พูดถึง Hamburger Icon อาจจะมีคนรู้จักเพียงหยิบมือ แต่ถ้าบอกว่ามันคือปุ่มสามขีดหน้าตาแบบด้านล่างนี้ น่าจะร้องอ๋อกันทุกคน
![]()
สักพักแล้วที่คนทำงานด้าน UX ออกมาถกเถียงกันว่ามันคือ UX ที่ดีหรือไม่ เพราะเครื่องหมาย 3 ขีดนั้นไม่สื่อเอาเสียเลยว่ามันคืออะไร ขัดกับหลักสุดๆว่าไอคอนต้องสื่อความหมายได้ด้วยตัวมันเอง
แต่สุดท้ายก็ใช้กันเยอะ ใช้กันจนชิน ใช้กันทุกคนถูก Educate แล้วว่ามันคือปุ่มที่กดได้แล้วจะมีอะไรข้างๆโผล่มานะ ซึ่งเมนูตรงนี้เราจะเรียกมันว่า Drawer Menu (เมนูลิ้นชัก)
ซึ่งก็สักพักแล้วเช่นกันที่กูเกิ้ลออกมาบอกว่าเจ้า Hamburger Icon และ Drawer Menu เป็น UX ที่ดีของแอพฯแอนดรอยด์นะ จงทำตามกันทุกคน สังเกตดูได้จากแอพฯของกูเกิ้ลทุกตัวจะมีเจ้าสองอย่างนี้ติดมาด้วยเสมอ
แต่ล่าสุดสัปดาห์ที่ผ่านมา แอพฯยอดฮิตพันล้านโหลดอย่าง YouTube กลับเอา Hamburger Icon และ Drawer Menu ออกไปดื้อๆซะอย่างงั้น! ซึ่งส่วนตัวแล้วถือว่ามันเป็นโอกาสอันดีที่จะมาพูดถึงเจ้า Hamburger นี้สักนิดสักหน่อยในมุมของ UX ครับ
ต้นกำเนิดของ Hamburger Icon และความหมาย
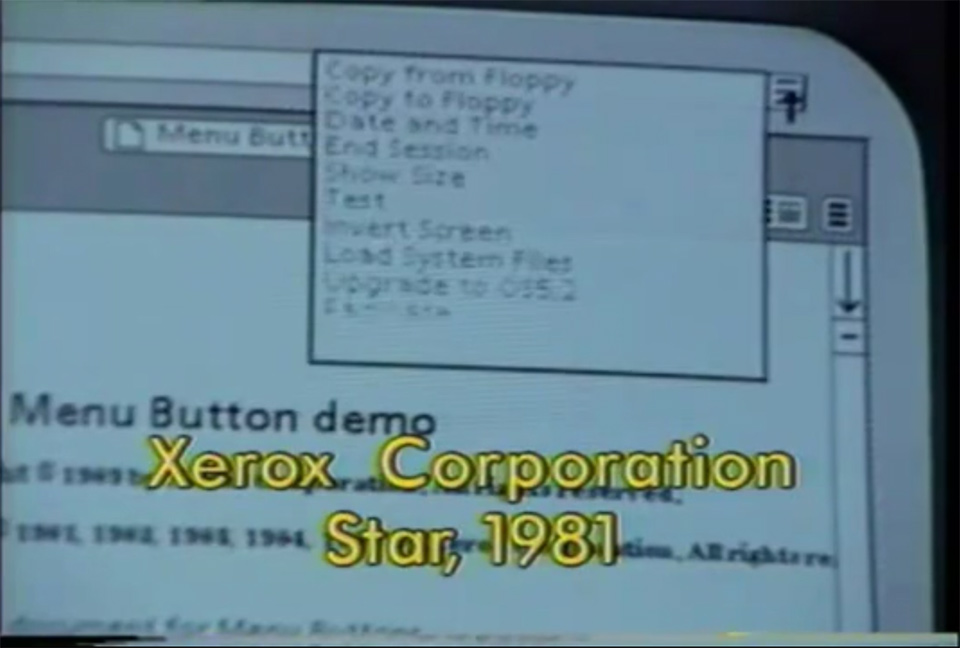
Hamburger Icon ถือกำเนิดครั้งแรกบน Xerox Star เมื่อปี 1981 โดยดีไซเนอร์ชื่อ Norm Cox ที่ต้องการจะแสดงปุ่มในรูปแบบ Graphical เพื่อเอาไว้กดโชว์ "ลิสต์" เค้าจึงใช้ขีดสามขีดซึ่งสามารถอนุมานได้ว่ามันคือลิสต์นั่นเอง

นี่เองที่เป็นจุดเริ่มต้นของ Hamburger Icon จากนั้นไม่รู้ว่ามันเดินทางยังไงต่อของมัน สุดท้ายมันก็มาจบอยู่บน Mobile Web และ Mobile Application อย่างที่เห็นอยู่ในทุกวันนี้ในที่สุด
เป็นปุ่มที่คนเข้าใจ แต่อัตราการถูกกดต่ำ
หลังจากที่ถูกใช้เรื่อยมา ทุกคนเรียนรู้ว่ามันคือปุ่มที่กดแล้วจะมีเมนูอะไรให้เลือก ซึ่งก็ตอบโจทย์ของมันอยู่
แต่ปัญหาคือมันไม่ใช่ปุ่มที่กดแล้วจะทำงานได้เลย ต้องกดสองครั้งถึงจะทำงานใดๆได้ (ครั้งแรกเพื่อกดเปิดเมนู กดอีกทีที่เมนูที่ต้องการ) ซึ่งตอนที่เมนูยังถูกซ่อนอยู่ ผู้ใช้จะไม่รู้เลยว่ามันมีเมนูอะไรบ้าง ซึ่งผู้ใช้ก็จะไม่มีความรู้สึกว่าต้องกดดู
ด้วยเหตุผลนี้จึงทำให้ Hamburger Icon จึงมีอัตราการถูกกดต่ำมาก
หลายๆคนทำพลาดอย่างนึงคือใช้เจ้า Drawer Menu เป็น Main Navigation เลย อันนี้พอจะบอกได้แล้วว่าเป็นวิธีที่ไม่ดีนะครับ จากสาเหตุที่บอกข้างต้นนั่นเอง
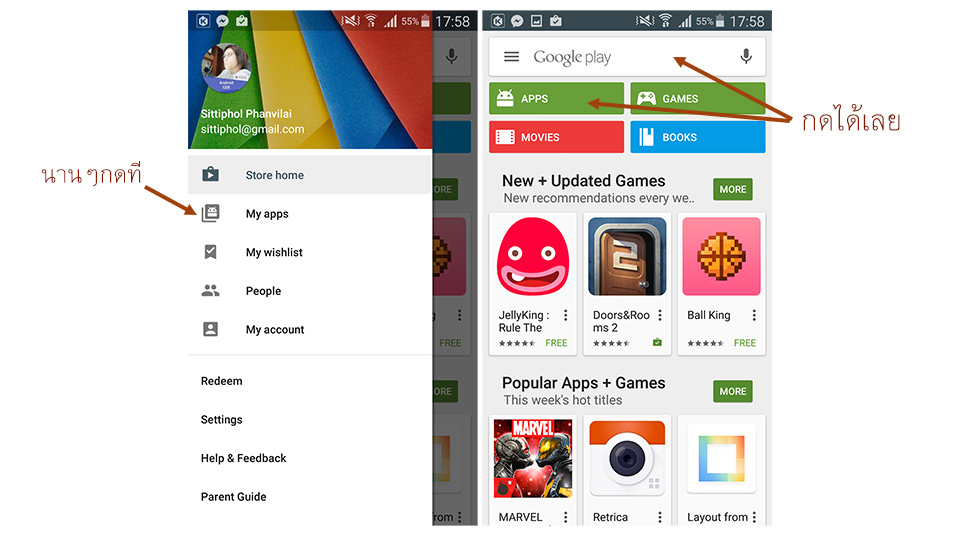
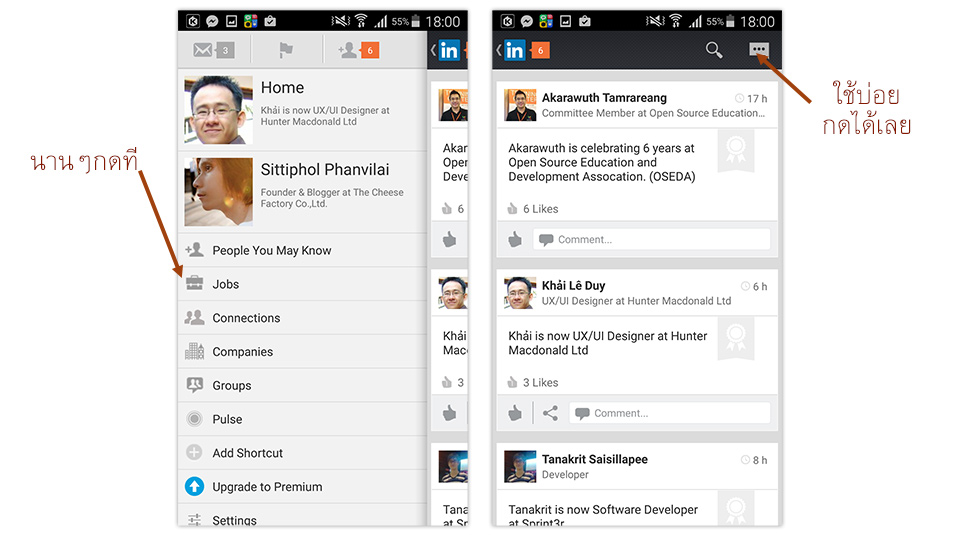
แล้วถามว่า Drawer Menu มันเหมาะกับอะไรหละ? ก็ตอบโจทย์ตามนิสัยของมันที่โอกาสถูกกดน้อยนั่นแหละคือ เอาไว้ใส่ "เมนูที่เหลือ" ก็คือปกติคนจะไม่กดเมนูเหล่านี้ แต่ถ้าผู้ใช้หาไม่เจอ ผู้ใช้จะมาหาในนี้ต่อ ซึ่งไม่ใช่ปัญหาอะไร เพราะยังไงผู้ใช้ก็ไม่ได้กดเมนูพวกนี้บ่อยอยู่แล้ว ถ้าผู้ใช้อยากจะกดจริงๆเค้าก็จะไม่รู้สึกอึดอัดที่จะวิ่งเข้ามาหา
ส่วนเมนูไหนที่ใช้บ่อย ผู้ใช้ต้องสามารถกดได้เลยทันที ลองดูก็ได้ คำสั่งใดๆที่ควรกดได้เลยก็จะโผล่ให้กดได้ทันที แต่ถ้าไม่ค่อยได้กด ก็จะไปซ่อนอยู่ใน Drawer Menu


ดังนั้นถามว่าจำเป็นมั้ยที่ทุกแอพฯต้องมี Drawer Menu? ตอบเลยว่าไม่จำเป็นครับ มีก็ต่อเมื่อมีเมนูส่วนเกินเยอะ นอกจากนั้น ถ้าในแอพฯมีเมนูไม่เยอะ มี Workaround อื่นที่ดีกว่า Drawer Menu ด้วย ไว้มาดูกัน
Conversion Rate ของ Hamburger ต่ำกว่าปุ่มที่มีคำว่า Menu
ก่อนจะไปดู Workaround อื่น มาดูงานวิจัยที่ออกมาค่อนข้างบ่อยเรื่องประสิทธิภาพ
มีหลายหลายต่อที่ทำ A/B Testing ระหว่างปุ่ม Hamburger และปุ่มที่มีคำว่า Menu


หลายต่อหลายแหล่ง รวมถึง exis ให้ผลออกมาตรงกันคือ ปุ่มที่มีคำว่า Menu สร้างอัตราการกดสูงกว่าปุ่ม Hamburger ถึง 20%
ซึ่งก็บ่งบอกได้ดีว่าปุ่ม Hamburger นั้นไม่สื่อจริงๆ
อย่างไรก็ตาม นี่เป็นผลของ Mobile Web พอเป็น Mobile App คนก็จะคุ้นชินกับ Hamburger มากกว่า ไม่เคยเห็นแอพฯไหนใช้คำว่า Menu นะ
ให้เป็นข้อมูลไว้เจ๋ยๆสำหรับคนทำ Mobile Web ครับ (ซึ่งส่วนตัวก็เห็นด้วยนะ ปุ่ม Hamburger บน Mobile Web หรือแม้แต่บนเว็บก็ตาม มันช่างไม่น่ากดเอาเสียเลย)
Tab เป็นตัวเลือกที่ดีกว่า
ถามว่าในแง่การใช้งานแล้ว เมนูด้านข้างมีรูปแบบการใช้งานยังไง?
คำตอบคือเมื่อกดสักเมนูแล้ว เมนูด้านข้างก็จะหุบลงไป ส่วนพื้นที่แสดง Content ก็จะเปลี่ยนไป ... คุ้นๆมั้ย?
จริงๆมันคือ Tab เลยนั่นเอง
ถึงโดยรายละเอียดแล้ว Drawer Menu จะสามารถทำอะไรได้มากกว่า Tab แต่การใช้งานเบื้องต้นก็คล้ายๆ Tab นั่นแหละ ซึ่งถ้าพูดถึงว่า ระหว่าง Tab และ Drawer Menu อันไหนสร้าง Click Rate มากกว่ากัน?
น่าจะเดากันได้ว่า Tab มีอัตราการกดสูงกว่ามหาศาล (ดูจากการใช้งานของตัวเองกันก็ได้ครับ)
วิธีที่ดีกว่าคือ ใช้ Tab เป็น Main Navigation ไว้เสมอครับ ซึ่งแน่นอนว่าหน้าจอมีพื้นที่จำกัด ทำให้ สามารถแสดงผล Tab ได้มากสุด 4-5 อันเท่านั้น และหากมีอะไรที่เกินออกมา ค่อยเอาไปยัดไว้ใน Drawer Menu ครับ
นี่คือ Design Language ที่ UX Designer หลายคนพูดตรงกัน หากต้องการให้ผู้ใช้สลับไปหน้าไหนบ่อยๆ ให้ใส่เป็น Tab ไว้ ยกตัวอย่างเช่นทำแอพฯ Photo Sharing ก็ให้ทำ Notification ไว้เป็น Tab นึงเลย เพราะคนกดเข้าไปดูตลอดแน่นอน แต่ถ้าหน้าไหนผู้ใช้ไม่ได้กดเข้าไปบ่อยๆ เช่นหน้า Edit Profile หรือหน้า Settings ค่อยยัดไว้ใน Drawer Menu ครับ
Hamburger as a Tab เป็นตัวเลือกที่น่าสนใจที่สุด
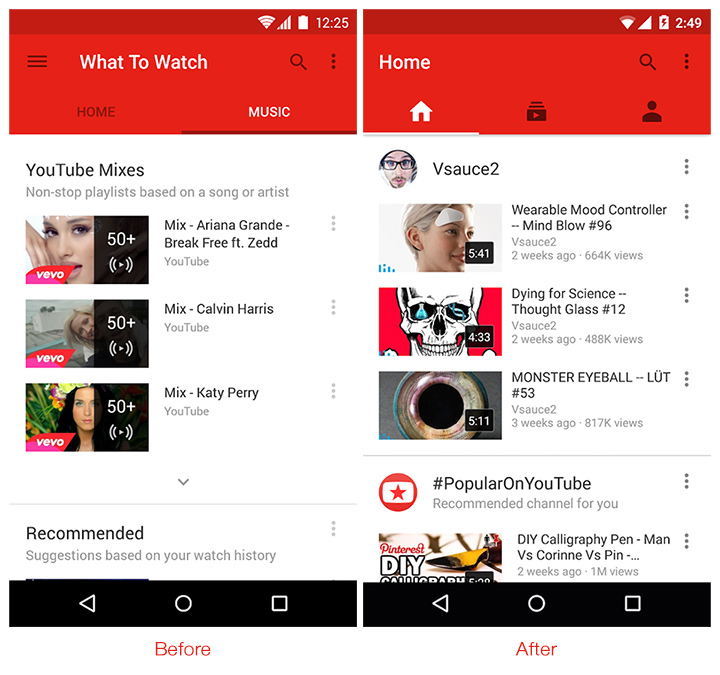
คราวนี้มาถึงสิ่งที่ YouTube เพิ่งเปลี่ยนไปสดๆเมื่อสัปดาห์ก่อน คือการเอา Drawer Menu ออกไปจาก UI

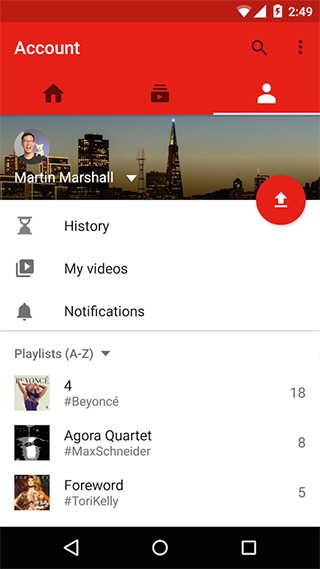
แต่ถามว่าเอาออกไปเลยมั้ย? จริงๆไม่ได้เอาออก แต่ย้ายไปกลายเป็น Tab ด้านขวาสุดแทนนั่นเอง

เป็น Combination ที่สมบูรณ์แบบที่สุด คือการเอา Menu ไปยัดไว้เป็น Tab นึง ซึ่งแก้ปัญหาได้อย่างน่าทึ่ง คนกดน้อยนักใช่มั้ย? ด้ายยยยย งั้นมาเป็น Tab ซะ ผลคือ Click Rate สูงขึ้นที!
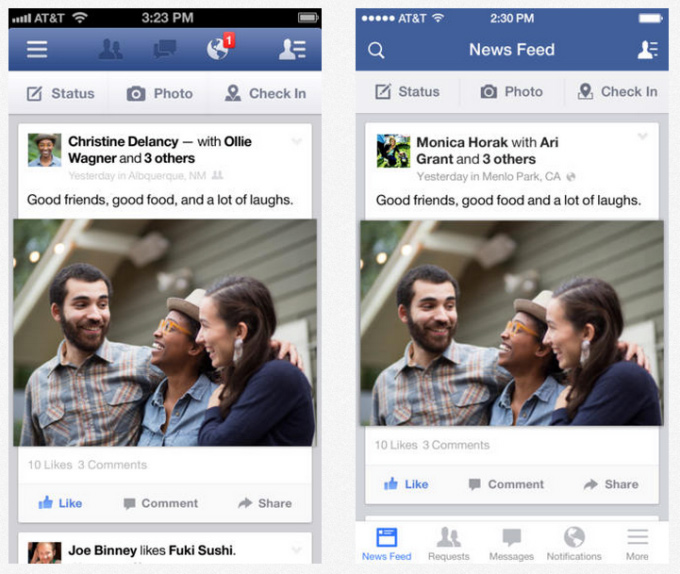
จริงๆก่อนหน้านี้มีแอพฯยอดนิยมอยู่ตัวนึงทำนำหน้าไปเป็นปีแล้ว ... ไม่ใช่ใคร Facebook นั่นเอง ถ้ายังจำได้ แต่ก่อนยังมี Hamburger และ Drawer Menu อยู่เลย แต่ตอนนี้กลายเป็น Hamburger อยู่ใน Tab นึงแทน

ตามนี้ครับ ลองเอาไปปรับๆใช้ดูกันนะ =)
ก็เอามาเล่าให้ฟังกันครับกับเรื่องราวของ Hamburger Icon, Drawer Menu และ Tab เพราะเห็นมีคนถามกันเยอะ ก็หวังว่าจะมีประโยชน์นะครับ
หมายเหตุไว้อย่างนึงคืองานด้านดีไซน์มันมี Design Language ของแต่ละคนต่างกันออกไป การที่ดีไซน์ต่างกันออกไปจากคนอื่นไม่ใช่เรื่องผิด แค่ต้องตอบได้ว่าทำไมแค่นั้นเอง




