นานแล้วเหมือนกันที่ไม่ได้เขียนบล็อกเกี่ยวกับแนวโน้มทางด้านเทคโนโลยีที่จะเกิดขึ้น เพิ่งนึกออกว่าไปพูดตามงานหลายงานแต่ไม่ได้เขียนบล็อกเลย แหะๆ วันนี้เลยขอจัดบทความพิเศษให้หนึ่งบทความก่อนถึงแนวโน้มของ Web และ Mobile App ทั้งในแง่ของผู้ใช้งานและฝั่งนักพัฒนาว่ามีอะไรเปลี่ยนไปบ้าง อนาคตจะเป็นยังไง และจะต้องปรับตัวยังไงเพื่อไม่ให้ตกเรือ
Disclaimer: บทความนี้เป็น Original Content ไม่ได้แปลจากไหน อาศัย Connect the dot เอาเองจากประสบการณ์ตรงครับ
ยุค Mobile App Boom ผ่านไปแล้ว
แต่ต้องทำความเข้าใจด้วยว่า Mobile App Boom คืออะไร

ทุกคนคงสังเกตเห็นด้วยพฤติกรรมตัวเองแล้วว่า ยุค Mobile App Boom มันผ่านไปแล้ว อันนี้พูดไปหลายรอบแล้วเหมือนกัน แต่เอามาใส่เป็น Prelude ของบทความนี้เพราะตอนนี้มันชัดเจนมาก เห็นได้ด้วยตาเปล่าละ
ไม่ต้องไปดูตัวเลขอะไรที่ไหน ลองถามตัวเองดู โหลดแอปครั้งล่าสุดเมื่อไหร่? เดือนล่าสุดโหลดไปกี่แอป? ชีวิตจริงใช้งานแอปทั้งหมดกี่ตัว?
จากการถามคำถามนี้กับคนเยอะมากๆที่พบเจอ ได้คำตอบที่ค่อนข้างไปในทางเดียวกัน
"เออแฮะ จำไม่ได้ว่าโหลดครั้งล่าสุดเมื่อไหร่ น่าจะนานมากแล้ว"
"เดือนที่แล้วยังไม่ได้โหลดแอปอะไรเลย"
"ใช้อยู่ 3-4 แอปเอง"
ก็มีบ้างที่ตอบว่ามีการโหลดแอปในเดือนที่ผ่านมา แต่เดี๋ยวจะได้รู้กันในบทความนี้ว่าพฤติกรรมการโหลดแอปนั้นในยุคหลังนี้มันมีแบบแผน จะเปลี่ยนไปอย่างไรบ้างเดี๋ยวมาดู เกี่ยวข้องกับการวางแผนพัฒนาแอปมือถือโดยตรง
คราวนี้มาดูตัวเลขกันบ้าง ข้อมูลแรกเป็นบล็อกที่เขียนไว้เมื่อสองปีที่แล้ว "2 ใน 3 ของผู้ใช้ใน US ไม่โหลดแอปฯเพิ่มแล้ว" ไม่ต้องพูดอะไรเพิ่มละเนอะ
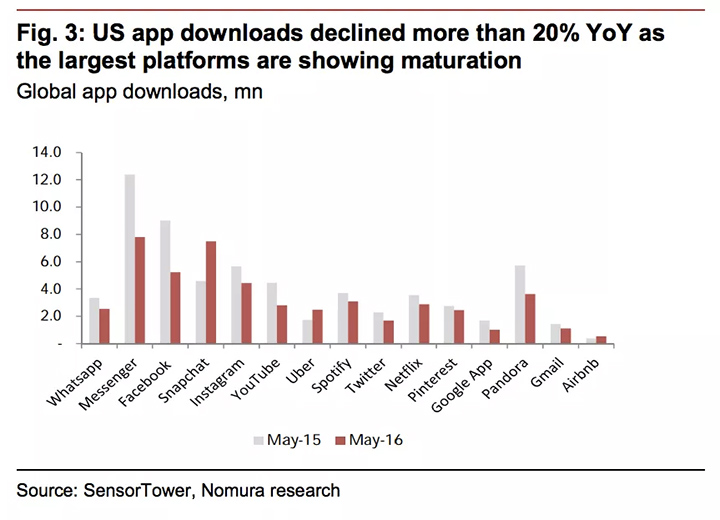
ส่วนอันต่อไปเป็นข้อมูลล่าสุดจาก SensorTower ที่บอกว่ายอดโหลดแอปในสหรัฐฯลดลง 20% YoY

จะเห็นว่าแอปยอดนิยมต่างๆยอดโหลดลดลงอย่างเห็นได้ชัดแทบทุกแอปเลย จะมีก็แค่ SnapChat และ Uber ที่ปีนี้โตขึ้น
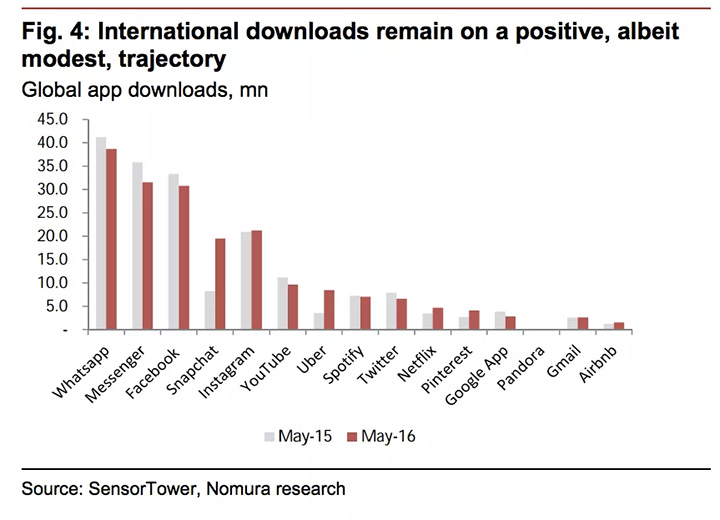
อย่างไรก็ตาม ถ้าพูดถึงตลาดโลก ยอดโหลดไม่ได้ลดลงมาก และบางส่วนยังมีการเติบโตอยู่ (แต่เพียงเล็กน้อยเท่านั้น)

ถึงจะเขียนว่า "เติบโตลดลง" แต่คำว่าลดลงเป็นข้อมูลสัมพันธ์ (Relative) กับปีก่อน ถ้ามาดูจำนวนยอดโหลดรวมก็ถือว่ายังเยอะอยู่ มันแค่นิ่งและไม่โตแล้ว
ดังนั้นคำพูดที่พูดกันว่า "แอปตายแล้ว" มันไม่จริง ความจริงมันแค่ไม่บูมแล้ว ซึ่งนิยามของคำว่าไม่บูมแล้วคือ คนแค่ไม่ได้โหลดแอปฯมั่วซั่วเหมือนแต่ก่อนแล้ว แต่คนจะ "คิดเยอะมาก" ก่อนจะโหลดแอปแต่ละตัว ดังนั้นแอปยังจำเป็นอยู่ แต่จะจำเป็นสำหรับคนที่คิดจะใช้แอปนั้นๆจริงๆเท่านั้น ดังนั้นแนวโน้มที่จะเห็นได้ชัดคือ ยอดโหลดจะลดลงแต่การใช้งานจะเพิ่มขึ้น
ข้อมูลจาก SmartInsights บอกว่า
Apps account for 89% of mobile media time, with the other 11% spent on websites.
ก็จะเห็นได้ชัดว่าการใช้งานแอปยังครองการใช้งานบนมือถืออยู่อย่างเอิบอิ่ม
Mobile App ผ่านจุดการเรียนรู้โดยผู้ใช้มาจนผู้ใช้รู้สึกว่ามันเป็นส่วนหนึ่งของชีวิตไปแล้ว มันจะยังอยู่อีกในชีวิตของผู้คนอีกนานแสนนาน เพียงแต่แอปที่ครอบครองเวลาของชีวิตคนจะถูกจำกัดอยู่ไม่กี่แอปเท่านั้น อย่าคาดหวังจะทำแอปที่แข่งกับ LINE หรือ Facebook อะไรพวกนั้นตายแล้วแน่นอน แอปที่คนต้องการหลังจากนี้เป็นตลาดเฉพาะทางที่ผู้ใช้แต่ละคนต้องการไม่เหมือนกัน ส่วนใหญ่จะเป็นแอปที่จำเป็นต่อการใช้ชีวิต เช่น แอปสายการบิน เป็นต้น
อันนี้น่าจะพอเข้าใจภาพโดยรวมของตลาด Mobile App ตอนนี้แล้ว แอปมือถือยังจำเป็นอยู่นาจา เพียงต้องเข้าใจรูปแบบการใช้งานเพื่อออกแบบและพัฒนาให้รองรับความต้องการของผู้ใช้ให้ลงตัว
บทบาท Mobile App และ Mobile Web
คำถามคลาสสิคที่เจอตลอดเวลาคือ "ทำ Mobile Web หรือ Mobile App ดี?"
คำตอบต้องดูจากพฤติกรรมของผู้ใช้ในตอนนี้ ก่อนอื่นขอแยกประเภทแอปออกมาให้ชัดเจนก่อน หลักๆแอปจะมีอยู่สองประเภทคือ
1) แอปที่เปิดเพื่อใช้งานฟังก์ชัน - แอปกลุ่มนี้จะเน้นไปด้านการใช้งาน ยกตัวอย่างเช่นแอปในหมวด Utilities/Tools (แอปเครื่องคิดเลข, แอปไม้บรรทัด) หมวด Photography (แอปแต่งรูป) ฯลฯ ก็คือแอปที่เน้นไปด้านฟังก์ชัน ไม่ได้เข้าไปใช้เพื่อเอาข้อมูลใดๆ

สำหรับแอปกลุ่มนี้ผู้ใช้จะคิดถึงแอปมือถือเป็นอย่างแรก ผู้ใช้ไม่ไปหาฟังก์ชันเหล่านี้ในเว็บ พออยากได้ปุ๊บคนจะไปหาใน App Store ทันที หากคิดว่ายังมีคนต้องการฟังก์ชันที่เราจะพัฒนาขึ้นมา ก็ทำเป็นแอปมือถือได้เลย ไม่ต้องคิดถึง Mobile Web
2) แอปที่ใช้เพื่อเข้าถึงข้อมูล - แอปกลุ่มนี้พระเอกจะเป็นข้อมูลที่ผู้ใช้ต้องการเข้าถึง ยกตัวอย่างเช่น หมวด Social Network (Facebook, Instagram) หมวด Shopping (แอปดูสินค้า/ซื้อของ) หมวด News (แอปอ่านข่าว/อ่านบล็อก) หรือแอปรีวิวร้านอาหาร เป็นต้น โดยกลุ่มนี้เป็นแอปที่เน้นหนักไปเรื่องของการเข้าถึงข้อมูล ส่วนเรื่องฟังก์ชันไม่ใช่สิ่งแรกที่ผู้ใช้นึกถึง

ก็อย่างที่บอก สิ่งที่ผู้ใช้ต้องการจริงๆไม่ใช่แอปแต่เป็น "ข้อมูล" ดังนั้นหากผู้ใช้ต้องการเข้าถึงข้อมูล ผู้ใช้จะใช้วิธีที่เข้าถึงได้เร็วที่สุด ถามว่าอะไรหละ? ก็ Mobile Web ไง
ผู้ใช้จะเปิด Browser และค้นหาข้อมูลที่ต้องการผ่าน Google หรือเข้าเว็บที่ตัวเองรู้อยู่แล้วเพื่อเข้าถึงข้อมูลทันที อันนั้นเป็นขั้นตอนแรก (จริงหรือไม่จริงให้ลองถามตัวเองว่าเราทำแบบนั้นมั้ย)
ถามว่าทำไมผู้ใช้ถึงไม่คิดถึงแอปเป็นอย่างแรก? สิ่งหนึ่งที่นักพัฒนาหรือเจ้าของแอปทุกคนต้องตระหนักไว้อย่างนึงคือ นาทีนี้ "การโหลดแอปต้องใช้ความพยายาม (Effort) สูง" ต้องมานั่งหาแอป พอเจอก็ต้องรอเป็นนาที(หรืออาจจะหลายนาที)กว่าจะโหลดแอปเสร็จ และนั่นทำให้ผู้ใช้รู้สึกว่ามันเหนื่อยมากกว่าจะเข้าถึงข้อมูลได้ ถ้าเทียบกับการเข้า Mobile Web ซึ่งใช้เวลาไม่กี่วินาทีก็เข้าถึงข้อมูลได้แล้วก็ถือว่าสะดวกกว่ามาก

ลองคิดดู ถ้าคุณต้องการจะเช็คสายการบิน คุณจะโหลดแอปสายการบินหรือจะค้นหาผ่านเว็บ? เชื่อว่าเกิน 90% จะตอบว่าจะค้นหาผ่านเว็บ
หรือถ้าคุณอยากจะอ่านรีวิวร้านอาหารหรือหาร้านอาหารที่อยากทาน คุณจะหาในเว็บหรือว่าโหลดแอปมาดู? ก็เชื่อว่าเกิน 90% อีกนั่นแหละจะบอกว่าค้นหาผ่านเว็บ
ข้อมูลจาก SmartInsights บอกว่า
48% of consumers start mobile research with a search engine.
33% start from branded websites.
26% start from branded apps.
ดังนั้นผู้ใช้ที่ต้องการเข้าถึงข้อมูล เค้าจะเข้าถึงผ่าน Mobile Web ก่อนเกือบจะเสมอ แล้ว Mobile App หละ ตกงานหรอ?
เปล่า ไม่ได้ตกงาน แต่ถ้าถึงจุดนึงที่ผู้ใช้เริ่มรู้สึกว่าเค้าชักจะใช้งานอะไรบางอย่างบ่อยๆ เช่น ถ้าค้นหาสายการบินทุกสัปดาห์ หรือว่าอ่านรีวิวร้านอาหารเกือบทุกวัน การเข้าผ่านเว็บจะมี Effort ที่สูงขึ้นเรื่อยๆ เนื่องจากมันช้า ต้องคอยพิมพ์โน่นนี่ใน Browser ผู้ใช้จะเริ่มรู้สึกว่ามันคุ้มค่าที่จะโหลดแอปมาใช้งานเพื่อทำให้การเข้าถึงข้อมูลเร็วขึ้น
ตรงนี้เลยสามารถสรุปได้ว่า หากผู้ใช้ต้องการเข้าถึงข้อมูล
ผู้ใช้จะเข้าถึง Mobile Web ก่อน
และถ้ามันถูกใช้งานบ่อยเพียงพอ
ผู้ใช้ก็จะโหลด Mobile App มาใช้
ก็อยากให้จดจำไว้ว่า ข้อดีของ Mobile Web คือเข้าถึงได้ทันที แต่ข้อเสียคือช้าและใช้งานได้ไม่ลื่นไหล แรกๆจะไม่หงุดหงิด แต่พอใช้นานๆจะอารมณ์เสีย ในขณะที่ข้อดีของ Mobile App คือใช้งานลื่นมาก(ถ้านักพัฒนาไม่กาก) แต่ข้อเสียคือกว่าจะโหลดเสร็จมันต้องใช้เวลา
ดังนั้นคำถามที่ว่าจะทำ Mobile Web หรือ Mobile App ดี? คงได้คำตอบแล้ว ก่อนอื่นเลยให้คิดถึงผู้ใช้เป็นหลักว่าเค้าต้องการอะไรกันแน่? ต้องการใช้ "ฟังก์ชัน" หรือว่าต้องการ "เข้าถึงข้อมูล" ถ้าเป็นแบบเน้นฟังก์ชันก็ทำ Mobile App ได้เลย แต่ถ้าเน้นข้อมูล อันนี้ควรทำ Mobile Web ก่อน จะเป็น Mobile Web เพียวหรือเป็น Responsive ก็แล้วแต่ (แต่อยากเชียร์เป็น Responsive ที่ Optimize แล้ว) แล้วค่อยมาทำ Mobile App ในตอนหลัง
อยากให้คิดไว้ว่าโปรดักส์เราไม่ใช่ Mobile Web หรือ Mobile App เพียงแต่เว็บหรือแอปที่เราทำขึ้นมานั้นถือเป็น Channel ในการเข้าถึงข้อมูลที่สะดวกต่อผู้ใช้ ซึ่งจริงๆนั่นคือ Value ของโปรดักส์เราที่แท้จริง อันนี้เป็นข้อผิดพลาดของคนอยากทำแอปในยุคที่ผ่านมา(จนถึงตอนนี้ก็ยังมี) มองให้ขาดว่า Value ของสิ่งที่เราทำคืออะไรครับ
สรุปแล้ว Mobile App ก็ยังจำเป็นอยู่ ยังต้องทำอยู่ เพียงแต่จะรองรับกับผู้ใช้ที่ใช้งานมันบ่อยๆจริงๆ อย่าทำแอปเพื่อหวังว่าจะมีคนหลงมาโหลดไปเยอะๆ อย่าทำมั่วซั่ว มันผ่านจุดนั้นไปนานแล้ว ถ้าจะทำอะไรต้องมีจุดประสงค์และมีตลาดรองรับตั้งแต่ต้น
ดังนั้น Mobile App ตอนนี้หลักๆคือต้องตอบโจทย์ธุรกิจที่ทุกคนใช้ในชีวิตประจำวันอยู่แล้ว เพียงแต่เพิ่มความสะดวกขึ้น ซื้อตั๋วเครื่องบินงี้ ซื้อตั๋วหนังงี้ จะไปต่อได้เรื่อยๆเพราะมือถือมันเป็นส่วนหนึ่งของชีวิตไปแล้ว และเช่นกัน Mobile Web ก็สำคัญมากๆๆๆๆๆๆๆๆเช่นกัน หากเจ้าไหนยังไม่ทำให้รองรับการใช้งานบนมือถือดีๆหละก็ พูดเลยว่าพลาดแล้ว พลาดมากๆ

อย่างไรก็ตาม สำหรับแอปกลุ่มแรก (กลุ่มเน้นฟังก์ชัน) ถ้าหากฟังก์ชันนั้นๆเล็กมากๆและคิดว่าใช้งานไม่บ่อยก็สามารถทำเป็น Mobile Web ได้เช่นกัน เช่น เว็บสำหรับสร้างโปรไฟล์ติดริบบิ้นสีดำที่เราทำในสัปดาห์ก่อน อันนั้นถึงจะมีไว้แต่งรูปแต่เราก็ตัดสินใจตั้งแต่นาทีแรกว่าจะทำเป็นเว็บ เพราะว่าผู้ใช้น่าจะใช้ครั้งเดียวและใช้เวลาทำแค่ไม่กี่วินาที ผู้ใช้คงไม่ยินดีที่จะโหลดแอปเป็นนาทีเพื่อใช้งานไม่กี่วินาที
สังเกตดูว่าเราพูดถึงพฤติกรรมของผู้ใช้ ไม่ใช่ความอยากได้ของนักพัฒนาหรือเจ้าของผลิตภัณฑ์ เพราะว่าโลกไม่ได้หมุนรอบตัวเรา แต่ผู้ใช้ต่างหากที่จะกำหนดทิศทางว่าโลกจะเป็นยังไงต่อไป มันไม่มีกฎตายตัวว่าต้องทำโน่นนี่ก่อน หากรูปแบบของผลิตภัณฑ์เปลี่ยนไป รูปแบบของ Target Platform ก็เปลี่ยนไปด้วย ต้องทำ Mobile Web มั้ย ต้องทำ Mobile App รึเปล่าหรือต้องทำอะไรก่อนล้วนต้องพิจารณาจากความเหมาะสมทางฟากผู้ใช้งานเป็นหลักครับ
Web, iOS และ Android สามแพลตฟอร์มที่จะอยู่ไปอีกนาน
ก็ถือเป็นโชคดีของนักพัฒนาและเจ้าของโปรดักส์ในยุคนี้ สงครามแพลตฟอร์มจบไปนานแล้ว และเหลืออยู่แค่สามที่จะอยู่ยั้งยืนยงตลอดไป ได้แก่ Web, iOS และ Android

ถ้าจะทำให้โฟกัสหลักๆแค่สามอย่างนี้ นอกเหนือจากนี้ยังไม่จำเป็น แต่ถ้ามีโอกาสก็ยังมีแพลตฟอร์มที่ควรไปเกาะอยู่บ้าง ก็คือบริการที่มีคนใช้เยอะๆจนเค้าสร้างเป็นแพลตฟอร์มเช่น LINE ที่เพิ่งเปิด API มาเมื่อเดือนก่อน ตรงนี้เดี๋ยวพูดอีกทีในหัวข้อล่างๆเพราะมันมีปัจจัยในการตัดสินใจอะไรนิดหน่อย
คราวนี้ขอกลับมาโฟกัสที่สามแพลตฟอร์มหลักก่อน สำหรับเว็บถ้าจะทำ "ต้อง" ทำเป็น Responsive เลย หากทำให้มันใช้ได้แค่บน Desktop นี่บาปหนักมาก ! หากนักพัฒนาในมือไม่มีสกิล Responsive ก็ต้องปั้นสกิลนะครับ อย่าปล่อย นี่มันปี 2016 ละ
แล้วก็ไม่ค่อยเชียร์ให้ทำเป็นเว็บแยกสำหรับ Mobile และ Desktop เพราะโค้ดจะกลายเป็นสองชุด จัดการยากกว่ามาก ทำทีเดียวแล้วใช้ได้บนทุก Device จะดีกว่า ซึ่งควรจัดหน้าจอให้ใช้ได้ทั้ง Mobile, Tablet และ Desktop

เทคโนโลยีที่ใช้ในการพัฒนาเว็บนี่หลากหลายมากทั้ง Backend และ Frontend หลักๆให้เลือกตัวที่ทีมถนัดและหาคนทำต่อได้โดยง่ายครับ โลกฟากนี้มันหมุนไวมาก หากมัวแต่จับของใหม่ๆแล้วคนไม่ถนัด งานก็จะไม่เสร็จ ผลคือไม่มีประโยชน์ใดๆเลย เลือกตัวที่ทำแล้วเสร็จและมีประสิทธิภาพครับ
ส่วน iOS และ Android ควรใช้เทคโนโลยีอะไรในการพัฒนาเดี๋ยวไปดูด้านล่างกันอีกทีนะ
นาทีนี้ Performance และ UI/UX ของโมบายเว็บสำคัญมาก
จากหัวข้อด้านบนน่าจะเห็นแล้วว่า โมบายเว็บสำคัญมากสำหรับการใช้งานให้บริการข้อมูล สำคัญกว่า Mobile App อีกเพราะมันเป็นจุดเริ่มต้นที่ผู้ใช้จะเข้าถึงเนื้อหา
ในขณะที่หลายๆเจ้ายังเอาแต่โฟกัส Mobile App และยังปล่อยให้เว็บทำงานแทบไม่ได้บนมือถืออยู่ หารู้ไม่ว่าความสำคัญนั้นถูก Shift มายังฝั่งโมบายเว็บแล้ว โอกาสทางธุรกิจก็หลุดลอยไปในอากาศซะดื้อๆ จุดนี้ใครยังพลาดในจุดนี้อยู่ขอให้จัดทีมกลับมาโฟกัสด่วนเริ่มจาก UX และ UI ก่อนเลย หากหน้าตายังไม่เหมาะกับมือถือให้รีบแก้ไขด่วน ทุกนาทีที่ผ่านไปคือโอกาสที่เสียไปนะ

ข้อมูลจาก McKinsey&Company บอกว่า
Google says 61% of users are unlikely to return to a mobile site they had trouble accessing and 40% visit a competitor’s site instead.
โหดมั้ยหละ ถ้าเว็บคุณไม่สนับสนุนมือถืออย่างสมบูรณ์ ผู้ใช้ถึง 61% จะไม่กลับมาเข้าเว็บนั้นๆอีก แถม 40% เลือกที่จะเข้าเว็บของคู่แข่งแทน ! นอกจากจะเสียโอกาสแล้วยังเป็นการเพิ่มทราฟฟิกให้กับคู่แข่งอีก ใจดี๊ใจดี
ยังไม่พอ ข้อมูลจาก Formstack บอกว่า
57% of users say they won’t recommend a business with a poorly designed mobile site
ถ้าเว็บคุณใช้บนมือถือได้ไม่ดี ผู้ใช้จะรู้สึกไม่เชื่อถือทางด้านธุรกิจได้เลยทีเดียว
ก็คงเห็นแล้วว่ามันสำคัญแค่ไหนที่จะทำให้เว็บมันสนับสนุนมือถือ สำหรับเว็บเรื่อง Mobile Friendly ลองอ่านดูคร่าวๆจาก Google ก็ได้ครับ ที่นี่เลย มีทั้ง Guideline คร่าวๆให้อ่านรวมถึง Validator ว่าเว็บเราผ่านการทดสอบมั้ย
มี Quote นึง จำไม่ได้ว่าเจอจากที่ไหน แต่ชอบมาก ขอยกมาเขียนไว้ที่นี่

ประโยคสั้นๆที่บอกถึงความสำคัญของ Mobile Friendly ได้เป็นอย่างดี มันไม่ใช่แค่ความสวยงาม แต่มันเป็นเรื่องของ "ประสบการณ์การใช้งาน" หากไม่ดีก็จบยันธุรกิจเลย
นอกจากเรื่องของ UX และ UI แล้ว สิ่งที่สำคัญมากๆเช่นกันคือเรื่องของประสิทธิภาพ Performance ขอยกหน้านี้มาจาก Double Click (ณ เดือนมีนาคม 2016)

จุดที่สำคัญคือ
53% of mobile site visits are abandoned if pages take longer than 3 seconds to load
เว็บจะเสียผู้ใช้ทันทีเกินครึ่งถ้าเว็บใช้เวลาโหลดเกิน 3 วินาที ! (เลขนี้เปลี่ยนไปเปลี่ยนมา ปีที่แล้วยังเป็น 2 วินาทีอยู่ แต่ปีนี้เพิ่มขึ้นมาเป็น 3 วินาที)
ดังนั้น Performance ของเว็บบนมือถือจึงสำคัญมากๆ มีเทคนิคมากมายที่จะเพิ่มประสิทธิภาพการใช้งานเว็บบนมือถือได้ เช่น
- เปิดเว็บบางส่วนขึ้นมาก่อนแล้ว Content ค่อยโหลดมาแสดงทีหลัง
- ใช้ Front End UI Rendering เช่นพวก React
- ลดโหลดฝั่ง Server ให้เยอะที่สุด ผลักงานที่ไม่จำเป็นไปทำงานบน Client แทน
- หากมีไฟล์ js หลายไฟล์ require กัน ให้ยำรวมกันด้วย browserify
- ยำไฟล์ js รวมกันเป็นไฟล์เดียวและ minify ด้วย uglifyjs
- ทำแบบเดียวกันกับ css ด้วย uglifycss
- ลดขนาดไฟล์ภาพให้เล็กที่สุดเท่าที่จะทำได้
- ทำ Caching Static File ไว้ให้หมด
- ต่อเว็บผ่าน CDN
โดยรวมก็คือ
1) ลดโหลดฝั่ง Server เพื่อให้มัน Response เร็วขึ้น
2) ลดขนาดไฟล์และจำนวนไฟล์ให้เหลือน้อยที่สุดเพื่อลด Overhead
3) อะไรไม่จำเป็นต้องติดต่อ Server ให้ทำงานบน Client ลดได้ทั้งโหลดฝั่ง Server และยังทำงานได้ทันทีโดยไม่ต้องเสียเวลาติดต่อ Server ด้วย
4) อะไรที่เป็นสคริปต์หนักๆให้ตัดทิ้งให้หมด Animation ทั้งหลายให้ไปใช้ CSS3 เพื่อเพิ่มประสิทธิภาพ
5) แสดงอะไรได้ให้แสดงก่อน
6) Cache อะไรได้ Cache ให้หมด
เทคนิคเหล่านี้จะช่วยเพิ่มประสิทธิภาพโมบายเว็บได้อย่างมหาศาล สำหรับเว็บที่ใช้การทดสอบความเร็วและการแสดงผล เราแนะนำเว็บนี้ Mobile Website Speed Testing Tool - Google ลองดูครับ
ตลาด Enterprise มีความต้องการโมบายแอป/เว็บสูงมาก

ถึงตลาด Consumer จะอิ่มตัวแล้ว แต่ตลาด Enterprise ยังคงเติบโต งานเข้ามาไม่หยุด ใครที่ศึกษางานด้าน Mobile App แล้วกลัวจะไม่มีงานทำอันนี้ไม่ต้องกลัว งานยังมีอีกยาว แต่ Target ของแอปจะไม่ใช่ End User แล้วเท่านั้นเอง แต่จะเป็นลูกค้าภายในองค์กร (B2B)
หรือบางองค์กรก็อาจจะยังต้องการแอปเพื่อ End User เพื่องานเฉพาะทางอยู่ (B2B2C) ก็มีงานให้ทำอยู่เรื่อยๆเช่นกันครับ งานฝั่งนี้อาจจะลดลงตามเวลา แต่มูลค่าของงานจะเพิ่มขึ้นเพราะจะไม่ทำให้เสร็จๆไปเหมือนแต่ก่อนแล้วนั่นเอง
อย่างไรก็ตาม เนื่องจากงาน Enterprise มันค่อนข้างเฉพาะทางและแล้วแต่ฟังก์ชัน ดังนั้นจะทำเป็น Mobile Web App หรือ Mobile App ก็แล้วแต่ความเหมาะสมครับ วิธีพิจารณาว่าจะทำเป็นอะไรนั้นคงไม่พูดซ้ำแล้ว น่าจะพอมองภาพออกแล้วแล
Native ยังเป็นการพัฒนา Mobile App ที่ดีที่สุดอยู่

ผ่านมาหลายปีมากที่คนพยายามใช้วิธีหลากหลายในการพัฒนาแอปมือถือ เริ่มต้นจาก Native ที่เป็นภาษาใครภาษามันตามแพลตฟอร์ม
แต่ปัญหาของ Native คือ มีความยาก (Learning Curve สูง) และต้องเขียนโค้ดแยกกันสำหรับ iOS และ Android แต่สิ่งที่่ได้กลับมาคือประสิทธิภาพที่สูงลิบและยังสามารถเข้าถึงฟีเจอร์ต่างๆได้ครบถ้วน เขียนโค้ดดีๆทีเดียวแล้วต่อยอดไปได้เรื่อยๆอีกยาว ไม่มีข้อจำกัดใดๆให้ระแวง
คนก็เลยพยายามหาวิธีที่ฉาบฉวยกว่า ที่ได้รับความนิยมสูงคือ Hybrid หรือแอปที่เขียนด้วย HTML5 แล้วรันใน WebView ที่แปะบนแอปอีกทีนึง เช่น PhoneGap หรือ ionic และถ้าต้องการเข้าถึงฟีเจอร์ที่เป็น Native ก็จะเข้าถึงผ่าน Runtime เช่น Cordova

ข้อดีของมันคือเขียนง่ายมากเพราะมันคือ HTML, CSS และ Javascript และสามารถใช้โค้ดเดียวกัน 100% รันทีเดียวสองแพลตฟอร์มได้เลย
ผลคือเราสามารถทำ UI ได้สวยงามเหมือนแอปจริงๆได้ เพราะงานด้านการจัด UI ไม่เคยใช่ปัญหาของ HTML และ CSS อยู่แล้ว แต่ปัญหาใหญ่ๆอยู่ที่ประสิทธิภาพ เนื่องจากว่ามันรันบน Web Engine ทำให้แอปกระตุก โหลดช้า ทำงานช้า โดยเฉพาะบนเครื่อง Low End ถึง Mid End แถมยังมีเพดานการพัฒนาอยู่ ก็คือเมื่อถึงจุดนึงแล้วเกิดอยากจะเพิ่มฟีเจอร์โน่นนี่ก็จะรู้ว่านั่นก็ทำไม่ได้ นี่ก็ทำไม่ได้ นั่นคือปัญหาสามัญของ Hybrid
เจอมาหลายคนแล้ว เกิน 80% เลยแหละที่ประทับใจในนาทีแรกที่เริ่มต้นทำ เฮ้ย มันง่าย เฮ้ย หน้าตาเหมือนแอป Native เลย เฮ้ย ทำโน่นทำนี่ได้ แต่พอพัฒนาแอปจริงไปได้ตัวสองตัวก็เริ่มบอกว่าจะไม่ทำ Hybrid อีกแล้ว ปัญหาเยอะเหลือเกิน ... ใครอยากสัมผัสความรู้สึกนั้นก็ลองได้ครับ

Hybrid ก็เลยไม่ค่อยได้รับความนิยมเท่าไหร่ในงานระดับมืออาชีพที่ต้องการทำแอปจริงจังให้ใช้งานได้อย่างเสถียรและยาวนาน แต่กับแอปที่ไม่ซับซ้อนมากหรือแอปเล็กๆที่ทำมาเพื่อใช้งานชั่วคราวเดือนสองเดือนงี้ยังพอใช้ Hybrid ได้อยู่ สำหรับข้อมูลเพิ่มเติมว่า Hybrid เหมาะกับอะไรเดี๋ยวไปอ่านต่อ Section ล่างครับ
พอตลาดเริ่มรู้ว่า Hybrid ไม่ใช่ทางออก โลกก็เลยหันกลับมาทาง Native แต่ Pain เรื่องของการที่ต้องเขียนโค้ดแยกกันก็ยังอยู่ ก็เลยมีหลายเจ้าทำ Development Tools แบบใหม่ออกมา คือแบบที่สามารถเขียนแอปเป็น Native ด้วยภาษาเดียว ก็คือเขียนทีเดียวแล้วคอมไพล์เป็น Native ออกมาใช้งานได้เลยในโค้ดเดียวกัน
หลักๆตอนนี้เลยมีอยู่ 3 แบบที่สามารถใช้พัฒนาแอปได้ในตลาด Native, Hybrid และ Native Cross Platform
แล้วถามว่าอะไรมีอนาคต? ตอบได้ว่า ปัจจุบันคือ Native ส่วนอนาคตคือ Native Cross Platform ครับ ซึ่งถ้าให้พูดโดยรวมก็คือ เทคนิคอะไรก็ได้ที่พัฒนาแอปออกมาเป็น Native ให้ได้นั่นเอง
ถ้าจะทำแอปมือถือในระดับมืออาชีพและต้องการให้มันอยู่ไปอีกยาว มีทีมมารับช่วงต่อได้ และไม่ส่งผลให้เกิดภาพลักษณ์ที่เสียหายกับแบรนด์บริษัท แนะนำให้ไปทาง Native เลยครับ ถ้าทำ Hybrid แรกๆอาจจะใช้งานได้ แต่จะตามมาด้วยปัญหามากมาย ถึงวันนึงก็ต้องรื้อใหม่
อยากให้ตระหนักไว้เสมอว่าเราทำแอปให้ผู้ใช้ใช้งาน สิ่งที่สำคัญที่สุดคือผู้ใช้ต้องมีความสุขในการใช้งาน ไม่ใช่ความง่ายในการพัฒนา
อันนี้เป็นคำแนะนำจากเนยจ้า
Hybrid ไม่ใช่อนาคตของการพัฒนาแอป แต่มีจุดของตัวเองแล้ว

ตลอดหลายปีที่ผ่านมามีคนพูดมาตลอดว่า Hybrid นี่แหละอนาคต Native ตายแน่ บลาๆๆ แต่ตอนนี้ข้อสรุปก็ค่อนข้างชัดเจนแล้วว่า Hybrid ไม่ได้มาแทนที่ Native แต่ก็ไม่ได้ตายไปไหน มันอยู่ในจุดที่หาตัวเองเจอแล้ว คือ
- แอปที่ไม่ซับซ้อน ไม่มีฟังก์ชันอะไรมากมาย เช่น แอปดูสูตรอาหาร

- แอปที่เน้นไปที่ Informative มีข้อมูลจำกัด เช่น แอปอ่านข่าว แอปโยคะ

- แอปที่ใช้งานไม่นาน เช่น แอปที่ใช้ในแคมเปญการตลาด 2 สัปดาห์ เป็นต้น
แอปเหล่านี้จะยังไม่ชนเพดานทั้งด้านฟังก์ชันและด้านประสิทธิภาพ สามารถใช้ Hybrid พัฒนาได้ทันที แต่ต้องทำใจไว้อย่างนึงว่าถ้าต้องการขยายความสามารถมันจะชนเพดานเข้าสักวันนึง มันจึงไม่เหมาะกับแอปใหญ่ๆนั่นเอง
ก็ตามนี้ครับ มันทำแอปใช้งานจริงได้ ถ้าแอปมันทำอะไรไม่ค่อยได้พอ
เช่นเคย พิจารณาและตัดสินใจตาม "ความเหมาะสม" ไม่ใช่ความง่ายในการพัฒนา หาก Scope ของแอปมันใช้ Hybrid ก็เพียงพอแล้วและไม่มีแพลนจะขยายความสามารถก็ใช้ Hybrid ได้ครับ
สรุป Native กับ Hybrid เล่นอยู่คนละลีคกัน ไม่ใช่คู่แข่งกัน คราวนี้ก็แล้วแต่ท่านแล้วว่าจะเอาแอปท่านไปเล่นลีคไหนนั่นเอง
แล้วถามว่า Hybrid ตัวไหนที่แนะนำ? นาทีนี้คงต้องตัวนี้เลย ionic ซึ่งกำลังจะออก ionic 2 ตัวเต็มเร็วๆนี้ โอเคขึ้นกว่าเดิมทีเดียว

ก็ลองดูได้ครับ คอมมูนิตี้ใหญ่ทีเดียว
ช่วงเปลี่ยนผ่านสู่การเขียน Native Cross Platform ด้วยภาษาเดียว

พอโลกหันกลับมาทางด้าน Native ชัดเจนแต่คนก็ต้องการความสะดวกในการพัฒนาขึ้น เทคโนโลยีก็เลยพัฒนาขึ้นมาเพื่อรองรับความต้องการตรงนี้ เครื่องมือพัฒนากลุ่ม Native Cross Platform เลยเกิดขึ้น
โดยเครื่องมือพัฒนากลุ่มนี้จะใช้ภาษาในการทำ UI และเขียนโค้ดร่วมกันในการพัฒนาแอปสำหรับทุกแพลตฟอร์ม สามารถใช้ภาษาเดียวกันได้เลย นั่นก็คือใช้ Code Base เดียวกันแล้วรันได้หมดทุกที่ แล้วตอนคอมไพล์มันจะถูกแปลงเป็น Native และทำงานได้เหมือนโค้ดที่เขียนด้วยภาษา Native เลยทั้งหน้าตาและประสิทธิภาพ
ยกตัวอย่างเช่นโค้ดด้านล่างนี้ซึ่งเป็นโค้ดของ NativeScript สามารถเขียน UI ด้วย XML ตาม DOM ที่กำหนด
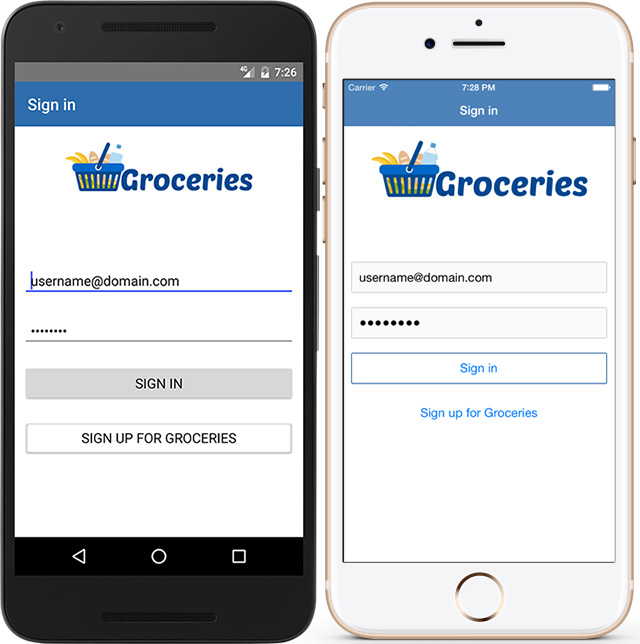
<Page loaded="loaded"> <Page.actionBar> <ActionBar title="Sign in"></ActionBar> </Page.actionBar> <StackLayout orientation="vertical"> <Image src="res://logo" stretch="none" horizontalAlignment="center" /> <TextField id="email" text="{{ email }}" hint="Email Address" keyboardType="email" autocorrect="false" autocapitalizationType="none" /> <TextField hint="Password" text="{{ password }}" secure="true" /> <Button text="Sign in" tap="signIn" /> <Button text="Sign up for Groceries" class="link" tap="register" /> </StackLayout></Page>พร้อมกำหนดรูปแบบหน้าตาด้วย CSS
@import { url('~/platform.css') };Page { background-color: white; font-size: 17;}TextField { margin: 10; padding: 10;}Image { margin-top: 20; margin-left: 0; margin-right: 0; margin-bottom: 80;}Button { margin: 10; padding: 10;}ActionBar { color: white; background-color: #2E6DAD;}ด้วยโค้ดเดียวกันจะได้หน้าตาแบบนี้บน iOS และ Android

ซึ่ง UI ที่เห็นทั้งหมดนี้เป็น Native Component ล้วนๆ ไม่ใช่การสร้าง UI ขึ้นมาหลอกด้วย HTML แต่อย่างใด
ส่วน Application Logic ก็เขียนด้วยภาษา Javascript เช่น
var frameModule = require("ui/frame");var dialogsModule = require("ui/dialogs");var UserViewModel = require("../../shared/view-models/user-view-model");var user = new UserViewModel({ email: "[email protected]", password: "password"});var page;exports.loaded = function(args) { page = args.object; page.bindingContext = user; if (page.ios) { var navigationBar = frameModule.topmost().ios.controller.navigationBar; navigationBar.barStyle = UIBarStyle.UIBarStyleBlack; }};exports.signIn = function() { user.login() .catch(function(error) { console.log(error); dialogsModule.alert({ message: "Unfortunately we could not find your account.", okButtonText: "OK" }); return Promise.reject(); }) .then(function() { frameModule.topmost().navigate("views/list/list"); });};exports.register = function() { var topmost = frameModule.topmost(); topmost.navigate("views/register/register");};โดยโค้ด Javascript นี้จะถูกรันผ่าน Runtime ของ Engine นั้นๆแบบ Realtime ซึ่งประสิทธิภาพอาจจะไม่ใช่ 100% เมื่อเทียบกับการเขียนด้วยภาษา Native แต่ก็ไม่ได้แย่ลงมากมาย
และหากต้องการจะเข้าถึง Native API ในระดับลึกก็สามารถเขียน Module เป็นภาษา Native (Obj-C, Swift, Java, Kotlin, etc.) แล้วทำเป็น npm module เอาไปเรียกบน Javascript ได้
สรุปก็คือเขียน Native จริงๆแต่ใช้ภาษา Javascript ในการเรียกคำสั่งเหล่านั้น ทำให้สุดท้ายสามารถใช้ภาษาเดียวในการทำงานกับทุกแพลตฟอร์มได้ และยังได้หน้าตาที่แตกต่างกันไปตามแต่ละแพลตฟอร์มเพื่อให้เหมาะสมกับ UX อีกด้วย
หากให้เราทำนาย เราขอ Bet ว่าเครื่องมือพัฒนากลุ่มนี้คืออนาคตของอุตสาหกรรมนี้ สุดท้าย Native Cross Platform จะเป็นเครื่องมือในการพัฒนาหลักควบคู่ไปกับ Native ธรรมดา โดยสาเหตุที่มันยังไม่สามารถแทนที่ Native ได้ 100% สำหรับทุกแอปก็เพราะว่ามันยังมีข้อจำกัดทางด้าน Architecture บ้างบางอย่างอยู่นั่นเอง ก็ต้องเรียนรู้ว่ามันมีข้อจำกัดอะไร ถ้ามันไม่ใช่ปัญหาสำหรับแอปเราก็เลือกใช้ได้เลย ไม่ใช่ปัญหา
ทั้งนี้ เครื่องมือกลุ่มนี้ถูกพัฒนามาได้ระยะนึงแล้วก็เลยมีให้เลือกค่อนข้างหลากหลาย ตอนนี้ที่เราเชียร์ก็มีอยู่ 3 ตัวคือ NativeScript, React Native และ Xamarin ซึ่งแต่ละตัวมีอะไรแตกต่างกันออกไปในรายละเอียด เช่น
NativeScript - ใช้ Javascript, Typescript หรือ Angular ในการพัฒนา และใช้ XML ในการทำ UI เขียนง่ายมาก Learning Curve ต่ำมาก เหมาะกับการเริ่มต้นและสามารถใช้งานได้จริง
React Native - จะคล้ายๆกับ NativeScript แต่จะเขียนด้วย Syntax ของ React
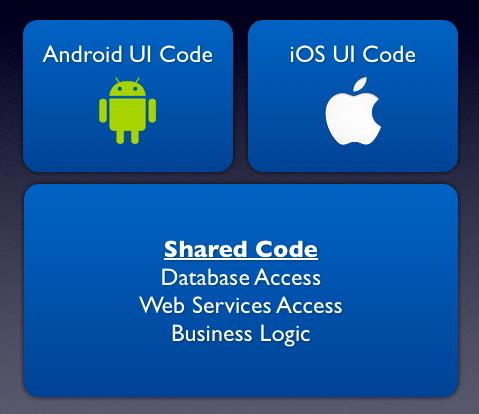
Xamarin - แนวคิดเริ่มต้นของ Xamarin คือ การแชร์โค้ดร่วมกันในส่วน Business Logic ส่วน UI/View จะต้องแยกเป็นของแพลตฟอร์มใครแพลตฟอร์มมัน ดังนั้น Xamarin จะไม่ได้สะดวกเหมือน NativeScript และ React Native หากแต่ต้องเขียน UI แยกกันของใครของมัน บนแอนดรอยด์ก็ต้องเขียน XML ขึ้นมา บน iOS ก็ต้องเขียน Storyboard ขึ้นมาแยกกัน
ทางด้าน Code Architecture ก็ต้องแยกออกจากกันเป็นสองโปรเจคเพื่อให้ทำงานสอดคล้องกับ Platform Architecture นั้นๆ เช่น Android ก็จะเป็นโค้ดที่มีโครงสร้างของ Application/Activity ครบถ้วน มีกี่ Activity ก็ได้ ทุกอย่างทำงานได้อย่างสมบูรณ์แบบ ส่วน iOS ก็เช่นกัน มี AppDelegate / UIViewController ครบถ้วน สรุปก็คือเป็นการเขียน Native จริงๆเหมือนโค้ดที่เราเขียนบน Native เลย แต่ต่างกันตรงที่ว่าเราจะเขียนด้วยภาษา C# กันภาษาเดียว และโค้ดไหนแชร์กันได้ก็จะไปรวมกันไว้เพื่อให้แอนดรอยด์และ iOS ใช้งานร่วมกัน

ความเหมาะสมของ Xamarin เลยไม่ใช่สำหรับมือใหม่ แต่เป็นมืออาชีพที่ทำ Native เป็นทั้งสองแพลตฟอร์มอยู่แล้ว ไม่งั้นตายแน่นอน
ก็มีความพยายามของ Xamarin ในการทำสิ่งที่เรียกว่า Xamarin.Forms เพื่อสร้าง UI แบบ Native ขึ้นมาด้วยโค้ดชุดเดียวกัน แต่ส่วนตัวลองแล้วไม่ประทับใจและบอกว่าอย่าเพิ่งใช้มันเลย ดูอนาคตหม่นหมองมากยังไงไม่รู้
Fuse - อันนี้แถม ไม่ได้อยู่ในลิสต์ที่แนะนำเพราะยังไม่เคยลอง แต่เคยอ่านรีวิวต่างประเทศแล้วเค้าบอกว่าน่าสนใจ แต่คอมมูนิตี้ยังไม่ใหญ่มาก อาจจะลำบากกว่าสามตัวบน (ก็เลยยังไม่แนะนำ)
สำหรับ NativeScript และ Fuse จะมีปัญหานิดหน่อยในแอนดรอยด์หากแอปมีฟังก์ชันฟู่ฟ่าด้วยเหตุผลว่า มันไม่ได้ออกแบบมาสำหรับสร้างหลาย Activity หน้าต่างๆจะถูกยัดไว้ใน Activity เดียว มี Lifecycle แค่ชุดเดียว ส่งผลให้ NativeScript ยังมีคงมีปัญหากับการจัดการ Memory บนแอนดรอยด์อยู่
ส่วน React Native ยังพอสามารถแยก Activity เพื่อแยก React Instance ออกจากกันได้ แต่ก็เป็นวิธีที่ Advance อยู่พอสมควร (แต่ก็เป็นไปได้ในทางเทคนิค)
สุดท้าย Xamarin อันนี้ส่วนตัวคิดว่ามันสมบูรณ์ที่สุดละ ทุกอย่างเหมือนเขียน Native 100% เลย พอมี SDK ตัวใหม่มาก็ใช้บน Xamarin ได้ทันทีไม่ต้องรออะไร แต่ว่า Learning Curve ก็สูงปรี้ดเพราะว่าต้องเขียน Native เป็นทั้งสองแพลตฟอร์มก่อนนั่นเอง
แต่ถามว่าทุกคนจะมาทาง Native Cross Platform มั้ย? บอกเลยว่าไม่ จะมีอีกเยอะมาก (เกิน 80%) ที่จะยังคงติดอยู่กับ Native เพียว สาเหตุเพราะ Native มันมี Standard และ Mature แล้ว การจะย้ายไปทำสักอย่างนึงจะต้องย้ายไปทั้งทีมและนั่นทำให้การหาคนทำงานร่วมด้วยยากขึ้นไปกว่าตอนนี้อีก ซึ่งนี่ถือเป็นปัจจัยสำคัญในการเลือกเทคโนโลยีในการพัฒนาเลยนะ เราไม่ได้ทำงานคนเดียว ดังนั้นถึงมันเป็นอนาคตที่มี Potential สูง แต่ก็มีบริบทอีกหลายอย่างที่ต้องตัดสินใจร่วมด้วยเช่นกัน
เอาหละ ยังไงใครอยู่สายงานนี้ก็อยากให้ลองจับสักตัวแล้วลองเล่นดูครับ อย่าหยุดเรียนรู้ อนาคตมีโอกาสไปทางนี้สูงมาก แต่จะใช้จริงกันมั้ยก็แล้วแต่การตกลงในทีมละ
เกมไปต่อได้อีกยาวยาวววว

อันนี้เหมือนฉายหนังซ้ำ เขียนมากี่ปีตรงนี้ก็ยังเหมือนเดิมทุกอย่าง
เกมจะยังเติบโตต่อไป และมีคนโหลดเรื่อยๆ
สาเหตุก็เพราะเกมมันมีอายุขัยค่อนข้างต่ำ เฉลี่ย 1-2 เดือนคนที๋โหลดก็จะเลิกเล่นแล้ว แต่ความต้องการในความบันเทิงยังมีอยู่ คนก็จะโหลดเกมใหม่มา ดังนั้นเกมก็จะมีคนโหลดอยู่เรื่อยๆตลอดไปด้วยเหตุผลนี้ แต่ข้อเสียเล็กๆคือการที่เกมมีอายุขัยต่ำ หากคุณออกแบบเกมไม่ดีคุณก็จะไม่สามารถหาเงินจนคุ้มทุน
สำหรับเทคโนโลยีที่ใช้ทำเกม ... ก็เหมือนที่เคยเขียนไว้ในบล็อกก่อนหน้า ยังไม่มีอะไรเปลี่ยนแปลง อย่าลง Native Code เป็นอันขาด ให้ใช้พวก Unity3D หรือ libgdx ซึ่งเป็น Cross Platform Game Engine พวกนั้นจะคอมไพล์โค้ดคุณเป็น Native ให้เอง เขียนทีเดียวเล่นได้ทุกแพลตฟอร์ม อย่าง Unity3D นี่เล่นได้ยันเครื่องคอนโซล
เรื่องการหาเงิน ... การปล่อยฟรีแล้วเก็บเงินจาก In-App ก็ยังเป็นวิธีที่ดีที่สุดในการหาเงินจากเกมอยู่ครับ
สำหรับเกมก็จบแค่นี้เพราะทุกอย่างเหมือนเดิม
ทำบริการ On Top แพลตฟอร์มที่มีอยู่แล้ว
เรื่องสุดท้ายท้ายสุด โลกไม่ได้จำกัด Digital Platform ไว้แค่เว็บ iOS และ Android นะ หากแต่อะไรก็ตามที่มีคนใช้งานเยอะเพียงพอ อันนั้นก็เป็นแพลตฟอร์มได้หมด ซึ่งในตลาดที่ต่างกันไปก็จะแพลตฟอร์มเหล่านี้ให้เลือกไปเล่นต่างกันไปเช่นกัน
อย่างประเทศไทยมีแพลตฟอร์มที่น่าสนใจที่ควรลงไปเล่นคือ LINE ที่เพิ่งเปิดเป็น Open Platform เมื่อเดือนก่อน (LINE เชิญไปแต่ไม่ได้รับเงินมาเชียร์นาจา เราคิดว่ามันน่าสนใจ) โดยเราสามารถสร้างแอคเค้าท์ขึ้นมาแล้วให้ผู้ใช้ Add ไปเป็น Friend ได้ และเราก็สามารถเขียนบอทเพื่อโต้ตอบกับผู้ใช้ได้ ทำอะไรได้หลายอย่างมากๆ ลองไปอ่านในบล็อกก่อนหน้าได้ครับ สรุปงาน LINE Developer Day 2016 ฉบับนักพัฒนา เมื่อ LINE กลายเป็น "แพลตฟอร์มเปิด"

อย่างที่เขียนไว้ด้านบนๆ ผู้ใช้ต้องการหาวิธีที่ "เข้าถึงข้อมูลได้เร็วที่สุด" และ LINE ที่คนไทยใช้กระหน่ำอยู่ก็ถือเป็นแพลตฟอร์มที่ทำให้การเข้าถึงข้อมูลเป็นไปได้อย่างรวดเร็วตามที่ผู้ใช้ต้องการเลย แค่ Add LINE Account เท่านั้นเอง จากนั้นผู้ใช้ก็เริ่มเข้าถึงเนื้อหาที่ต้องการได้เลย
อย่างไรก็ตาม หากคุณโฟกัสไปที่ตลาดประเทศอื่นก็ต้องปรับเปลี่ยน Strategy ไปตามประเทศด้วย เพราะ LINE ใช้กระจุกอยู่ไม่กี่ประเทศ หากมุ่งไปที่ตลาดเมกาแล้วดันทำ LINE Chatbot ก็ไปรอดยากเพราะที่นั่นใช้ Whatsapp และ Messenger กัน อันนี้ก็ต้องปรับเปลี่ยนไปตามความเหมาะสมอีกเช่นกันครับ
สรุป
แพลตฟอร์มตอนนี้ตายตัวแล้วคือ Web, iOS และ Android ถ้าจะทำอะไรให้มุ่งเน้นไปสามอย่างนี้เป็นพื้นฐาน จะทำอะไรก่อนหลังให้เลือกตามความเหมาะสม แต่สำหรับแอปที่เน้นให้บริการข้อมูลแนะนำว่าให้ทำ Web Responsive ก่อนเลย แอปไว้ทีหลัง แล้วจะไม่เสียใจ
นอกเหนือจากสามแพลตฟอร์มดังกล่าวแล้ว หากประเทศที่คุณ Target มีคนใช้บริการอะไรเยอะๆหละก็ เราสามารถ Treat ตัวนั้นเป็นแพลตฟอร์มได้เช่นกัน และก็ดูความเหมาะสมว่าเราควรจะ Implement อะไรบนนั้นมั้ย อย่างไทยนี่ก็เชียร์ให้ทำ LINE Bot แต่ถ้าโฟกัสเมกาก็เชียร์ให้ทำ Facebook Chatbot เป็นต้น ครับ
ก็เป็นอีกบล็อกที่เขียนยาวมาก หวังว่าเนื้อหาจะมีประโยชน์นะจ๊ะ
ไปละ บัยยย แว้บบบ