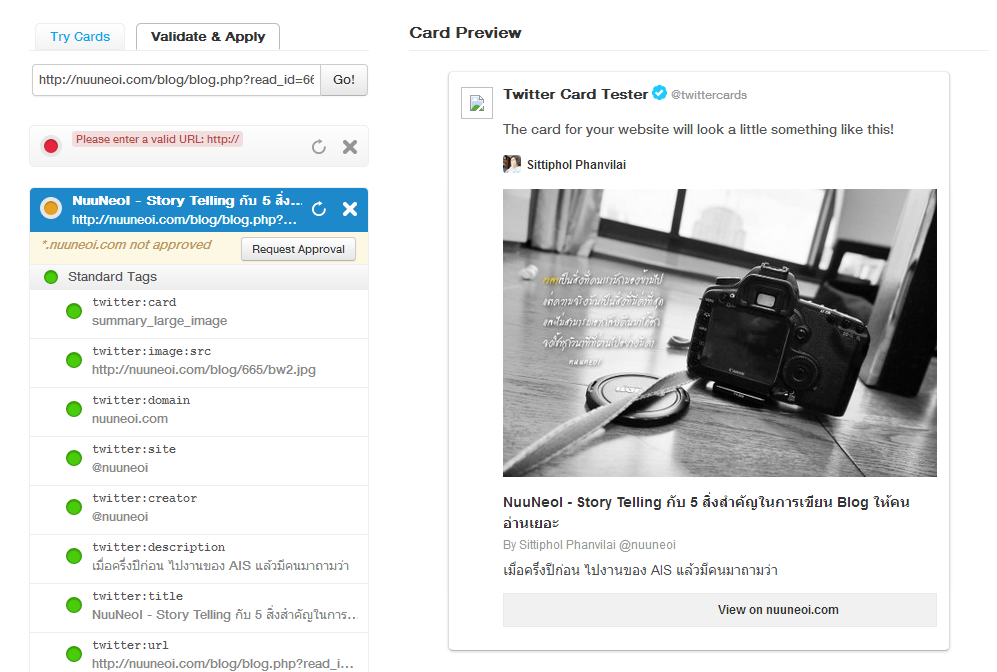
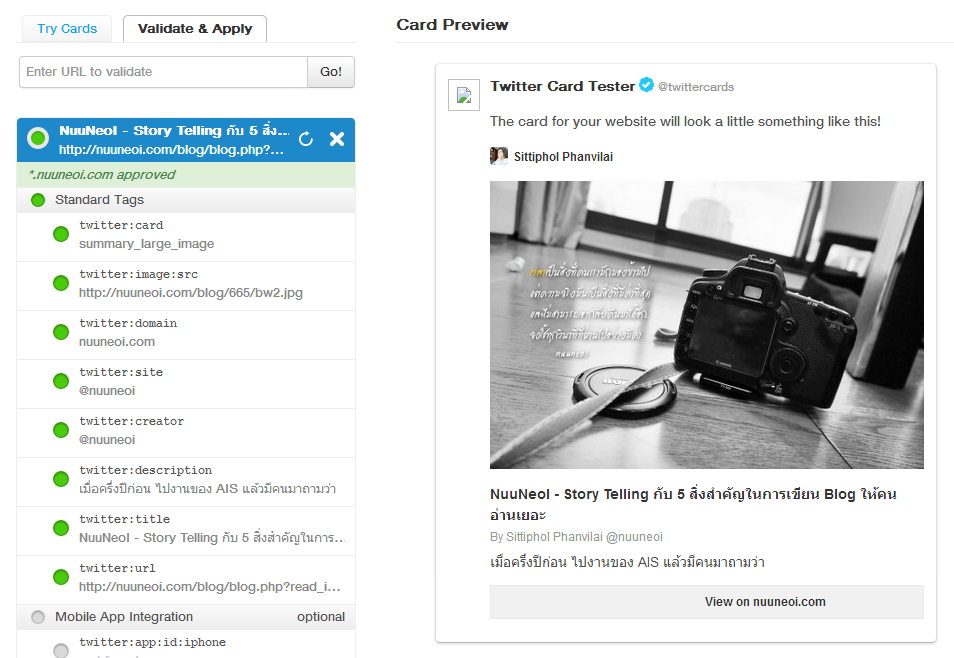
ไปที่ Tab Validate & Apply ใส่ URL ของเว็บที่ใส่ meta tag ไปแล้ว แล้วก็กด Go! ได้เลยเพื่อดูว่า meta tag ผ่านหรือไม่

ถ้าช่องไหนขึ้นไฟสีแดง แปลว่าข้อมูลผิด แก้ให้ถูกต้องด้วยเน้อ
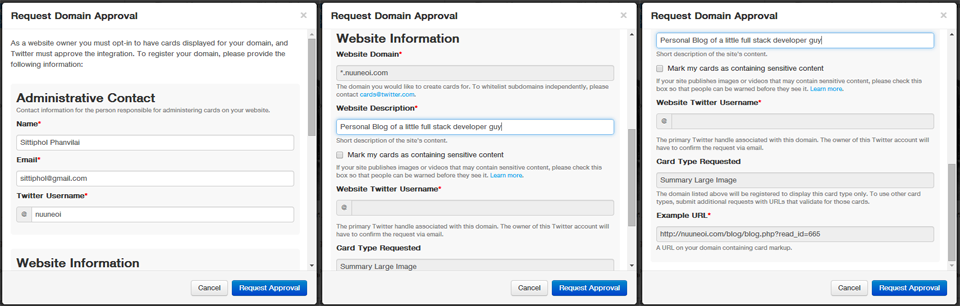
แล้วก็จะเห็นว่ามันมีช่องเหลืองๆขึ้นว่า <yoursite.com> not approved พร้อมปุ่ม Request Approval นั่นก็เพราะหลังจากใส่ meta tag แล้ว ไม่ได้หมายความว่ามันจะใช้ได้เลย เราต้องแจ้ง Twitter ก่อนว่าเราจะเปิดใช้ Twitter Card นะ ซึ่งนี่ก็คือขั้นตอน Approve ให้กดที่ปุ่ม Request Approval แล้วกรอกข้อมูลให้ครบ แล้วก็กด OK เลย

หลังจากนั้นแทบจะทันที ก็จะได้เมลว่า Twitter Card ของคุณผ่าน Approve แล้ว ! (มันคือระบบอัตโนมัตินั่นเอง คือ Approve ผ่านทุกเว็บนั่นแหละ)

จากนั้นกด Validate อีกที จะพบว่า ... มันขึ้นสีเขียวแล้ว ! =D

ตรงนี้บอกก่อนว่าหลังได้เมลแล้วแต่มันยังไม่เขียว ให้กด Request Approval อีกรอบได้เลย ไม่ต้องรอ เพราะเป็นความเอ๋อของระบบมันเอง
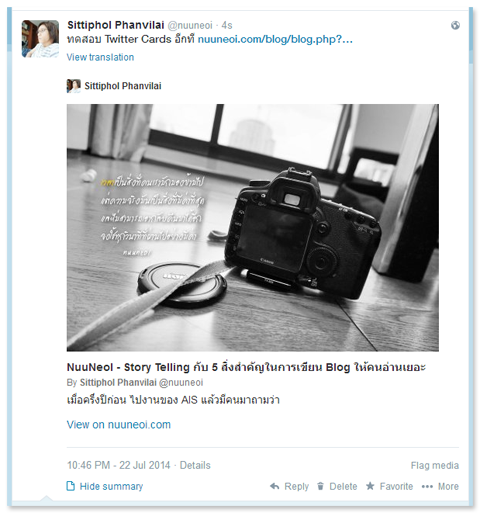
คราวนี้ลอง Tweet พร้อมลิงค์ดู จะพบว่า ... พรีวิวมันมาแล้ว =D

สำหรับคนที่ไม่ขึ้นก็ไม่ต้องตกใจ ลอง Refresh หน้า Twitter ดู
ถ้ายังไม่ขึ้นอีก ก็เป็นไปได้ว่าเว็บ Host ไว้ในไทยแล้ว Link Inter B/W เต็ม ทำให้ไม่สามารถไปโหลด Content จากเว็บเราไปได้นั่นเอง อันนี้แก้ไขตรงไหนไม่ได้นอกจากย้าย Host ไปนอกโลก เอ้ย นอกประเทศจ่ะ
เป็นอันเรียบร้อย แค่นี้เว็บของคุณก็จะดูน่ากดเข้าไปอ่านมากขึ้นอีก 14.5 เท่า =)
Plugin สำหรับ Wordpress
ยังไม่เคยลองนะครับ แต่คิดว่าตัวนี้น่าจะเวอร์คสุด วัดจากความนิยมแล้ว JM Twitter Cards

ติดตั้งแล้วก็ Activate Plugin แล้วก็บู้มมมมม ใช้ได้เลยครับ =)
จะเกิดอะไรขึ้นถ้าแนบรูปไปพร้อมลิงค์?
จุดอ่อนของ Twitter Card อย่างนึงคือ User ต้องกดจิ้มเข้าไปดู Tweet ก่อนถึงจะเห็นพรีวิว แต่ถ้าเป็นภาพที่แนบไปลงกับ pic.twitter.com ก็จะเห็น คนก็เลยนิยมแนบภาพกัน คราวนี้จะเกิดอะไรขึ้นถ้าแนบภาพพร้อมลิงค์ที่มี Twitter Card ลงไป? ... เราลองให้ดูแล้ว ผลคือ ...

ภาพจะ Override Twitter Card ไปเลยครับ ข้อมูลทั้งหมดที่อยู่ใน Twitter Card จะไม่ถูกนำมาแสดงในพรีวิวเลย แต่จะถูกแทนที่ด้วยภาพที่อัพโหลดไปแทน
ดังนั้นก็ต้องเลือกอย่างใดอย่างหนึ่งว่าจะเป็น Twitter Card หรือเป็นภาพครับ อันนี้ก็แล้วแต่ความเหมาะสม พิจารณากันเองได้เลย =)
Twitter Analytics สิทธิประโยชน์อำมาตย์ของ Twitter Cards
Twitter Cards ไม่ได้มีไว้โชว์อย่างเดียว แต่เราสามารถตรวจสอบ Stats ต่างๆเช่น Tweets/Impressions/Clicks ด้วย Twitter Cards นี้ได้ด้วย
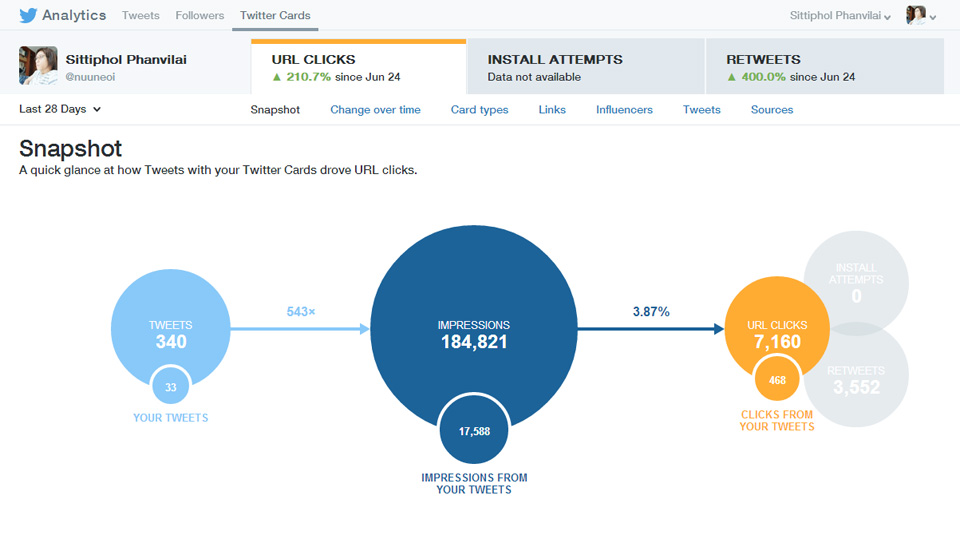
ไม่ต้องทำอะไรเพิ่มเติม แค่เข้าเว็บ Twitter Analytics แล้วก็กดไปที่ Twitter Cards ด้านบน จากนั้นก็จะได้ภาพ Analytics มาทันที ดูได้เลยว่ามี Tweet ถึงกี่ครั้ง สร้าง Impression เท่าไหร่ รวมถึงมีการคลิกลิงค์เท่าไหร่ด้วย ! (Agency น่าจะชอบกัน)

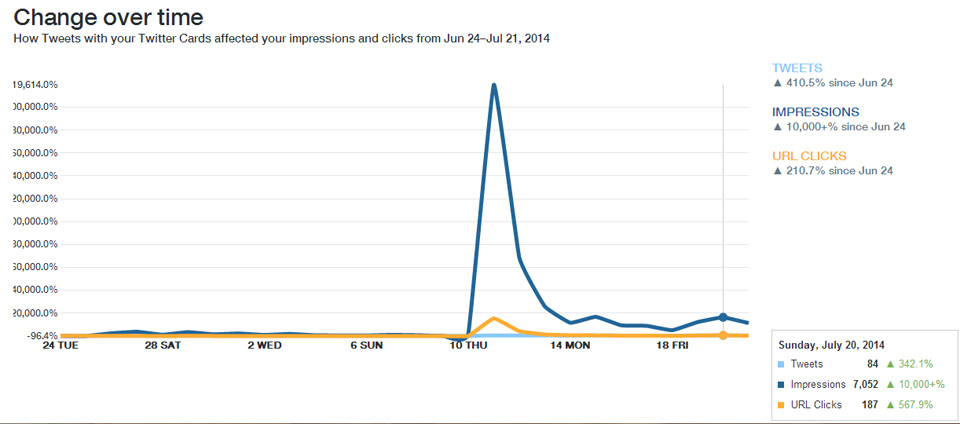
มีกราฟให้ดู Stat ในแต่ละวันด้วย

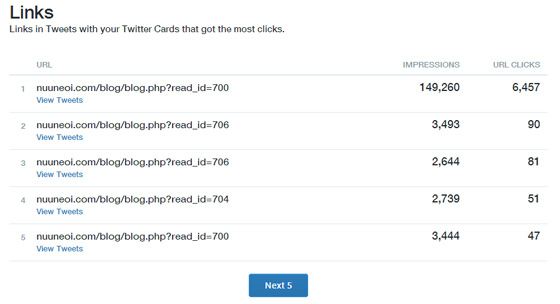
ดูได้ว่าลิงค์ไหนสร้าง Impression/Click เยอะสุด

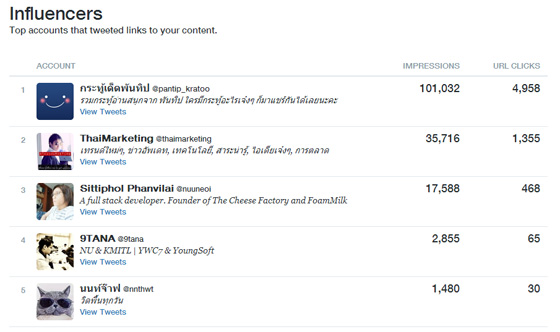
ใครเป็น Influencer ให้กับลิงค์ของเรามากที่สุด

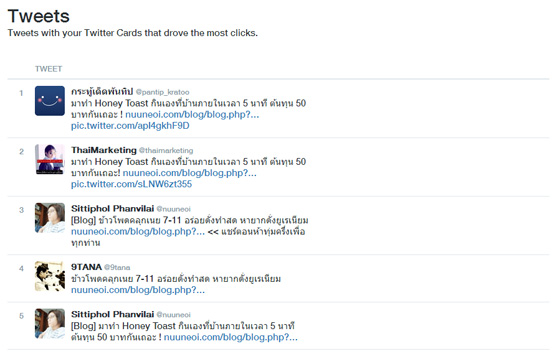
ทวีตไหนของใครที่สร้าง Click สูงที่สุด เผื่อจะขอบคุณจะได้ขอบคุณถูกคน ^ ^

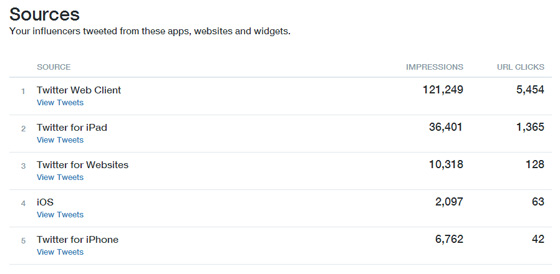
ดูได้ด้วยว่าคนทวีตมาจาก Platform ไหนบ้าง

นอกจากนั้นถ้าสลับ Tab ไปดูส่วนของ Retweet ก็จะได้ Stat แบบเดียวกับด้านบนนี้แต่เป็นข้อมูลของการ Retweet อีกด้วย
Analytics ถือเป็นจุดแข็งสำคัญของ Twitter Cards เลยก็ว่าได้ เชื่อว่าเว็บนอกที่ใส่ Twitter Cards กันหมดก็เพราะอยากใช้ Analytics Track Stat เป็นเหตุผลใหญ่ๆเหตุผลหนึ่งเลย
จบไปอีก Blog ครับ เชียร์ให้ Blogger และ Brand ทั้งหลายในไทย ทยอยอัพให้เว็บตัวเองใช้ Twitter Card ได้ ใช้เวลาไม่เยอะครับ แป๊บๆก็เสร็จ เพราะมันค่อนข้างเหมือนกับ Open Graph เลย แต่สิ่งที่ได้กลับมา ... เยอะมากกกกกกกครับ คุ้มครับคุ้ม เชื่อเนย
สวัสดีครับ ^_^