เชื่อว่าคนไทยหลายๆคนน่าจะเห็นเว็บสำหรับสร้างรูปโปรไฟล์ติดริบบิ้นดำที่เราปล่อยไปเมื่อวานนี้เป็นที่เรียบร้อยแล้ว(แหละมั้ง)

วันนี้เลยขอมาจดบันทึกสั้นๆถึงเบื้องหลังการพัฒนาเว็บ Black Ribbon นี้ตั้งแต่แนวคิดไปจนถึงการพัฒนาเพื่อแบ่งปันครับ
แนวคิด
สำหรับการสูญเสียครั้งนี้นับเป็นการสูญเสียครั้งใหญ่ที่สุดในชีวิตคนไทยเลยก็ว่าได้ ไม่ขอพูดว่าเจ็บปวดเพียงใด ทุกคนน่าจะมีความรู้สึกร่วมตรงนี้กันอยู่แล้ว
ที่ผ่านมา 3-4 วัน ทุกคนต่างพร้อมใจกันไว้อาลัยด้วยวิธีการเปลี่ยนรูปโปรไฟล์เป็นสีขาวดำ ซึ่งจริงๆเป็นสิ่งที่สมควรแล้ว แต่เมื่อเวลาผ่านไปทุกคนก็ต้องก้าวต่อไป การที่ทุกอย่างยังเป็นขาวดำอยู่อาจจะทำให้ทุกคนหม่นหมองลงไปเรื่อยๆ ตอนนี้สิ่งที่พยายามผลักดันคือ "อยากให้ทุกคนก้าวต่อไปให้ได้"

อย่างแรกที่อยากเห็นคือ การเปลี่ยนภาพโปรไฟล์ให้เป็นสี แต่มีข้อแม้คือภาพยังต้องสามารถแสดงความถวายความอาลัยได้อยู่ โจทย์ตรงนี้จึงเอาแนวคิดของการใส่เสื้อสีอะไรก็ได้แต่ใช้วิธีติดริบบิ้นสีดำแทนมาใช้กับภาพโปรไฟล์ เลยทำภาพริบบิ้นดำมาใส่ไว้ในรูปโปรไฟล์พร้อมดร็อปดำด้านล่าง อันนี้คือภาพแรกที่ใช้ Photoshop ทำแล้วตั้งเป็นรูปโปรไฟล์เมื่อเช้าวันอาทิตย์เพื่อแอบดู Feedback

ผลปรากฎว่ามีคนเห็นด้วยกับวิธีคิดและชอบรูปแบบการทำติดริบบิ้นดำแบบนี้ ก็เลยเริ่มทำเป็นเว็บขึ้นมาเพื่อให้ "ใครก็สามารถทำภาพแบบเดียวกันได้ด้วยการกดคลิกเดียว" เน้นเรื่องความง่าย สามารถใช้งานได้จากทุกที่ไม่ว่าจะเป็นคอมพิวเตอร์หรือโทรศัพท์มือถือ
จึงเกิดเป็นเว็บ Black Ribbon ขึ้นมา ถึงจะเป็นเว็บสำหรับสร้างรูปโปรไฟล์ แต่จุดประสงค์หลักคือ "อยากให้ทุกคนช่วยกันพาคนรอบข้างก้าวต่อไปด้วยกัน"
การพัฒนา
ไม่ลงลึกอะไรมากนะเพราะว่าเว็บค่อนข้างเล็กและง่าย เชื่อว่านักพัฒนาเว็บแม้แต่ระดับนักศึกษาพอเห็นเว็บปุ๊บก็น่าจะคิดออกทันทีว่าทำยังไง ใครๆก็ทำได้จริงๆแล้ว (สำหรับคนที่ไม่ใช่ Dev ข้ามส่วนนี้ไปได้เลย)
แต่ถึง Concept จะง่าย แต่การพัฒนาก็มีสิ่งที่ต้องคิดหลายอย่างอยู่พอสมควร เพราะคาดไว้แต่แรกว่าน่าจะมีคนเข้ามาใช้งานเยอะพอสมควร โจทย์ของการพัฒนาหลักๆเลยคือ "ใช้งานง่าย" และ "ต้องรับโหลดได้เยอะ"
การใช้งานง่ายก็เป็นเรื่องของการพิจารณา UX ว่าปุ่มควรจะวางไว้ไหน จัดหน้าจอยังไงให้ "ใครก็ใช้งานได้ถึงแม้จะไม่เก่งคอมพ์" สุดท้ายจึงเป็นอย่างที่เห็นครับ ผู้ใช้สามารถใช้งานเป็นโดยไม่ต้องมีคู่มือ และแน่นอน ... ต้องเป็น Responsive พออยู่บนคอมพ์จะเป็นสองคอลัมน์(ต้นฉบับอยู่ด้านซ้าย ผลลัพธ์อยู่ด้านขวา) แต่พออยู่บนมือถือจะเป็นคอลัมน์เดียว(ต้นฉบับอยู่บน ผลลัพธ์อยู่ล่าง)
ส่วนการรับโหลดได้เยอะก็พิจารณาว่า ถ้ามีคนเข้าใช้พร้อมกัน 10,000+ คนต้องไม่ล่มด้วยสเปคคอมพ์ที่ไม่สูงมากนัก ก็เลยตัดสินใจผลักงานทั้งหมดไปทำงานบน Client Side (บน Browser นั่นเอง) การโหลดภาพ การเรนเดอร์ภาพ ฯลฯ ทั้งหมดทำแบบ Offline วาดสดบน HTML5 Canvas และบันทึกออกมาเป็นภาพแบบ Data URI ให้เซฟไปใช้ได้ทันที
ส่วน Server มีไว้ Server Static Files เท่านั้น ซึ่งประกอบด้วยไฟล์ HTML, CSS และ JS แค่นั้น พอโหลดเสร็จก็จะไม่ใช่ภาระของ Server อีกต่อไป
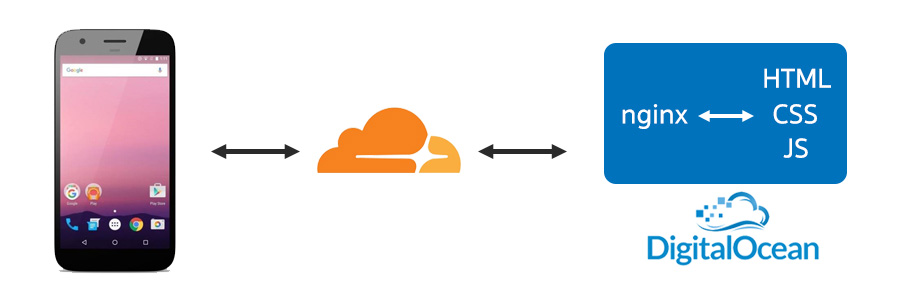
และเนื่องจากทุกอย่างเป็น Static ก็เลยต่อ Server ผ่าน CDN ฟรีอย่าง Cloudflare ด้วยอีกต่อหนึ่ง ทำให้ลดโหลด Server ลงไปได้อย่างมหาศาลนั่นเอง ซึ่งถือว่าเป็นการตัดสินใจที่ถูกมากจริงๆ ผลจะเป็นยังไงนั้นไว้รอดูในหัวข้อด้านล่างอีกทีครับ
ทางด้าน Front End ใช้เครื่องมือตามนี้
- เขียนโครง Responsive เองเพราะเว็บค่อนข้างไม่ซับซ้อน เลยอยากจะทำให้ง่ายที่สุด (แต่เอา Bootstrap ใส่ไว้ด้วย แต่ก็ไม่ได้ใช้ เดี๋ยวกำลังจะเอาออก)
- ไม่ได้ใช้ Framework ใดๆ ทุกอย่างเขียน Javascript ดิบเอา (สาเหตุเดิม เพราะมันเป็นเว็บง่ายๆ ไม่จำเป็นต้องทำให้ซับซ้อน)
- ใช้ JQuery เพื่อทำงานง่ายๆอย่างพวก getElementById แทน ไม่ได้ใช้อะไรมากกว่านั้น
- ใช้ Croppie + exif.js สำหรับทำหน้าจอ Crop ภาพบนหน้าเว็บ ส่วน exif.js เอาไว้แก้ปัญหาภาพกลับหัวกลับหางที่อาจเกิดขึ้นกับไฟล์ JPEG บางไฟล์
- ใส่ Metadata สำหรับการแชร์สวยๆอย่าง OG (Open Graph) และ Twitter Card ไว้เรียบร้อย เพื่อให้ตอนแชร์แล้วคนจะได้เข้าใจว่ามันคือเว็บอะไรใน 1 วินาที
- ใช้ nginx เป็น Reverse Proxy + Caching + Web Server
ส่วน Hosting ใช้ DigitalOcean CPU 2 Cores แรม 2GB (ค่าใช้จ่ายเดือนละ $20) โดยใช้ร่วมกับเว็บอื่นๆอีกประมาณ 4 เว็บ (รวมถึงเว็บ nuuneoi.com นี้ด้วย)
รวมแล้วโครงสร้างก็เลยง่ายๆแบบนี้

โดยรวมแล้วการพัฒนาก็มีแค่นี้ครับ เลยใช้เวลาพัฒนาไม่นาน ประมาณ 2-3 ชั่วโมงก็เสร็จแล้ว หลักๆใช้เวลาไปกับการ Optimize ประสิทธิภาพและทำ UX ให้ใช้งานง่าย
สุดท้ายเลยได้เว็บที่เกิดมาเพื่อจุดประสงค์เดียว นั่นแปลว่ามันเลยใช้งานได้ง่ายมาก เลือกรูป เซฟภาพ จบ
อย่างไรก็ตาม ปัญหาที่เจอก็คือเรื่องของการบันทึกภาพ เพราะว่า Browser ที่ฝังตัวอยู่ในแอป Facebook นั้นไม่เปิดให้คนบันทึกภาพได้ ต้องเปิดบน Browser ของเครื่องเช่น Chrome หรือ Safari เท่านั้น ซึ่งกลับกลายเป็นว่าผู้ใช้ส่วนใหญ่ทำไม่เป็นเนื่องจากเว็บถูกแชร์ทาง Facebook มากที่สุด (ไม่โทษผู้ใช้แต่อย่างใด ขอโยนความผิดให้ Facebook เต็มๆ)
แอบเสียใจเล็กๆเพราะเป็นปัญหาที่ไม่สามารถแก้ไขได้ อย่างไรก็ตาม ความน่ารักของคอมมูนิตี้ก็ช่วยแก้ปัญหานี้ได้ด้วยการ ... มีคนบอกว่าถ้าใครทำไม่ได้ให้ส่งรูปไป เดี๋ยวทำให้ ยิ้มเลย =)
เสียงตอบรับ
ผลตอบรับดีกว่าที่คิดไว้มาก หลักๆน่าจะเพราะ Timing ได้ ผู้คนกำลังเริ่มทำใจได้และอยากจะเปลี่ยนรูปโปรไฟล์เป็นรูปสีพอดีแต่ก็อยากจะถวายความอาลัยอยู่ พอเว็บที่ทำให้ทำสิ่งที่ต้องการได้ง่ายๆออกมา คนก็เลยส่งต่อกันเยอะมากนั่นเอง
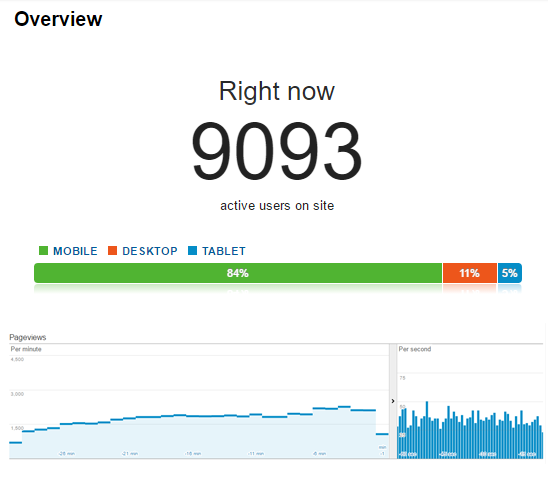
ปรากฎว่าหลังจากปล่อยไปแค่ไม่กี่นาทีคนก็แชร์กระหน่ำ โดยเฉลี่ยจะมีคนเข้าเว็บที่วินาทีละ 40 ครั้ง หรือนาทีละ 1500 - 2500 ครั้ง และ Real Time Active Users อยู่ที่ประมาณ 8,000-10,000 คนเกือบตลอดเวลา

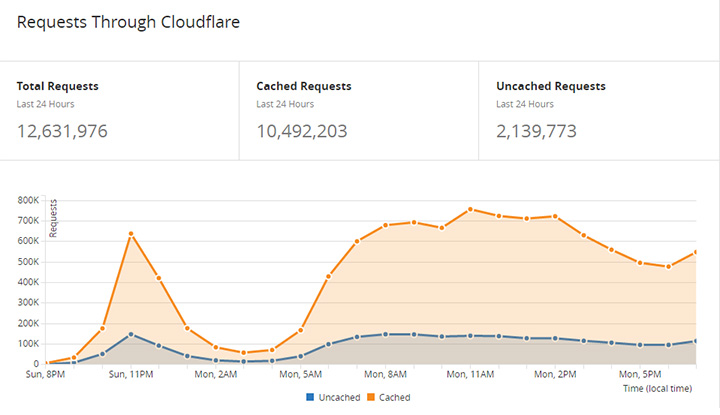
ส่วนโหลดฝั่ง Server อยู่ที่ ... CPU 1% และ RAM น้อยจนวัดความแตกต่างไม่ได้ ทั้งนี้เพราะโหลดจำนวนมากไปอยู่บน Cloudflare มากกว่าฝั่ง Server เรา และพอโหลดเสร็จก็ใช้งานได้แบบออฟไลน์โดยไม่ต้องยุ่งเกี่ยวกับ Server อีก โหลดครั้งเดียวจบ นั่นแปลว่าเว็บนี้รับโหลดได้ค่อนข้างไม่จำกัด (บอก Estimated Maximum Cap ไม่ได้เลย) เชื่อว่า 50,000 Concurrents ก็น่าจะยังรับได้
อันนี้เอา Stats CloudFlare มาให้ดู

ซึ่ง Cloudflare ก็ช่วยประหยัด Bandwidth ไปได้ถึง 98% (เยอะมาก)
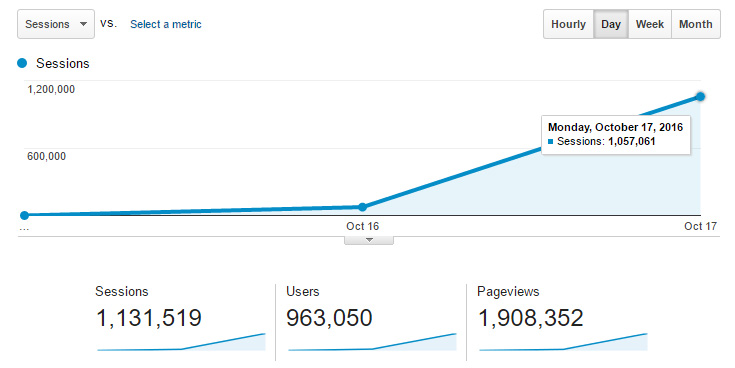
ล่าสุดหลังจากผ่านไปเกือบๆ 24 ชั่วโมง สถิติการเข้าใช้งานเป็นตามนี้

เฉพาะวันนี้วันเดียวก็เกิน 1 ล้าน Session แล้ว รวมสองวันก็ 1.13 ล้าน และ 1.9 ล้านเพจวิว รวมถึงถูกแชร์ทางเฟสบุ๊คทั้งหมดประมาณ 246,000 ครั้ง ซึ่งถือว่าเกิดคาดมากๆ แต่ก็แอบดีใจมากๆเช่นกันที่เว็บเล็กๆนี้สามารถช่วยดูแลจิตใจคนไทยได้ ตอนนี้เห็นคนเยอะมากที่เปลี่ยนเป็นรูปสีและร่วมไว้อาลัยด้วยริบบิ้นดำแทน เชื่อว่าจิตใจทุกคนน่าจะเริ่มดีขึ้นและพร้อมจะก้าวต่อไปกันแล้วครับ =)
ความรู้สึก
ส่วนตัวไม่ได้ดีใจที่มีคนเข้าใช้งานเยอะอะไร แต่ที่ดีใจที่สุดคือได้เป็นส่วนเล็กๆในการเยียวยารักษาจิตใจของคนส่วนมากให้ผ่านพ้นเรื่องราวหนักๆอย่างตอนนี้ไปได้ครับ
ทำหน้าที่ตัวเองให้ดีที่สุดนะทุกคน นี่คือสิ่งที่ดีที่สุดที่พวกเราทำได้ สู้ๆนะ =)
เครดิต
ภาพริบบิ้นสีดำวาดโดยคุณ Jatuporn Jib Piyawarinwong ขอขอบพระคุณมา ณ ที่นี้ด้วยครับ




