สัปดาห์ที่ผ่านมาเว็บต่างๆในไทยถูกเปลี่ยนเป็นสีขาวดำกันอย่างพร้อมเพรียงเพื่อร่วมถวายความอาลัย แต่ผลที่ตามมาก็คือฟังก์ชันการใช้งานหลายๆอย่างของเว็บเลยผิดเพี้ยนไป(โดยเฉพาะสำหรับผู้ใช้ทั่วไปที่ไม่ใช่ Tech Geek จะมีปัญหามาก) นอกจากนั้นก็ทำให้อารมณ์โดยรวมของคนในสังคมหมองหม่นด้วย
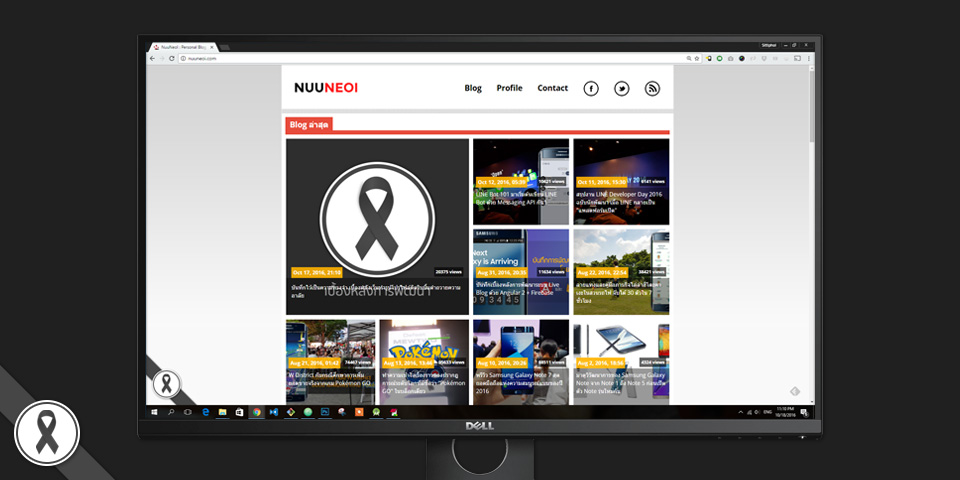
ด้วยเหตุนี้วันนี้เราเลยขอแอบเชียร์ให้เว็บมาสเตอร์ทั้งหลายเปลี่ยนสีเว็บกลับมาเป็นสีปกติกัน แต่ก็ยังสามารถแสดงความถวายความอาลัยได้ด้วยการติดแถบคาดดำไว้บนเว็บแบบที่เว็บ nuuneoi.com ตอนนี้ทำอยู่ครับ
และเพื่อให้ทุกอย่างง่ายไม่ต้องใช้ Effort สูง เนยก็เลยเตรียมภาพและโค้ดไว้ให้เรียบร้อย ตามนี้ครับ
วิธีใส่ด้วยมือ
อันนี้สำหรับคนที่เป็น Developer และทำพวก CSS กับ HTML เป็น เนยเตรียมภาพริบบิ้นดำไว้ให้ทั้งหมด 4 ภาพ เป็นการเข้ามุมทั้งสี่มุม ซ้าย-บน ขวา-บน ซ้าย-ล่าง และ ขวา-ล่าง แล้วแต่ว่าอยากจะเอาริบบิ้นดำเข้ามุมฝั่งไหนตามความเหมาะสมของดีไซน์เว็บแต่ละเว็บครับ
black_ribbon_top_left.png |
black_ribbon_top_right.png |
black_ribbon_bottom_left.png |
black_ribbon_bottom_right.png |
ไฟล์ภาพทั้งสี่อยู่ในนี้ครับ black_ribbons.zip สามารถดาวน์โหลดไปวางไว้บนเว็บของท่านได้เลย
ส่วนนี่เป็นโค้ดที่ใช้ในการแปะภาพริบบิ้นดำลงไปครับ แยกเป็น CSS และ HTML ให้ไปใส่กันเองได้เลย
CSS
.black-ribbon { position: fixed; z-index: 9999; width: 70px;}@media only all and (min-width: 768px) { .black-ribbon { width: auto; }}.stick-left { left: 0; }.stick-right { right: 0; }.stick-top { top: 0; }.stick-bottom { bottom: 0; }HTML
อยากติดตรงมุมไหนก็ก็อปโค้ดตัวนั้นไปแปะได้เลยครับ โดยแปะไว้บนสุดหลังเปิด Tag <body>
<!-- Top Left --><img src="/images/black_ribbon_top_left.png" class="black-ribbon stick-top stick-left"/><!-- Top Right --><img src="/images/black_ribbon_top_right.png" class="black-ribbon stick-top stick-right"/><!-- Bottom Left --><img src="/images/black_ribbon_bottom_left.png" class="black-ribbon stick-bottom stick-left"/><!-- Bottom Right --><img src="/images/black_ribbon_bottom_right.png" class="black-ribbon stick-bottom stick-right"/>แล้วก็อย่าลืมเปลี่ยน Path ของภาพให้เป็นไปตาม Path ที่คุณวางภาพไว้ในเว็บด้วยครับ อย่างในโค้ดตัวอย่างด้านบนนี้เนยใส่ไว้ใน /images ยังไงใครเป็น Dev คงเข้าใจแหละว่าหมายถึงอะไร
เพียงเท่านี้ก็เรียบร้อยครับ แล้วก็อย่าลืมเอาโค้ดที่เปลี่ยนเว็บเป็นขาวดำออกด้วยน้า =)
Wordpress Plugin
อำนวยความสะดวกสำหรับผู้ที่ใช้ Wordpress เนยเขียน Plugin มาให้เรียบร้อย สามารถเอาไปฝังไว้ในเว็บของท่าน Activate และใช้งานได้ทันทีโดยไม่ต้องเขียนโค้ดใดๆครับ โหลดเลยที่ Black Ribbon Wordpress Plugin
วิธีการติดตั้งก็น่าจะทำเป็นกันอยู่แล้ว แต่ก็ขอเขียนไว้โดยละเอียดละกันครับ
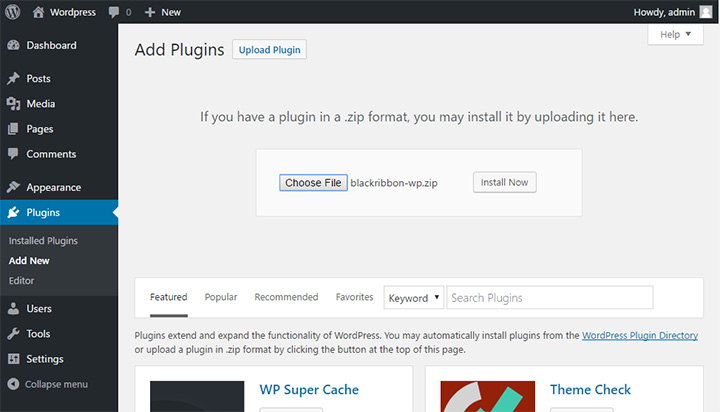
1) เข้าหน้า Wordpress Admin แล้วกดไปที่ Plugins -> Add New กดปุ่ม Upload Plugin แล้วเลือกไฟล์ blackribbon-wp.zip ที่ดาวน์โหลดไป

จากนั้นก็กด Install Now เพื่อเริ่มติดตั้ง
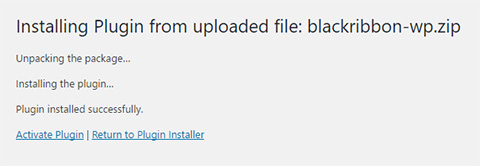
2) เมื่อตั้งตั้งเสร็จแล้วให้กดตรง Activate Plugin

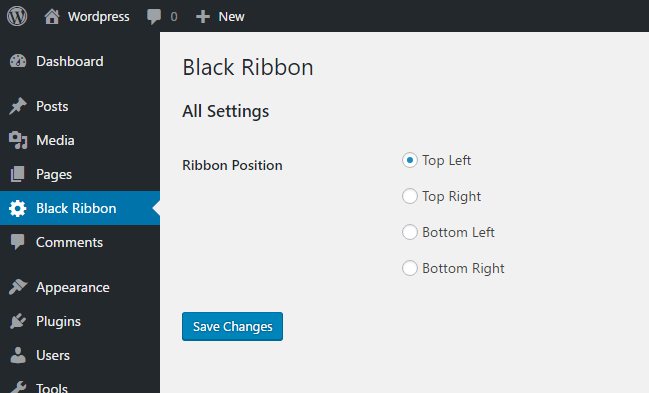
3) กดที่ Black Ribbon ตรงเมนูด้านซ้ายเพื่อตั้งค่าตำแหน่งของริบบิ้นดำ

กด Save Changes เพื่อบันทึกตำแหน่งที่ต้องการ
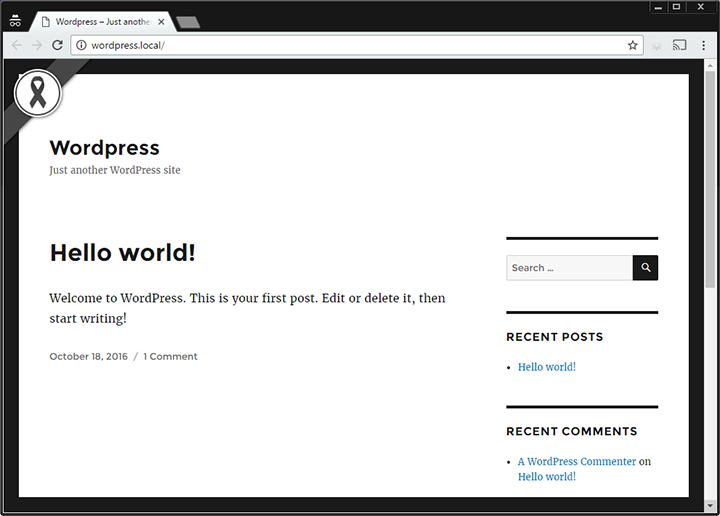
เรียบร้อยครับ ลองกดดูหน้าเว็บได้เลย =)

โผล่มาแล้วจ้า ก็หวังว่าจะสามารถอำนวยความสะดวกให้กับเหล่าผู้ดูแลเว็บที่ใช้ Wordpress ได้นะ
ฝาก
หวังว่าเว็บทุกเว็บจะกลับมาสดใสไวๆ โดยเฉพาะอย่างยิ่งเว็บที่มีคนเข้าเยอะๆ เพราะสีสามารถส่งผลต่อความรู้สึกต่อคนจำนวนมากได้โดยตรง หากยังเป็นขาวดำอยู่ก็จะทำให้ผู้คนในสังคมหม่นหมองกัน มาช่วยกันผลักดันให้สังคมมีความสุขขึ้นไวๆกันเถอะผู้ดูแลเว็บทุกท่าน =)
เครดิต
ภาพริบบิ้นสีดำวาดโดยคุณ Jatuporn Jib Piyawarinwong