เมื่อวานมีเหตุที่ทำให้อยากรู้และเข้าใจปรัชญา Material Design มากขึ้น และ Motto ส่วนตัวของเราคือ Experience is the best teacher
ดังนั้น ... เลยลองทำจริงซะเลย ด้วยแอพฯ nuuneoi.com ที่มโนขึ้นมา
โดยว่าถึงปรัชญา Material Design แล้ว มีสองข้อที่สำคัญคือ
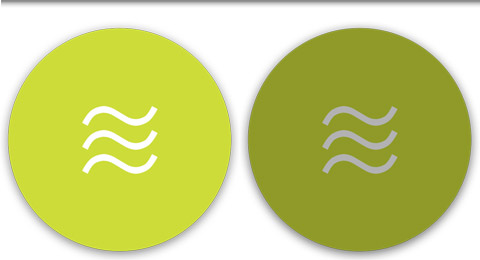
1) การสื่อความหมายของ UI Component และความแบนแบบมีชั้น (มีเงานั่นเอง)
2) Transition สื่อความหมาย (Motion provides meaning)
แต่ความท้าทายคือทั้งระบบเงาอัตโนมัติด้วยการกำหนดค่า Z ของ View และการทำ Transition แบบลื่นไหลไม่กระโดดไปมา นั้นมีแค่บน Android L เท่านั้น แต่ชีวิตจริงหนะมันไม่ได้จบที่ L แต่ถ้าทำแค่ L อ่ะชีวิตจบ (โอเคป่ะ) ดังนั้นก็เลยเริ่มทำทุกอย่างโดยคิดว่ามันไม่มีเครื่องมืออัตโนมัติใดๆ ทำด้วยมือออออ Base บน Android 4.0 (ความจริงมองไปกระทั่งว่าต้องใช้บน iOS ได้ด้วย)
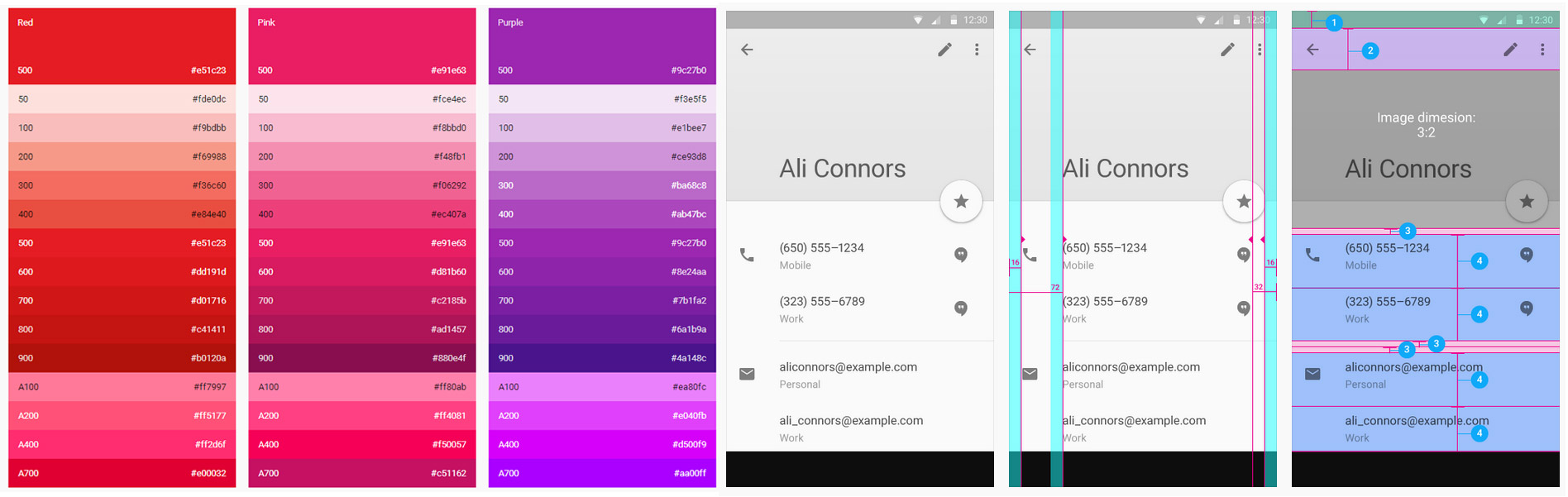
เริ่มต้นด้วยการไปหาค่า Keyline และ Palette สีจากหน้า Metrics & Keylines และ Colors ของคัมภีร์ Material Design

พอขึ้นโครงหน้าตาต่างๆออกมาแล้ว ก็พบว่าวิธีที่ดีที่สุดในการทำตัว Drop Shadow ของส่วนต่างๆคือไปทำใน Photoshop แล้วตัดเป็น png มาทั้งชิ้นแล้วทำด้วยวิธีเดิมๆ

ในส่วน Transition ก็อาจจะปวดหัวหน่อย ต้อง Detect การ Scroll ของ ListView เพื่อปรับหน้าตาของตาม Step อย่างถูกต้องและลื่นไหล เช่นเดียวกับเมนูที่อยากจะทำให้มันเด้งวืบบบบจากจุดที่กดแล้วค่อยปรากฎมาเป็นเมนู (เพราะมันอยู่ในปรัชญา Material Design เหมือนกันว่าพลังของ UI Transition ควรจะมีต้นกำเนิดจาก User) นี่มัน Motion provides torturing ชัดๆ ...
ผลสุดท้ายจึงออกมาเป็นแอพฯ nuuneoi.com เพื่อทดสอบ Material Design ตามที่ตั้งใจไว้ ดังเน้~~~~~~
ก็คงเป็นการตอบคำถามกลายๆว่าจะทำ Material Design บน Android รุ่นก่อน L ได้มั้ยนะครับ ก็อย่างที่บอก มันเป็นแค่ปรัชญา ไม่ใช่สิ่งที่จำกัดว่าอยู่บนแพลตฟอร์มไหนๆ ทำบน iOS ก็ได้
ที่น่าจะทำไม่ได้คงเป็น Windows Phone เพราะฟังก์ชั่นการเข้าถึงข้อมูลต่างๆของ ListBox ค่อนข้างจำกัดอยู่ ไม่สามารถทำ Transition ให้มันลื่นเนียนติดนิ้วได้แบบ iOS และ Android ที่เปิดให้เข้าถึง ListBox ได้อย่างอิสระและสมบูรณ์แบบ