เมื่อวานอัพ Android Studio เป็นเวอร์ชั่น 1.1 ซึ่งปล่อยเป็นตัว Preview ใน Canary Channel มาเล่น เพราะเราเชื่อว่าตัว IDE สามารถสะท้อนถึง Strategy ของแพลตฟอร์มนั้นๆได้เป็นอย่างดี
อย่างเช่นตอน Android Studio 0.9.x ตัว Template ที่ New Project ขึ้นมา แอพฯจะกลายเป็นหน้าตา Material Design ทันที เป็นต้น
สำหรับ Android Studio 1.1 ที่โหลดมาก็ไม่ผิดหวัง เพราะพอ New Project ก็พบความเปลี่ยนแปลงของ Template เช่นกันคือ ไอคอนถูกย้ายจาก drawable-xxxxxx ไปอยู่ใน mipmap-xxxxxx แทน

วันนี้เลยจะมาเล่าให้ฟังถึงสิ่งที่เรียกว่า mipmap กันครับ
อะไรคือ mipmap
ใครทำ OpenGL คงจะคุ้นกับคำว่า MIPMAP ดี เพราะมันเอาไปใช้ใน Texture ของ OpenGL นั่นเอง
Mipmap ไม่ใช่เรื่องใหม่ เป็นเทคนิคที่ถูกเอามาใช้เพื่อเพิ่ม Quality ของภาพที่ถูกย่อมาตั้งแต่ก่อนเราเกิดอีกมั้ง
ปัญหาหลักๆของการย่อ Texture ลงมามากๆ เช่นจาก 256x256 เหลือ 24x24 พิกเซล คือ ภาพจะแตกยับ เนื่องจากการย่อแบบ Real Time ไม่สามารถใช้วิธีแพงๆในการทำได้ ภาพจึงออกมาเท่าที่ได้ ไม่มี Quality เท่าไหร่นัก มีขอบแข็งๆเต็มไปหมด
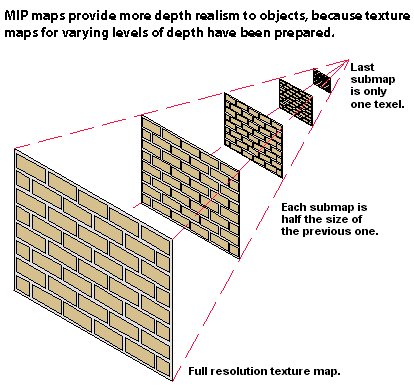
Mipmap จึงถูกประยุกต์มาใช้ด้วยการ Pre-generate ภาพขนาดต่างๆกัน ย่อลงมาตามสเต็ปที่ตั้งไว้ เช่น จากภาพ 256x256 เพิ่ม 128x128, 64x64 และ 32x32 พิกเซลมาโดยอัตโนมัติ โดยเนื่องจากมันเป็นการ Pre-generate ทำให้มันสามารถใช้วิธีที่แพงในการย่อได้ ผลคือภาพแต่ละขนาดจะมี Quality ที่สูงมาก ขอบเขิบนี่เนียนสวยมาก


คราวนี้ถ้าตอนใช้งาน หากจะย่อเป็น 24x24 พิกเซล มันก็จะเลือกภาพที่เล็กที่สุดที่ใหญ่กว่า ซึ่งในที่นี้คือ 32x32 แล้วค่อยย่อลงมาเป็น 24x24 พิกเซล และเนื่องจากมันย่อลงมาเพียงเล็กน้อยเท่านั้น คุณภาพที่ได้จึงไม่แย่ลง ไม่เกิดขอบแข็งๆให้รำคาญตาอีกต่อไป ภาพที่ได้ออกมาจึงเนียนมาก
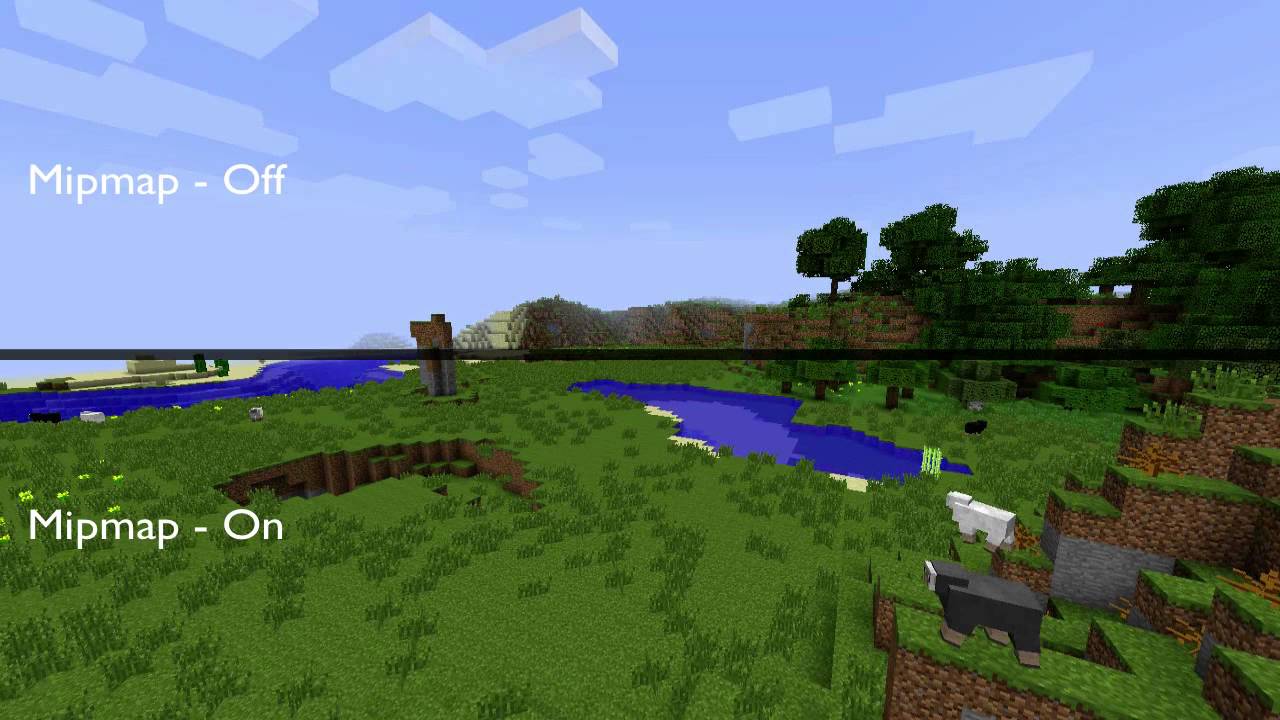
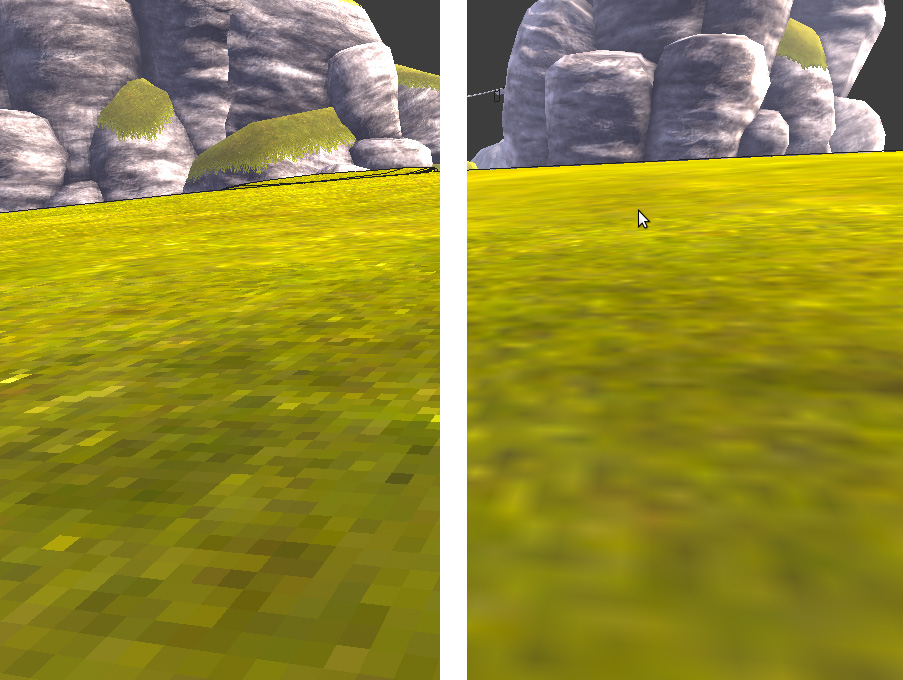
และนี่คือผลความแตกต่างระหว่างภาพที่ไม่ใช้ Mipmap (ด้านซ้าย) กับที่ใช้ Mipmap (ขวา) ครับ

อ่ะ Lecture มาเยอะแล้ว มาถึงเรื่อง mipmap บนแอนดรอยด์กันบ้าง ไปโผล่บนแอนดรอยด์ได้ยังไงกันนะ ...
mipmap บน Android
เป็นเวลานานน้านนานมาแล้วที่กูเกิ้ลเพิ่มสิ่งที่เรียกว่า mipmap เข้ามาในแอนดรอยด์ ถ้าจำไม่ผิดก็น่าจะถูกเพิ่มเข้ามาตั้งแต่ API Level 11 (Android 3.0 Honeycomb) หรืออาจจะก่อนหน้านั้นนิดนึง
แต่การเพิ่มในครั้งนั้น สาเหตุหลักๆไม่ค่อยตรงกับที่ Lecture เรื่อง Mipmap ด้านบนเท่าไหร่ แต่ก็มาในแนวทางเดียวกันคือแนวทางของการ "เลือกขนาดที่ใกล้เคียงที่สุด" โดยมันถูกสร้างมาก็เพื่อใส่ไอคอนโดยเฉพาะ เพราะตั้งแต่ Honeycomb ออกมา หน้าจอไซส์ใหญ่ (Tablet) ก็เริ่มเกิดขึ้น และก็เลยเกิดเหตุการณ์แปลกๆขึ้นหนึ่งอย่างคือ ในหลายๆเครื่องไอคอนที่ถูกใช้เป็นคนละ dpi กับของ drawable เช่น ถึงมือถือ/Tablet จะเป็น xxhdpi แต่บางทีอาจจะใช้ไอคอนของ xxxhdpi ก็เป็นได้ ในกรณีนี้เกิดขึ้นบน Nexus 6 ของกูเกิ้ลเองเต็มๆ
ด้วยเหตุผลนี้ ทีมพัฒนาแอนดรอยด์จึงตัดสินใจแยกไอคอนออกมาใส่ไว้ในโฟลเดอร์ mipmap แทน เพื่อแก้ปัญหาด้านบนให้ชัดเจนขึ้นและจับต้องได้นั่นเอง (แต่เชื่อว่าระบบมันฉลาดพอจะใช้ไอคอนจาก drawable ต่าง dpi อยู่แล้วอ่านะ)
สรุปแล้ว
mipmap เป็น Best Practice ของการใส่ไอคอนของแอพฯครับ
ซึ่งตรงนี้จะบอกว่ากูเกิ้ลแนะนำเรื่องนี้มานานมากม้ากกกกมากแล้ว แต่ก็ไม่ค่อยมีใครทำเท่าไหร่ คำถามคือทำไมถึงเพิ่งมา Force Template ให้ใช้ mipmap เอาตอนนี้? สาเหตุหลักๆ คำตอบไม่ยากครับ ...
เพราะ Nexus 6 กับ Nexus 9 มันใช้ภาพและไอคอนคนละ dpi กันนั่นเอง
ทำสนองนี้ดเครื่องของตัวเองนั่นเอง -0-
คำแนะนำจากนี้ก็เลย ... แนะนำให้ยัดไอคอนไว้ใน mipmap-xxxxxxx ดีกว่าครับ ไหนๆมันก็มาทางนี้ละ ทำให้ถูกต้องไปเลยละกัน โนะ ^0^
(ความน่ารักของ Nexus 6 คือดันไม่ตก xxhdpi หรือ xxxhdpi เลย แต่ดันไปสร้าง dpi ใหม่ที่ 560dpi หรือ scaleFactor 3.5 ... ชีวิตน้อน้อน้อน้อ)
คำถามต่อไปคือ ถ้ามันฉลาดพอจะดึงไอคอนจาก drawable ต่าง dpi มาอยู่แล้ว แล้วจะแยกไอคอนใส่ mipmap ไว้ทำไมกัน?
ประโยชน์ของ Mipmap กับการแยก Multiple APK
ในหลายๆแอพฯ มีการเลือกที่จะแยก APK เพื่อ dpi ต่างๆ (เพื่อไม่ให้แอพฯบวมจนเกินไป) ผลคือ 1 apk จะมี 1 drawable-xxxxx เท่านั้น หรือก็คือไอคอนก็จะถูกแยกไปด้วย แต่การใช้ mipmap ตอนสร้าง Multiple APK มันจะไม่ถูกดึงทิ้งไปด้วย ทุกภาพในนั้นจะถูกใส่เข้าไปใน APK ทุกตัวด้วย
คราวนี้ก็จะไม่มีปัญหาเรื่องไอคอนตามที่กล่าวด้านบนแล้ว
ดังนั้นเน้นย้ำโดยเฉพาะสำหรับคนที่ทำ Multiple APK จงโยกไอคอนไป mipmap แล้วจักดีเองครับ
Mipmap บน Bitmap
ก่อนหน้านี้ mipmap ถูกใช้ในการวางไอคอนเท่านั้น แต่ตั้งแต่บน Android 4.3 เป็นต้นมา เราสามารถเอา mipmap มาใช้เป็น Drawable ได้ด้วย หรือเอามาใส่ใน Bitmap ได้นั่นเอง ผลคือภาพที่แสดงจะออกมามีคุณภาพเนียนกิ๊กกว่านั่นเอง
แต่อย่างไรก็ตาม นั่นเป็นเรื่องตามทฤษฎี แต่ในเชิงปฏิบัติแล้ว ยังไม่ควรทำ ณ เวลานี้ (และน่าจะอีก 2-3 ปีข้างหน้า ก็ยังไม่ควรทำ) เพราะมันใช้ได้บน Android 4.3 เป็นต้นไปเท่านั้น และ API ก็ยังไม่แน่ชัดพอว่าจะไปในทางนี้อีกนานแค่ไหน
ดังนั้น
ไม่แนะนำให้ใช้ mipmap แทน Drawable ในเวลาอันใกล้ครับ
ใช้ใส่ไอคอนก็พอ =)
สรุป
สรุปแล้วการเปลี่ยนแปลงมีอย่างเดียว ณ นาทีนี้คือ
ถ้าคุณตั้ง minSdkVersion เป็น 14 ให้ย้ายไอคอนจาก drawable ไป mipmap แล้วเปลี่ยนใน AndroidManifest.xml ให้เรียบร้อยได้เลยครับ
ที่เหลือเหมือนเดิมครับ เคยทำอะไรมาก่อนหน้านี้ก็ทำเหมือนเดิม~~~
จบครับ ถือว่าเป็นความรู้ให้อ่านเล่น เรื่อง mipmap เป็นเรื่องที่น่าสนุก ^_^