หายหน้าหายตาไปเป็นเวลาเดือนกว่าๆ และแล้วผลงานตัวน้อยๆที่แอบซุ่มทำอย่างระบบ Online Learning Platform เวอร์ชันแรกก็เสร็จสมบูรณ์พร้อมใช้งานจริงลื่นไหลสวยงามเป็นที่เรียบร้อย เพิ่งปล่อยให้ลูกศิษย์เก่าทั้งหลายใช้จริงเมื่อสองสัปดาห์ที่ผ่านมา ^_^
สำหรับคนที่ยังไม่ทราบว่าทำไมอยู่ดีๆเราถึงทำระบบขึ้นมาเอง จริงๆเคยเขียนบล็อกไว้แล้วที่ "อัปเดตเรื่องการเตรียมตัวย้ายคอร์สแอนดรอยด์ออกจาก Udemy" แต่ถ้าให้สรุปคร่าวๆก็คือเริ่มต้นตอนแรกเราก็เอาไว้บน Udemy แหละ และก็ไม่มีแพลนจะย้ายไปไหน อยากจะโฟกัสไปกับการถ่ายทำ Content อย่างเต็มที่
แต่แล้วโชคชะตาก็เล่นตลก ไม่รู้อะไรดลใจให้ Udemy เปลี่ยน Pricing Policy ลดเพดานราคาคอร์สจากเดิม $300 เหลือเพียง $50 ซึ่งไม่ Cover ค่าคอร์สของเราที่ตั้งไว้ $135 หลังจากพยายามเจรจากับ Udemy มาหลายรอบ สุดท้าย Udemy ก็ยืนกรานคำเดิมว่าจะไม่มีข้อยกเว้นใดๆ เราก็เลยตัดสินใจบอกเลิก Udemy และปิดคอร์สบนนั้นให้เป็น Private ไป ไม่ให้ใครสามารถซื้อคอร์สบนนั้นได้อีก
It's not me, it's you, Udemy. #บอกเลิก
เนื้อหาเต็มๆเรื่องประเด็นกับ Udemy ยังไงลองไปอ่านจากบล็อกเก่าได้ครับ
ช่วงแรกก็ยังมึนๆอยู่ว่าจะเอายังไงกับชีวิตดี แต่หลังจากศึกษาโน่นนี่ได้สักพักผสมปนเปกับความเจ็บปวดในจิตใจจากการที่โดน Udemy เปลี่ยน Policy เอาดื้อๆทำให้ไม่กล้าเอาคอร์สไปฝากกับใครแล้ว (ยอมรับว่าเข็ดและมองโลกเปลี่ยนไปเลย) สุดท้ายเลยตัดสินใจ ... "ทำแพลตฟอร์มเองเลยละกัน" จึงเป็นที่มาของระบบ Online Learning Platform ที่ทำขึ้นมาเองนั่นเอง
ไหนๆก็ทำเสร็จเฟสแรกแล้ว วันนี้เลยขอมาบันทึกเรื่
ก็เอาเป็นว่าผลงานทั้งหมดที่เห็น เราทำคนเดียวหมด ฟังดูเหนื่อยแต่สนุกนะ มา เดี๋ยวเริ่มเล่าให้ฟังว่าเบื้
และเนื่องจากว่าทำอะไรไปหลายอย่างมาก ข้อมูลที่อยากจะแชร์ก็มีค่อนข้างเยอะ ดังนั้นขอแบ่งเป็นตอนๆละกันนะครับ บางตอนก็เน้น Business ไป บางตอนก็เน้น Technical ไป จะได้เหมาะสมกับ Target Audience ที่ต่างกันไป บางตอนคนกลุ่มนี้อาจจะสนใจ บางตอนก็อาจจะเป็นคนอีกกลุ่มนึง โดยบล็อกนี้เป็นบล็อกแรกจะเน้นไปเรื่องของ "การวางแผน" ซึ่งเป็นจุดเริ่มต้นก่อนจะเริ่มลงมือทำ
แบ่งบทบาท

การวางเป้าหมายควรจะถูกวางจากหลายๆมุมมองหลายๆบทบาทโดยเฉพาะทางด้านธุรกิจและ Technical เพื่อ Balance ความเป็นไปได้ ความสมบูรณ์แบบและเวลาให้ออกมาได้อย่างลงตัว
แต่เนื่องจากโปรเจคนี้เราทำทุกอย่างด้วยตั
สำหรับบทบาทที่ทำในงานชิ้นนี้ก็
Business Developer - แน่นอนว่าสิ่งที่ทำมาต้
และแน่นอน เมื่อมันเป็นแพลตฟอร์ม ความต้องการฝั่งคนสอนก็สำคัญนะ งานนี้ก็ได้คุยกับ Instructor 3-4 ท่านว่าหากเลือกใช้ Online Learning Platform สักที่นึงจะมี Concern อะไรบ้าง หลักๆก็มีสามเรื่องคือ
1) การป้องกันการละเมิดลิขสิทธิ์ - กลัวโดนขโมยวีดีโอที่ทำมาอย่างยากลำบาก
2) ภาพพจน์ของแพลตฟอร์มนั้นๆ - หากภาพพจน์ไม่เหมาะกับ Content ที่คนสอนทำมา คนสอนก็ไม่อยากเอาไปลงให้ภาพพจน์เสียหาย
3) ส่วนแบ่งและเงื่อนไขการได้เงิน - โดนแพลตฟอร์มหัก % ไปเท่าไหร่ และจะได้รับการชำระเมื่อไหร่
โดยคำถามทางด้านผู้สอนนี้แค่ถามเผื่อนะ ยังไม่มีแพลนจะเปิดแพลตฟอร์มให้คนอื่นมาลงเนื้อหาได้ แต่ก็ควรจะศึกษาไว้เพื่อความสมบูรณ์ของแพลตฟอร์ม
มาทาง Business Requirement ที่วางไว้เองบ้าง อย่างแรกคือ "ผู้ใช้บน Udemy ต้องสามารถย้ายมาใช้ที่ใหม่ได้
แล้วก็มีแผนจะทำระบบแจกของให้ลู
Software Developer - แน่นอนว่าบทบาทนี้สำคัญมากๆเช่
Designer - แน่นอนว่าต้องคำนึงถึง UI/UX ด้วย ต้องสวยและใช้งานง่ายไม่งั้
งานดีไซน์โดยรวมเหนื่อยนิดหน่อยโดยเฉพาะทางด้าน UX จากการที่ข้อมูลมีเยอะและเป็น Rich Content ด้วย จะทำยังไงให้ผู้ใช้รู้สึกว่ามันเข้าถึงง่ายซึ่งมันไม่ง่ายเลย ...
ส่วนหน้าตาอันนี้ไม่ยากมาก ส่วนใหญ่ลอกการวาง Layout มาจาก Udemy เลยด้วยสาเหตุว่าไม่อยากให้ผู้
Marketing - ที่ทำมาเป็นปีจริงๆมี
คร่าวๆก็ประมาณนี้ครับ แบ่งงานเป็นหน้าที่ชัดเจนเพื่
หลังจากนั้นขั้นตอนต่อไปคือเอาข้อมูลที่แต่ละฝ่าย(ในตัวคนคนเดียวกันนี่แหละ)มา Discuss หาเป้าหมายที่ต้องการของโปรเจคนี้
วางเป้าหมายและเลือกเทคโนโลยี

หลังจากที่เก็บ Requirement ครบจนได้รู้ความต้องการของทุกฝ่
Done is better than Perfect
หากวางแผนสวยหรู แต่กว่าจะเสร็จก็ไม่มีใครใช้แล้วมันก็ไม่มีประโยชน์อะไร ต้องรู้จักประเมินและประมาณ ซึ่งแน่นอน ต้อง Balance กับ Technical Debt ที่อาจเกิดขึ้นด้วย
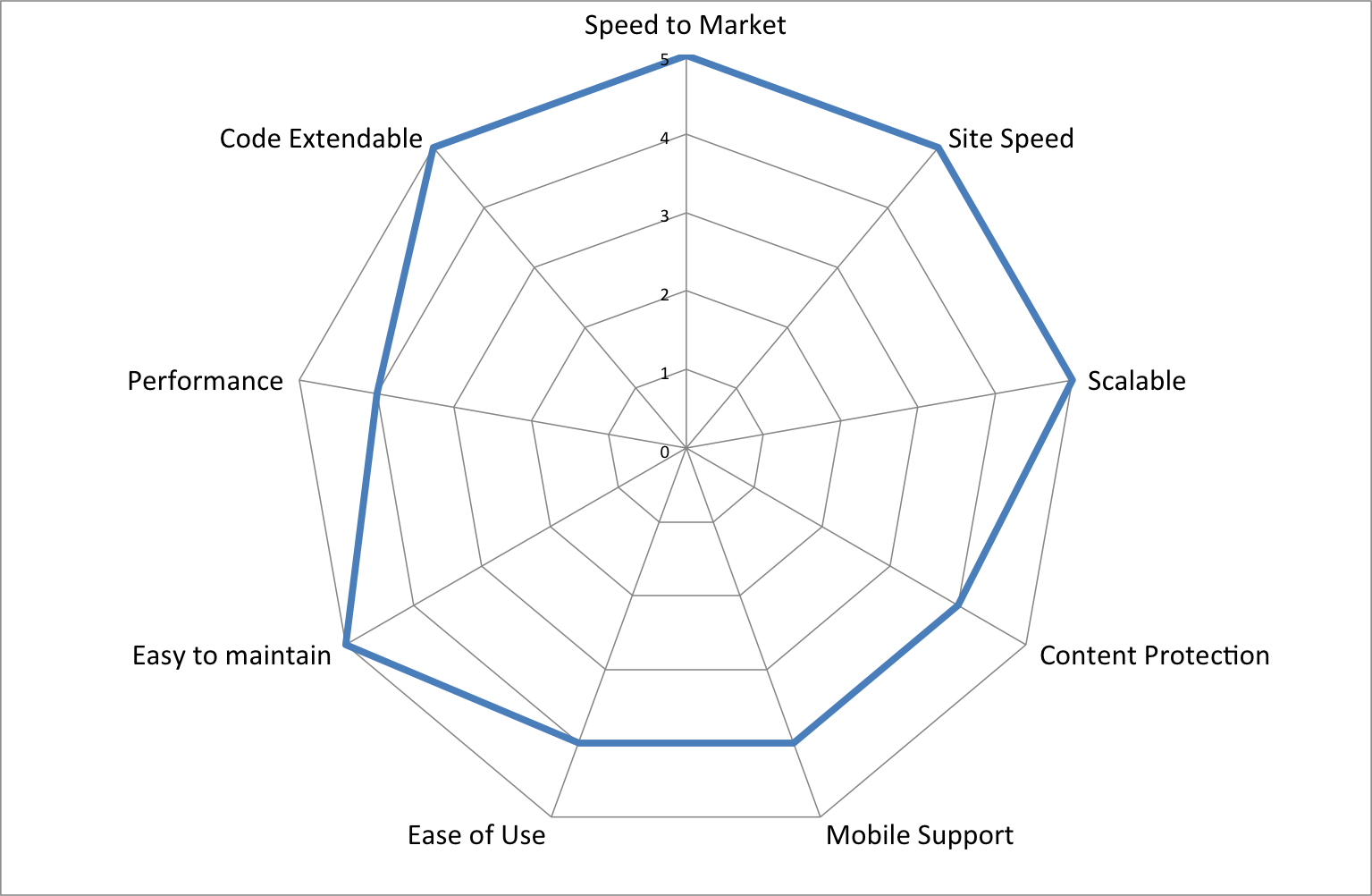
ซึ่งหลังจากเอาเรื่องต่างๆมาพล็อตตามความสำคัญแล้วก็ได้เป็นกราฟออกมาดังนี้

ความสำคัญอันดับแรกเหนือสิ่งอื่นใดคือเรื่องของ "เวลา" เนื่องจาก Udemy กำลังจะขายไม่ได้ในอีก 1 เดือน เราเลยต้องทำทุกอย่างให้เสร็จใน 1-2 เดือนให้ได้ Speed to Market เลยสำคัญเอามากๆ ด้วยเหตุผลนี้จึงส่งผลกระทบต่อเทคโนโลยีที่ถูกเลือกใช้จะต้องเป็น "เทคนิคที่เราถนัดมากๆ" เท่านั้น โดยไม่ต้องคำนึงถึง Performance ในระดับสำคัญสูงสุด เพราะเว็บ Online Learning Platform ไม่ได้มี Concurrent User เยอะขนาดนั้น แต่ก็ไม่ใช่ว่าไม่สำคัญ ไม่ใช่ว่าเข้า 10 คนแล้วล่มอะไรงี้ อันนี้วางไว้ให้สามารถรับ 1000+ Concurrent ได้ด้วย Server เล็กๆเครื่องนึงประมาณนั้นๆ
และเนื่องจากเราเขียน PHP มานานมากจนอยู่ในระดับเชี่ยวชาญ ดูแล้วน่าจะเป็นภาษาที่ทำให้เราทำทุกอย่างเสร็จได้ตามกำหนดมากที่สุด ก็เลยเลือกใช้ PHP ด้วยเหตุนี้ ภาษาก็เรื่องนึง แต่สิ่งที่สำคัญมากในระยะยาวคือ Code Standard โค้ดจะต้องสามารถต่อยอดไปได้เรื่อยๆและดูแลง่าย สุดท้ายก็เลยเลือกใช้ Framework ที่ได้รับความนิยมสูงและสอนกันง่ายอย่าง Laravel 5
แต่อย่างไรก็ตาม ใครมาสาย PHP ก็จะรู้ว่ามันประสิทธิภาพแย่มากถ้าเทียบกับภาษาอื่นๆหรือแม้กระทั่ง PHP Framework อื่นๆ แต่ก็บอกแล้วว่า Performance ไม่ได้สำคัญสูงสุดขนาดนั้น ต้องทำงานแข่งกับเวลา ก็เลยอาศัยจูน Laravel 5, NGINX และ PHP7 ให้มากที่สุดเท่าที่จะมากได้
ทางด้าน Front End ก็ยังไม่ได้ใช้เรื่องใหม่ๆอย่าง React ยังคงใช้ Angular 1.x อยู่ ไม่มีเหตุผลอะไรมากไปกว่าว่าน่าจะทำเสร็จเร็วที่สุด อย่างไรก็ตามระหว่างพัฒนาก็แบ่งทุกอย่างไว้เป็นส่วนๆเพื่อให้อนาคตสามารถสลับมาใช้ React ได้อย่างรวดเร็วเมื่อพร้อม
ส่วน Video Streaming Server ก็สำคัญมากเช่นกัน อาจจะสำคัญกว่าเว็บด้วยซ้ำเพราะถือเป็นงานที่หนักมาก ตรงนี้ Research เยอะพอสมควรกว่าจะได้ตัวที่ทำงานได้น่าพอใจและประหยัดทรัพยากรมาก ไว้พูดถึงอีกทีในบล็อก Technical
และแน่นอน ทั้ง Web Server และ Video Streaming Server จะต้องสามารถ Scale ได้ งานนี้เลยทำงานแบบแบ่งเป็นโมดูลๆด้วย Docker ซึ่งทำให้งานด้าน Infra ง่ายขึ้นมากๆ
และเนื่องจากตอนสัมภาษณ์ลูกค้า ทุกคนพูดตรงกันหมดว่า ความเร็วในการเข้าถึง Content นั้นสำคัญมาก ดังนั้น Site Speed เลยเป็น Priority ระดับสูง ซึ่งตรงนี้ตอนแรกเปิด Server ไว้ในไทยนั่นเอง โดยเลือกใช้ AR-BRO ซึ่งเหมือน DigitalOcean ของไทย ส่วนตอนนี้ย้ายไปที่ DigitalOcean โหนดสิงคโปร์แทนครับ ความเร็วถือว่าโอเคมาก กดแล้วรอไม่ถึงวิวีดีโอก็เริ่มเลย
ทางด้าน Content Protection ทุกคนอาจจะสงสัยว่าทำไมเราให้ความสำคัญแค่ 4? คำตอบคือหลังจากเราไป Research มาก็พบว่าถ้าอยากจะขโมยยังไงก็ขโมยได้อยู่ดีและก็พบความจริงที่น่าสนใจอีกอย่างนึงว่า คนที่โหลดตัวละเมิดลิขสิทธิ์ไปมีไม่ถึง 0.1% ที่ดูจริงๆเพราะมันเป็นเนื้อหาเชิงวิชาการ ไม่ใช่ดูเอาสนุก สรุปแล้วคือ "ควรจะทำการป้องกันทุกอย่างที่เป็นไปได้" ไม่ใช่ว่าแปะ Hot Link ได้ ไม่ใช่ว่าเดาสุ่มได้ ไม่ใช่ว่าแฮคได้ พวกนั้นต้องปิดให้หมด แต่อะไรที่กันไม่ได้ก็ไม่ต้องไปซีเรียสกับมันมาก เอาเวลาไปใส่ใจกับอย่างอื่นดีกว่า
อย่างไรก็ตาม เรื่องของ Data Protection พื้นฐานของระบบก็เป็นไปตามมาตรฐานของการทำเว็บเช่น รับส่งข้อมูลผ่าน https เท่านั้น ปิดพอร์ตต่างๆไม่ให้ใครเข้าถึงระบบภายในจากข้างนอก รวมถึงข้อมูลสำคัญๆอย่างเช่น Password ก็ถูก Encrypt ทางเดียว ไม่สามารถ Decrypt กลับมาได้ อันนี้ไม่ได้ใส่ในกราฟเพราะเป็นเรื่องพื้นฐานอยู่แล้ว
และสุดท้าย ระบบต้องสนับสนุน Mobile อย่างเต็มรูปแบบ โดยเฟสแรกจะต้องเปิดผ่าน Web Browser บนมือถือได้เพราะยังทำแอปไม่เสร็จ ดังนั้นทุกอย่างเลยทำมาแบบ Responsive และทุกครั้งที่ลงมือ Implement อะไรก็จะนึกถึง Mobile ควบคู่ไปกับ Desktop เสมอๆ
โดยรวมก็ประมาณนี้ครับ ได้เป้าหมายและแนวทางของโปรเจคละ
สรุป
บล็อกแรกนี้จะบอกอะไร? สิ่งที่จะบอกคือ
"การวางแผนและการวางเป้าหมายตอนเริ่มต้นนั้นสำคัญมาก"
ควรจะเอาข้อมูลจากหลายๆฝ่ายทั้งเรื่องความต้องการทางธุรกิจ ความเป็นไปได้ทางเทคนิค รวมไปถึงข้อจำกัดต่างๆเช่นเรื่องของเวลา เอาทั้งหมดนั้นมายำรวมกันแล้วจัดเรียงความสำคัญจนสุดท้ายได้แนวทางที่ชัดเจนว่าเราต้องการอะไรทั้งระยะสั้นและระยะยาว เมื่อทุกอย่างชัดแล้วสิ่งที่ต้องทำก็ไม่มีอะไรมากกว่า "การลุยไปข้างหน้า" เมื่อวางแผนและเป้าหมายดีแล้ว ระหว่างทางเดินจะมีการเปลี่ยนแปลงอะไรน้อยมากและจะทำให้ทุกอย่างเสร็จทันเวลาได้
และอีกเรื่องที่จะบอกคือ
"อย่าเอาแต่ยึดติดกับเทคโนโลยี"
การเลือกว่าจะใช้เทคโนโลยีไหนในการทำงานอะไรมันไม่มีอะไรที่ตายตัว หากใช้เทคโนโลยีที่ทำงานเร็วขึ้นแต่งานไม่เสร็จมันจะมีประโยชน์อะไร? ต้องรู้จัก Balance และทำความเข้าใจข้อจำกัดทั้งหมด นั่นสำคัญกว่าสิ่งใดๆ
บล็อกแรกผ่านไปแบบขำๆเบาๆไปก่อนละกันนะ จากนี้จะเริ่มหนักขึ้นและโฟกัสลงลึกเป็นเรื่องๆไปขอรับ =)