เคยเขียน Blog "แอบเล่น Facebook Open Graph" ไปแล้วรอบนึง เดือนที่แล้วทำอะไรเล่นเพิ่มอีกนิดหน่อยกับเจ้า Open Graph คือการให้ Action Like ไปปรากฎบน Notification ของ Facebook ร่วมกับ Notification อื่นๆ เลยเอามาเล่าให้ฟังกันจ๊ะ

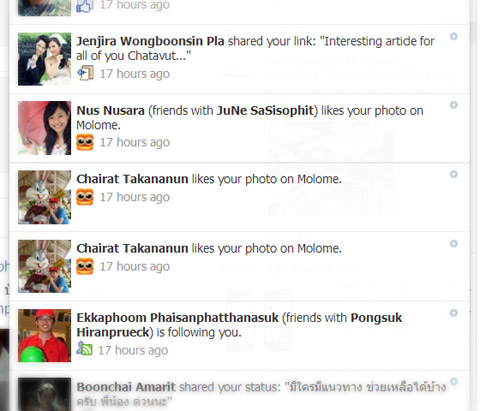
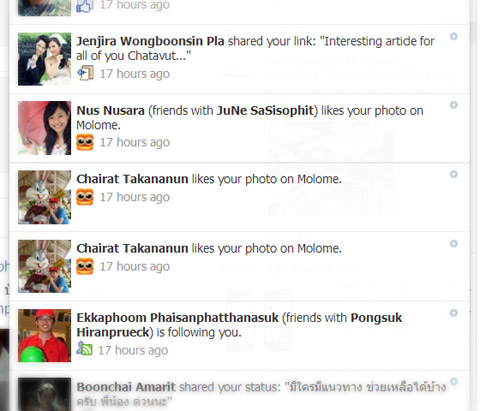
โดยที่จะเอามาเล่าให้ฟังวันนี้คือ "การรวม Like ของทุกอย่างเข้าด้วยกัน" ผลออกมาจะเป็นประมาณนี้

ก่อนจะอ่านต่อ ต้องบอกว่า Prerequisite ของ Blog นี้คือ คุณต้องเข้าใจระบบ Open Graph API ของ Facebook ก่อน ไม่งั้นจะไม่เข้าใจสิ่งที่เขียนเท่าไหร่ ลองไปหาอ่านดูก่อน Blog เก่าเนยก็ได้ครับ คนเขียนหน้าตาดีมาก
ความจริงแล้ว วิธีทำก็ไม่ต่างจากที่เคยเขียนใน Blog ที่แล้วมาก แต่มีรายละเอียดบางอย่างที่ต้องรู้เพิ่มเติม อย่างแรกคือ Action ที่สามารถแสดงบน Notification ดังรูปด้านบนได้นั้น จะต้องเป็น Action og.likes มาตรฐานของ Facebook เท่านั้น
ก่อนหน้านี้ระบบ MOLOME สร้าง Action ขึ้นมาเองชื่อ Love แล้ว Inherit built-in Like มา ปรากฎว่าเพิ่งมารู้เอาตอนหลังว่า Action ที่ Inherit built-in Like จะไม่สามารถเอาไปแสดงบน Notification ได้ (อิงจากเอกสารของ Facebook)
In addition to having the affinity benefits, the built-in Like action generates user notifications, whereas the "Inherits From: Like" association will not.
งานนี้ก็เลยต้อง "รื้อ" และเปลี่ยน Action จาก Custom Action Love ที่ทำไว้ ให้กลายเป็น Action มาตรฐาน og.likes เพื่อความสนุกของชีวิต
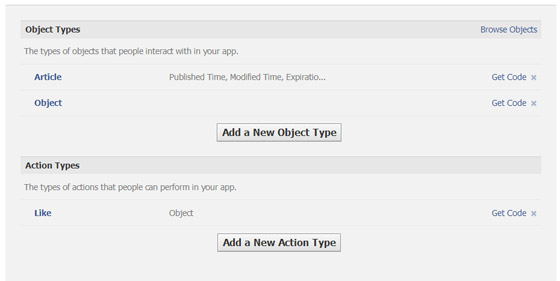
ความสะดวกของ Action มาตรฐานคือ เราไม่ต้องมานั่งสร้าง Action ใหม่ ... หมดแล้ว ความสะดวกที่เพิ่มขึ้นมามีแค่นี้ เพราะที่เหลือคุณยังต้องทำเหมือนเดิม !! (เอิ่ม) ก่อนอื่นเลยก็คือต้องสร้าง Action ขึ้นมา โดยไปเลือกใช้ Action Like และเมื่อสร้างเสร็จ Object มาตรฐานก็จะถูกสร้างขึ้นมาโดยอัตโนมัติ

คราวนี้ Like ก็พร้อมจะให้เราได้ทดสอบใช้งานแล้ว แต่ ... แค่นั้นยังไม่พอ เพราะ Notification จะส่งหาใครหละ? อีกเรื่องที่ต้องรู้คือคำว่า Creation Action
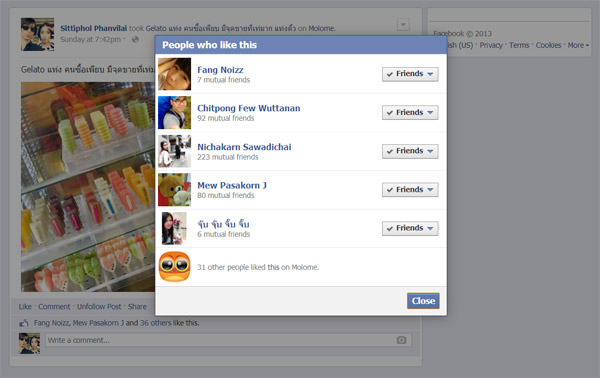
อาจจะสงสัยว่า แล้ว Notification จะส่งไปหาใคร มันจะรู้ได้ยังไงว่าถ้าเราไปกด Like รูปณิชจาก MOLOME แล้วมันจะเด้ง Notification ไปหาณิช? คำตอบก็อยู่ในส่วนของ Creation Action นี่แหละครับ คือเราจะต้องสร้างอีก Action ขึ้นมาแล้วผูกกับ Object แล้วกำหนด Subscribe Action โอย ยิ่งพูดยิ่งงง ทำให้ดูเลยละกัน (ตอนแรกกว่าจะทำได้ก็งงไปสองวันเหมือนกัน)
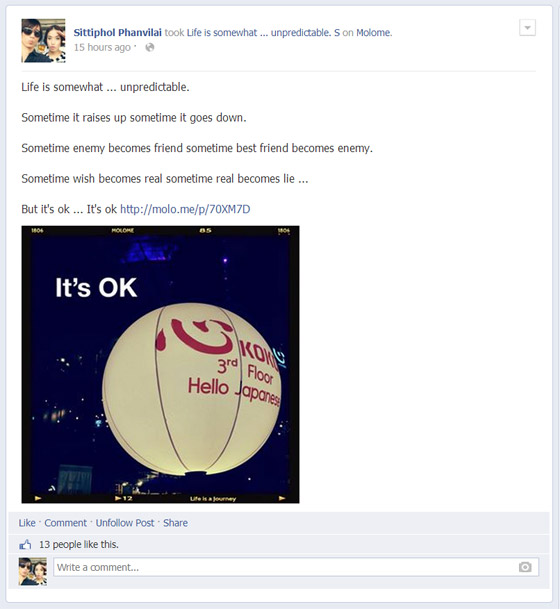
ใน MOLOME เราสร้าง Action ชื่อว่า take เพื่อใช้กับ Object ที่ชื่อว่า photo ขึ้นมา เพื่อว่าเมื่อมีคนถ่ายรูปขึ้นระบบ มันจะยิงขึ้นหน้า Wall ผ่าน Open Graph ด้วย Custom Action "take" ที่สร้างขึ้นมานี้ นี่คือผลของ Action take

และผมก็ใช้ Action take นี่แหละ กำหนดให้ว่า access_token ของใครก็ตามที่เรียกใช้ Action นี้ จะเป็นเจ้าของรูป (พูดในภาษา Facebook คือกำหนดให้มันเป็น Creation Action หรือแอคชั่นของผู้สร้าง) ในรูปด้านบนนี้ ลิงค์ของภาพจึงเป็นของผม ถ้ามีใครยิง Like ผ่าน Open Graph มาที่ลิงค์นี้ มันก็จะรวมมา Like ที่รูปนี้ให้
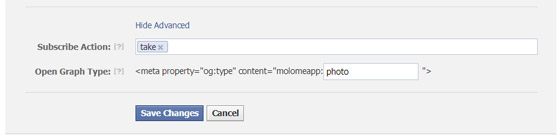
แล้วถามว่ากำหนด Creation Action ได้อย่างไร? ต้องไปจิ้มที่ Object "photo" (สับสนเนอะ) แล้วไปกด Advanced เพื่อขยายส่วนด้านล่างพร้อมกำหนด Subscribe Action เป็น take ดังรูป

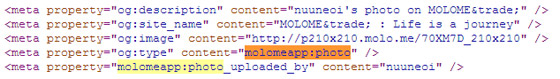
ยังไม่พอยังไม่จบ เราต้องไปกำหนด meta tag ให้กับลิงค์นั้นๆที่จะแชร์ผ่านด้วย เพื่อเชื่อม type ให้กับลิงค์ (เยอะแยะ)

คราวนี้ถ้า Creation Action ถูกเรียก ระบบก็จะจดจำเจ้าของไว้ หากมีใครเรียก og.likes ก็จะมี Notification เด้งไปที่เจ้าของเป็นที่เรียบร้อย (วิธีการเรียก og.likes ก็ตามลิงค์นี้เลย)

ก็สำคัญมากที่ Creation Action จะต้องถูกเรียกก่อน มิฉะนั้นก็จะไม่มี Notification ส่งหาใคร (เพราะมันไม่รู้จะส่งหาใครนั่นเอง)
สุดท้าย เมื่อทดสอบเสร็จภายในวง Test User ของแอพฯแล้ว ก็ต้องเข้าสู่กระบวนการเดิม ... ส่ง Submit Action ให้ทาง Facebook ตรวจด้วย สำหรับเนื้อหาการส่งก็ตามตัวอย่างใน Blog ที่แล้วเลยขอรับ ก็แค่ทำตามแบบฟอร์มที่เค้ามีให้ใส่ มีรูปต้องทำประมาณ 3-4 รูป ทำเสร็จแล้วก็ Submit รอเวลา 1-2 วัน ทุกอย่างก็จะพร้อมให้ทุกคนในโลกใช้
ผลที่เกิดขึ้นหลังจากทำระบบนี้ขึ้นมาคือ Engagement กับ User สูงขึ้นอย่างมีนัยสำคัญ มีการเรียกใช้เยอะขึ้น มีการเรียกกลับมาที่แอพฯเยอะขึ้น ทุกอย่างเป็นไปในแง่ดีหมดทุกประเด็นครับ
ใครที่ทำแอพฯเกี่ยวกับ Social แล้วมีการเชื่อมกับ Facebook แนะนำให้ลองศึกษาเรื่องนี้ดู ผมว่ามันสำคัญเลยหละ
สำหรับเทคนิคอื่นๆที่มีก็จะเป็นการใช้ App Notifications สำหรับคนที่เคยเล่นเกมแล้วมี Invite โน่นนี่ส่งมา (เช่น Candy Crush ส่งมาอยู่ทุกวัน) ก็ใช้อันนี้แหละ แล้วก็มี Graph API แบบต่างๆให้ใช้ ก็มีการใช้งานแตกต่างกันไป อย่างเช่น App Notifications จะใช้ได้กับ Desktop Facebook App เท่านั้น ส่วนใน Blog นี้เราพูดถึงการรวม Like ทั้งหมดเข้าด้วยกัน ทั้งจาก Like ใน Facebook และ Like ในแอพฯเรา เพื่อความสุขของผู้ใช้
จบไปอีกบล็อค หวังว่าจะมีประโยชน์นะคร้าบบ สวัสดีก๊าบ



