ที่ผ่านมาไม่ค่อยได้เขียน Resume เท่าไหร่ เพราะไม่ได้ใช้งาน (ก็ไม่ได้สมัครงานที่ไหนหนิ) แต่ก็มีบ้างที่ต้องใช้ตอนเป็นวิทยากร สมัครแข่ง บลาๆๆ
แต่ตอนนี้หลังผ่านอะไรมาเยอะ ทำโน่นทำนี่มาแยะ ก็เริ่มรู้สึกละว่าเราควรจะต้องเขียน Profile หรือ Resume จริงๆจังๆสักที
ที่ผ่านมาก็ทำเป็นกระดาษมาตลอด แต่รู้สึกว่ามันไม่ใช่อ่ะ มันไม่ใช่ มันไม่ช่ายยยยยย มันน่าเบื่อ ต่อให้ออกแบบสวยยังไงมันก็น่าเบื่อ เพราะมันก็แค่กระดาษ คนจะเขียนอะไรไปมันก็เขียนได้ แล้วมันได้อะไร?
Resume ที่ดีมันต้องสะท้อนตัวตนสิๆๆ มันต้องอ่านแล้วรู้เลยว่าคนนั้นเป็นยังไง ทำอะไรเป็น ไม่ใช่แค่กระดาษไม่กี่ใบและไม่ใช่ว่าตอนเรียกมาสัมภาษณ์กลับกลายเป็นว่าทำอะไรไม่เป็นเลย ใน Resume สุดหรูนั้นเป็นแค่สิ่งลวงหลอก และอีกอย่าง Resume ที่ดีมันต้องดึงดูดให้คนอยากเข้ามาดู อยากมาอ่าน เพราะถึงเขียนดีแค่ไหน หากเค้าไม่อ่านมันก็จบ
เคยเจอ Resume ของ Designer ที่ออกแบบสวยมากกกก แถมมีลูกเล่นพับแล้วได้เป็น 3D ขึ้นมาเพื่ออธิบายบางอย่างเพิ่มเติม นั่นแหละ แสดงตัวตนชัดมาก เห็นแล้วมันใช่อ่ะมันใช่
แต่สำหรับเราที่เป็น Developer กระดาษมันไม่ตอบโจทย์อ่ะ

ด้วยเหตุนี้ก็เลยทุบโต๊ะปึง! ถ้างั้นขอทำ Resume ในรูปแบบของตัวเองไปเลยละกัน! โดยตอบโจทย์เรื่องของ "การสะท้อนตัวตน" ด้วยการใช้ศาสตร์ที่ตัวเองต้องการสื่อว่าทำเป็นในการทำ Resume ขึ้นมาซะเลย ซึ่งตัวเรานิยามตัวเองว่าเป็น Full Stack Developer เลยมีอยู่ 3 ศาสตร์ที่อยากจะโฟกัส ได้แก่
1) Developer
2) Designer
3) Storyteller
ซึ่งแม่ม ... แค่โจทย์ก็ยากละ มันเป็นศาสตร์ที่อยู่คนละส่วนกันเลย ก็เลยใช้เวลานั่งคิดอยู่หลาย ... วินาทีด้วยกัน -0-
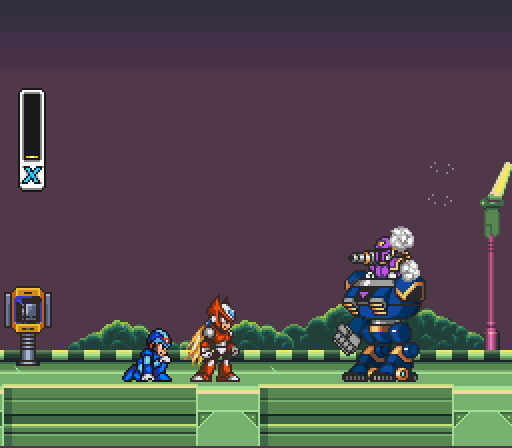
เพราะเมื่อโจทย์ที่สองของ Resume แว้บเข้ามาในหัว "คนต้องอยากเปิดดู" ... ก็ไม่รู้ว่าจินตนาการมันมาจากไหนในตอนนั้น ภาพแรกที่แว้บเข้ามาในหัวคือ "ก็ทำออกมาในรูปแบบเหมือนเกมสิ" คำถามต่อไปคือเกมสไตล์ไหนดี? ก็ตัดสินใจได้ทันทีว่าอยากจะทำในรูปแบบของ Megaman โดยมีอยู่สองสาเหตุ สาเหตุแรกเป็นเรื่องของเหตุผล เกม Megaman เป็นเกมแบบ Side Scrolling ที่เข้าถึงง่าย และคนเคยเล่นเกินครึ่งโลก ผนวกกับความคลาสสิคของ Pixel Art เมื่อคนเปิดดูก็จะรู้สึกอินกับมันโดยไม่ต้องเรียนรู้อะไร (ลด Learning Curve) อีกสาเหตุเป็นเรื่องของอารมณ์ ... ก็เค้าชอบ Megaman นี่นาาา จบ -0-
สรุปก็ฟันเลย จะทำ Side Scrolling โดยมี Look & Feel แบบ Megaman ทั้งหมดใช้เวลาตัดสินใจ 5 วินาทีโดยประมาณ ! #อารมณ์ล้วนๆ

คิดได้ดังนั้นก็ ... ไปนอนจ๊ะ เพราะรู้เลยว่าเรื่องใหญ่กำลังมา งานนี้ไม่หมูเพราะต้องทำเองหมดทั้งเขียน Storyboard (เพื่อบอกสกิล Storytelling) ทั้งวาดภาพ (เพื่อบอกสกิล Designer) และเขียนโปรแกรมให้มันได้ออกมาตามที่ออกแบบไว้ (เพื่อบอกสกิล Developer)
พอตื่นมาก็เริ่มทำตามที่ฝันไว้ หมกตัวอยู่ในห้องไม่ออกไปไหน เริ่มต้นจากการเขียน Storyboard ไว้คร่าวๆว่าจะมีฉากแบบไหนบ้าง เล่าเรื่องอะไรก่อนหลัง อันนี้อาจจะฟังดูไม่ยาก แต่ก็ไม่ง่ายนะ การเรียบเรียงเรื่องราวว่าจะเริ่มต้นยังไง ตรงกลางยังไง Peak เมื่อไหร่และจบยังไงให้ไม่รู้สึกขัด จะยาวแค่ไหนถึงจะพอดีเพื่อให้คนยอมดูจนจบ ไม่รู้สึกว่าเสียเวลาชีวิต มีเรื่องอะไรที่ควรใส่ อะไรควรตัดทิ้ง ฯลฯ
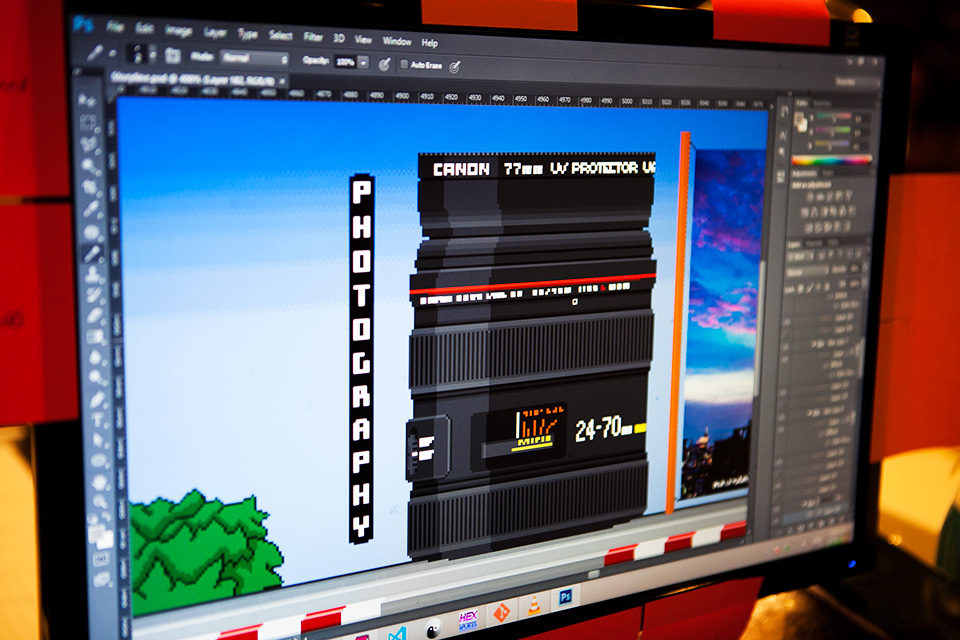
เมื่อได้ Storyboard คร่าวๆแล้วก็เริ่มลงมือวาดฉากทีละชิ้นๆด้วย Photoshop ด้วยการไล่วาดและลงสีทีละพิกเซล ...

เนื่องจากงานทำมาในรูปแบบของ Pixel Art ก็เลยต้องเก็บงานหลายขั้นตอนหน่อย เริ่มจากวาดโครง ลงสีชั้นแรก ลง Shading ของ Ambient Light และลงเงาเพื่อจบชิ้นงานหนึ่งชิ้น
มีบางส่วนเช่นฟอนต์ที่ใช้ Text ในการสร้างตัวอักษรขึ้นมา แต่ก็ต้องเก็บรายละเอียดทุกตัวเพราะมักจะมีพิกเซลเกินมาหรือขาดไปเสมอ ที่เหลือก็วาดเองหมดด้วยมือจ้าาา เวลากว่า 70% ก็ใช้กับการวาดนี่แหละ เรียกได้ว่ามีท้อระหว่างทำบ้างเลยทีเดียว 555
เมื่อทำภาพเสร็จก็เอามาเรียบเรียงให้ใช้งานได้ด้วยโค้ด ซึ่งในที่นี้เราเลือกจะไปแสดงผลบน HTML5 Canvas โดยใช้ createjs เป็น Engine หลัก ซึ่งแน่นอน ภาษาหลักที่ใช้ในการเขียนโค้ดตรงนี้จึงคือ Javascript แต่เนื่องจากความซับซ้อนของโค้ด ก็เลยต้องเขียนโค้ดขึ้นมาเพื่อ Generate Javascript Code อีกชั้นนึงด้วย PHP และ node.js
หลังจากผ่านไป 14 วันเต็มที่ลูปชีวิตมีแต่ ตื่น -> ทำงาน -> นอน -> ตื่น -> ทำงาน -> นอน และแล้ว Resume ที่ออกแบบไว้กับภารกิจ "Resume ที่ใครก็อยากเปิดดู" ก็เสร็จสมบูรณ์แล้ว เย้ เย~~~~~
Interactive Resume ตัวนี้พร้อมให้เล่นกันแล้วที่ http://nuuneoi.com/profile เชิญแวะเวียนไปชมกันได้เลยคร้าบบบบบผม ^0^ สามารถใช้งานได้ทั้งบนคอมพ์และบนมือถือ (ซึ่งแนะนำให้เล่นบนคอมพ์มากกว่าเพราะ Graphic ค่อนข้างหนัก) และแนะนำให้เล่นบนจอแนวนอนเพื่อความสมบูรณ์ของ Content ครับ =) วิธีการควบคุมก็ทำได้ทั้ง Wheel Mouse, จิ้มจอค้างและกดปุ่ม Keyboard ค้าง แล้วก็อาจจะมีบั๊กนิดหน่อย อย่าไปแคร์มันมากๆ 555
หวังว่าจิชอบกันนะคร้าบผม มีอะไรติชมกันได้นะคร้าบผม ใครอยากลองทำตามก็ทำได้นะ ^_^
จบกั๊บ เย





