ช่วงนี้ได้เล่นอะไรใหม่ๆเยอะเหลือเกิน หนึ่งในนั้นคือสิ่งที่ Facebook โปรโมทอย่างหนักในช่วงที่ผ่านมาแต่ไม่ค่อยมีใครใช้อย่าง Open Graph

เชื่อว่าในสังคม Geek อย่างท่านๆที่มาอ่าน Blog ของข้าพเจ้าซึ่งชาติกว่าๆจะอัพเดตทีนึง น่าจะเคยได้ยินหรือรู้จัก Open Graph กันมาบ้างแล้วแหละ เพราะเรียกได้ว่าแทบทุกเว็บในโลกมี Meta Tag og:xxx ติดอยู่กันหมด โดย Open Graph Protocol นี้ถูกคิดค้นขึ้นมาโดย Facebook เพื่อที่จะแบ่งข้อมูลของแต่ละเว็บออกมาเป็นหมวดหมู่ เพื่อให้ง่ายต่อการจัดเก็บและเชื่อมโยงข้อมูล รวมถึงการแบ่งปัน(Share)อย่างสวยงาม และมันก็กลายเป็นมาตรฐานของการทำเว็บไปเรียบร้อย
แต่ก่อนหน้านี้ Open Graph ถูกนำไปใช้แค่นั้น เวลาจะแชร์ลงเฟสบุ๊คสุดท้ายก็จะเห็นทุกอย่างเดิมๆคือ
- "บ๊วยโพสท์ว่าฉันหิวข้าว"
- "เก๋าอัพโหลดรูปสิบรูป"
- "ฉันอยู่ที่ขั้วโลกเหนือ"
อะไรทำนองนี้ เรียกได้ว่าตลอดหลายปีที่เล่นกันมา มันก็ทำได้อยู่ไม่กี่อย่าง
ทางผู้คิดค้นอย่าง Facebook เลยขยายประโยชน์ของมันออกด้วยการเปิดให้นักพัฒนาสามารถสร้างโพสท์แบบของตัวเองขึ้นมาเองได้ โดยแบ่งออกเป็นสิ่งพื้นฐานสองส่วนได้แก่
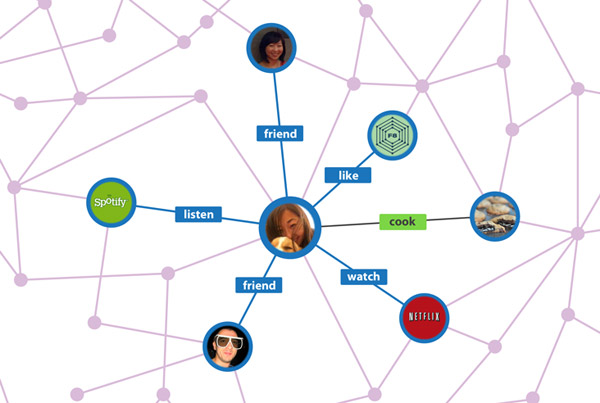
1) Object - ก็ตรงๆตัวเลยคือ "วัตถุ" โดยอะไรก็ตามที่เป็นวัตถุ จะถูกจัดเป็น Object หมด ไม่ว่าจะเป็น คน สัตว์ สิ่งของ สถานที่
2) Action - ก็คือกริยาที่ทำกับ Object ในระบบ
ยกตัวอย่างเช่น "ฉันดู The Avengers อยู่" ก็จะประกอบด้วย Object คือ "ภาพยนตร์" และ Action คือ "ดู" เหมือนมานั่งสอนภาษาอังกฤษยังไงไม่รู้แฮะ แต่นี่แหละ พื้นฐานของ Open Graph เลย มันเป็นการสร้างทุกอย่างจากพื้นฐานให้กลายเป็นประโยค แล้วเอามันไปโพสท์ลงบน Facebook ... เรียกได้ว่าเป็นกลยุทธ์ที่ฉลาดมาก
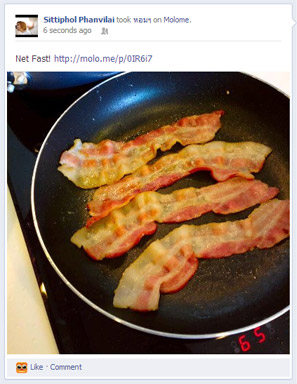
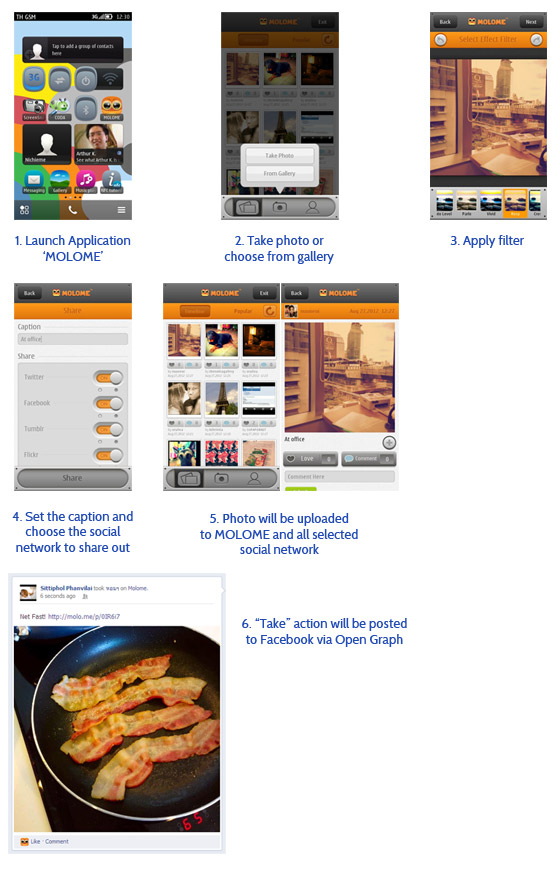
และคราวนี้มันมีประโยชน์อะไรหละ? ... จริงๆเรียกได้ว่าเพียบครับ เพราะการโพสท์สิ่งต่างๆบน Facebook จะมีอิสระมากขึ้นมาก ยกตัวอย่างเช่น Pinterest ทุกวันนี้ถ้าเรา Pin อะไรใหม่ มันก็จะขึ้นว่า "คุณ Pin สิ่งนี้ลง Board" หรืออย่าง MOLOME ตอนนี้ก็ตั้ง Object ของ "รูป (photo)" ไว้ แล้วก็มี Action อยู่สองตัวคือ "Take" และ "Love" ผลคือตอนนี้สามารถโพสท์รูปขึ้นพร้อมกริยาของตัวเองได้เลย

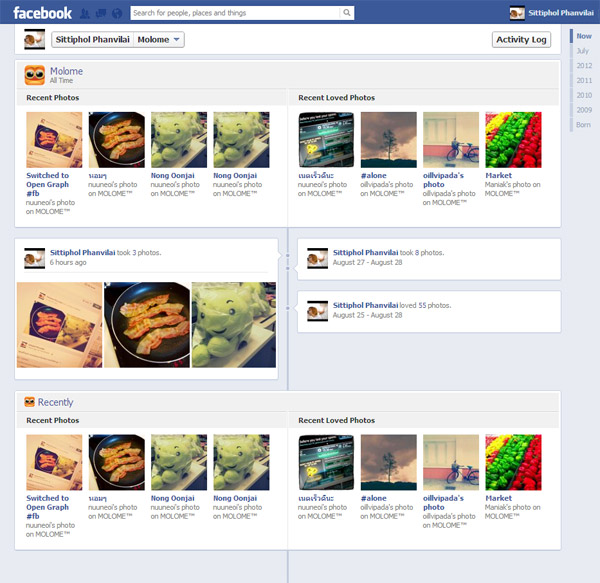
ในหน้ารวมของแอพฯก็จะถูกจัดหน้าจอไว้สวยงาม ถ้ารูปไหนถ่ายเวลาใกล้ๆกัน มันก็จะรวบเอาไว้เป็นไอเทมเดียวกันไปเลย งามๆ ซึ่งตรงนี้เราจะเห็นภาพรวมของ Activity เราตลอดการใช้งานแอพฯ เป็นบันทึกที่ดีกว่าการปล่อยให้มันไหลไปพร้อมกับ Timeline

ทางด้านเทคนิคการจะเอา Open Graph มาใช้ มันง่ายมากๆ ก่อนอื่นก็ต้องไปกดสร้าง Object กับ Action ให้เรียบร้อยในส่วนของ Open Graph ในหน้า App Settings พร้อมกับเปลี่ยนหน้าตาให้เป็นตามที่ต้องการได้ (เบื้องต้นยังไม่ต้องเปลี่ยนหรอก ทำชิวๆไปก็พอเพื่อเรียนรู้)

พอทำเสร็จแล้วก็ขอ Submit เพื่อให้สามารถใช้งานจริงได้อย่าง Public โดยขั้นตอนการขอการอนุมัติเนี่ยไม่ค่อยยุ่งยาก แต่ต้องเตรียมการอธิบายให้ละเอียดและเข้าใจ ส่วนตัวทำเป็นตารางภาพไปให้ดูแบบ Step by Step เลย ใช้เวลาประมาณ 6-12 ชั่วโมงก็จะได้รู้ผลแล้วเด้อครับเด้อ

สำหรับการโพสท์ก็แค่สั่งผ่าน POST Request ธรรมดาๆเลยในรูปแบบ
curl -F 'access_token=[token]' -F 'photo=[url]' 'https://graph.facebook.com/me/[app_namespace]:[action]'
หลังจากนั้นก็จะมีโพสท์ขึ้นใน Facebook โดยแสดงข้อมูลตามที่เราแบ่งไว้ใน Object และข้อมูลต่างๆจะถูกดูดจาก url ที่ใส่ไว้เพื่อเอามาโชว์นั่นเอง สำหรับโปรแกรมที่ต้องมีการอัพโหลดรูปขึ้น Facebook Album ก็สามารถยิงขึ้นได้ทันที โดยกำหนดตัวแปล url ของภาพเพิ่ม แล้วมันจะดูดเข้า Album ให้เองเลย ! ไม่ต้องมานั่งอัพโหลดขึ้นอัลบั้มเองเหมือนแต่ก่อนแล้ว เจ๋งมาก
ตอนนี้ MOLOME จับเข้าระบบ Open Graph เรียบร้อย แล้วก็พบว่ามันเวอร์คดีแฮะ ชอบเลยละ =)
นอกจากนี้ยังมีรายละเอียดอีกเยอะมาก สามารถกำหนด Parameter ได้อีกหลายสิบอย่าง ต้องอ่านกันอีกเยอะทีเดียว รวมถึงถ้าอยากกำหนดตัวแปรเองก็สามารถกำหนดได้ แล้วไปยัดไว้ใน meta tag ของเว็บเรา จากนั้นข้อมูลจะถูกดึงมาแสดงในโพสท์ของเรา อย่างเช่นใน MOLOME ภาพด้านบนนั้น จะเห็นว่ามันประกอบด้วย ภาพ ชื่อรูปและผู้อัพโหลดภาพนั้นๆ ตรงนั้นปรับเปลี่ยนได้หมดทั้งตัวแปรและตำแหน่ง
คราวนี้ประโยชน์ของมันยังมีอีกเพียบ หลังจากนี้หาก Agency ต้องทำ Facebook App ผมอยากให้มอง Open Graph ไว้นะครับ เพราะผมว่ามันจะสร้างผลตอบรับที่ดีกว่า แถมยังสามารถสร้าง Object และ Actione ขึ้นมาให้เหมาะสมกับแคมเปญนั้นๆได้ครับ



