ก็ผ่านไปเรียบร้อยแล้วกับภารกิจไปงานเปิดตัว Samsung Galaxy Note 7 ที่นิวยอร์ค พรีวงพรีวิวอะไรก็คงเห็นกันหมดแล้ว นี่ก็เพิ่งเปิดตัวที่เมืองไทยไปเมื่อสัปดาห์ก่อน =)
ซึ่งอุตส่าห์ได้ไปที่โน่นทั้งทีอ่ะนะ ก็เลยนั่งทำอะไรที่พิเศษหน่อยเพื่องานนี้โดยเฉพาะ หลักๆคืออยากทำอะไรที่มีประโยชน์และคนได้ใช้จริง ก็เลยพาลนึกถึง Live Blog ที่เว็บเมืองนอกชอบทำกัน ปกติถ้าไม่ได้ดู Live Video ก็จะมานั่งดู Live Blog เอานี่แหละ สะดวกดี
งานนี้ก็เลยตบโต๊ะ เอาหละ ทำ Live Blog ขึ้นมาเลยละกัน ! (หลายๆคนน่าจะดูงานเปิดจากเว็บเรา)

แต่ความวุ่นไม่เคยปราณีเนย งานนี้มีเวลาทำน้อยมากเพราะว่างานยุ่งมากถึงมากที่สุด (เคยไม่ยุ่งด้วยหรอ) รวมๆแล้วทำแค่ 2 วัน ใช้เวลาทุกนาทีอย่างมีค่า ก็เลยต้องหาทุกเทคนิคที่ประหยัดเวลาในการพัฒนาให้มากที่สุด และ ... นั่งโค้ดบนเครื่องบินเลยจ้าาาา 555 (ไฟล์ทมันนานนัก)

โชคดีว่าทริปนี้ได้นั่ง Business Class ก็เลยมีพื้นที่ทำงานเยอะหน่อย นั่งเขียนโปรแกรมได้ยาวๆเลย 10 ชั่วโมงรวดท่ามกลางความมืดมิดของเคบิน (ดูจากภาพด้านบนได้ว่า Noise เยอะแค่ไหน) เสร็จหมดทั้งเว็บและแอปมือถือ
ความท้าทายใน 10 ชั่วโมงนั้นคือ ... ไม่มีเนตใช้ ... หรือพูดอีกอย่างนึง ... ไม่มี Google และ stackoverflow นะฮ้าบบบบ ติดตรงไหนก็เดาเอาตรงนั้นนั่นแหละ! สนุกและท้าทายดี ใครมีโอกาสอยากให้ลอง 555
ก็เช่นเคย วันนี้เลยขอมาเขียนบันทึกการพัฒนาให้อ่านกันคร้าบผม ^_^
หมายเหตุ: ไม่ได้มีอะไรหวือหวา ก็แค่จดบันทึกธรรมดาๆแล แต่ก็มีแอบใช้ของเล่นใหม่ๆอยู่บ้าง ลองอ่านดูๆ
ออกแบบระบบ
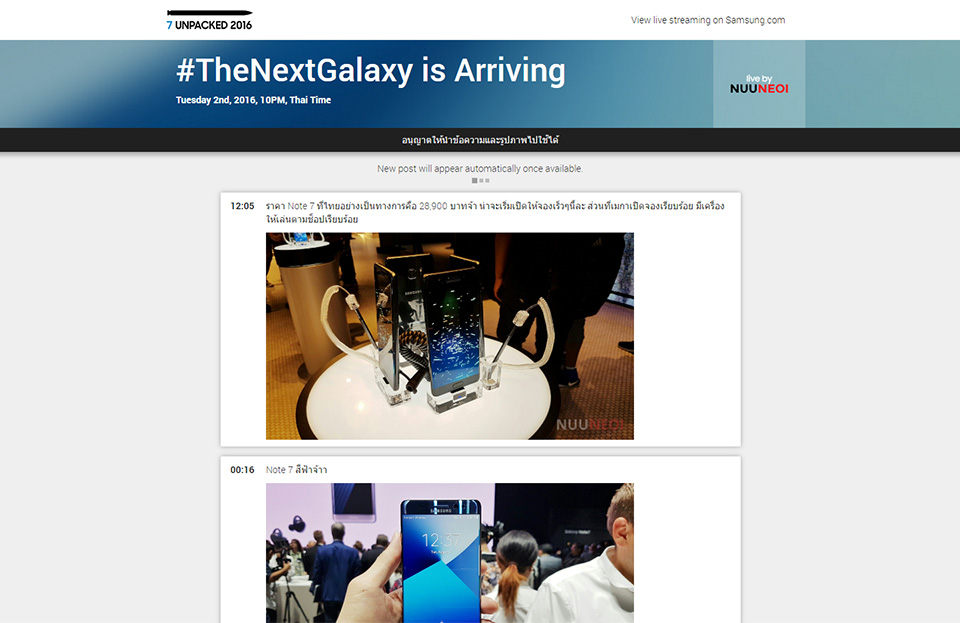
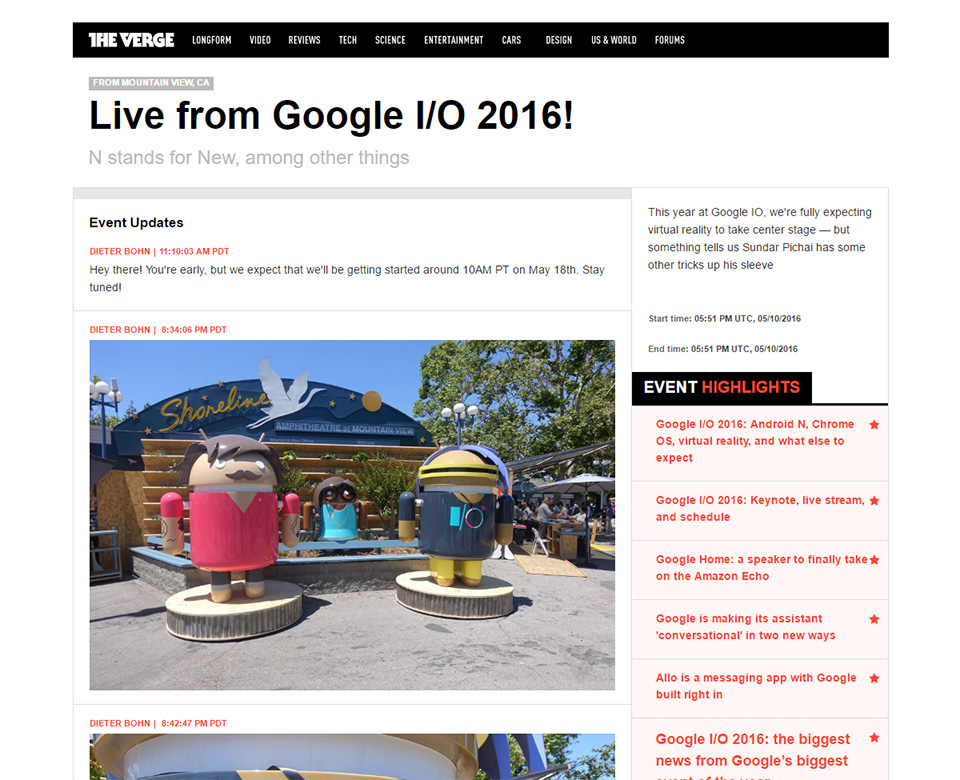
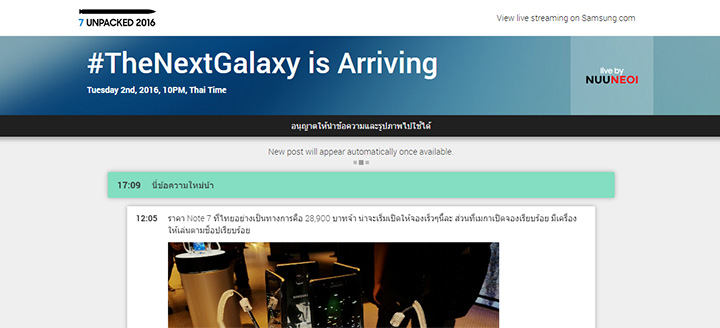
สิ่งที่อยากทำคือระบบ Live Blog ที่เว็บเมืองนอกชอบทำกันในช่วงงานเปิดตัวต่างๆ อันนี้แคปของเว็บ The Verge มาให้ดู

การทำงานก็ตรงไปตรงมา พอมีอะไรอัปเดต ข้อความก็จะปรากฏบนหน้าเว็บทันที บางครั้งก็เป็นข้อความเฉยๆ บางทีก็มีรูปแนบมาด้วย ตรงตามความหมายของ Live Blog เลย "การบล็อกสดๆ"
โดยรวมก็เท่านี้แหละครับ ระบบเล็กๆ แต่ก็ Challenge นิดหน่อยตรงที่
1) ต้องทำให้มันทำงานได้แบบ Real Time จริงๆ ถ้ามีข้อความใหม่ต้องแสดงผลทันทีในเวลาไม่เกิน 1 วินาที
2) ต้องรับโหลดได้หลายพัน Concurrent เพราะการ Live Blog คนจะเปิดเว็บทิ้งไว้แบบนั้น
3) ต้องใช้งานง่ายมากๆ คนเข้ามาดูที่ไม่เคยใช้มาก่อนต้องใช้เป็นทันที
4) ในฟากของคนเขียนเนื้อหาจะต้องสามารถโพสต์ทั้งข้อความและรูปได้อย่างรวดเร็วมากๆ ไม่งั้นจะทำ Live Blog ไม่ทัน
5) ต้องทำให้เสร็จใน ... 2 วัน -_- เนื่องจากเวลากระชั้นชิดมาก ก็เลยต้องทำให้ประหยัดเวลาทุกอย่างเท่าที่จะเป็นไปได้
6) ห้ามมีข้อผิดพลาด ต้องทำงานได้สมบูรณ์แบบ 100% เพราะใช้งานจริงแค่ 1 ชั่วโมง ผลลัพธ์มีแค่ 0 กับ 1 ... ถ้าใช้ไม่ได้ก็คือจบเลยกับทุกสิ่งที่ทำมา แก้โค้ดสดก็ทำไม่ได้เพราะตอนนั้นคนทำระบบก็กำลังบล็อกสดๆอยู่นั่นเอง สรุปคือต้องทำงาน Perfect ถึงแม้จะเป็นการ Launch ครั้งแรกก็ตาม ...
คร่าวๆก็ประมาณนี้ ทุกอย่างก็เลยต้องออกแบบและพัฒนาอย่างดีเพื่อไม่ให้มีข้อผิดพลาดใดๆและยังต้องทำให้เสร็จในช่วงเวลาที่จำกัดมากๆด้วย ฟังดูน่ากดดันนะ แต่เอาเข้าจริงรู้สึกสนุกและท้าทายมากมาย เหมือนเล่นเกมเลย
ก็ลองมาดูขั้นตอนการทำงานกันว่าตัวเฮาทำอะไรไปบ้างในโปรเจคเล็กๆตัวนี้ และใช้เครื่องมืออะไรช่วยบ้างถึงทำให้พัฒนาให้เสร็จได้ในเวลาอันสั้น (2 วัน)
UX Research
โปรเจคนี้ทำ Research ไปเยอะเหมือนกันทั้งฝั่งดีไซน์และการพัฒนาเพื่อให้ตอบโจทย์ทั้งด้านการใช้งานและประสิทธิภาพ
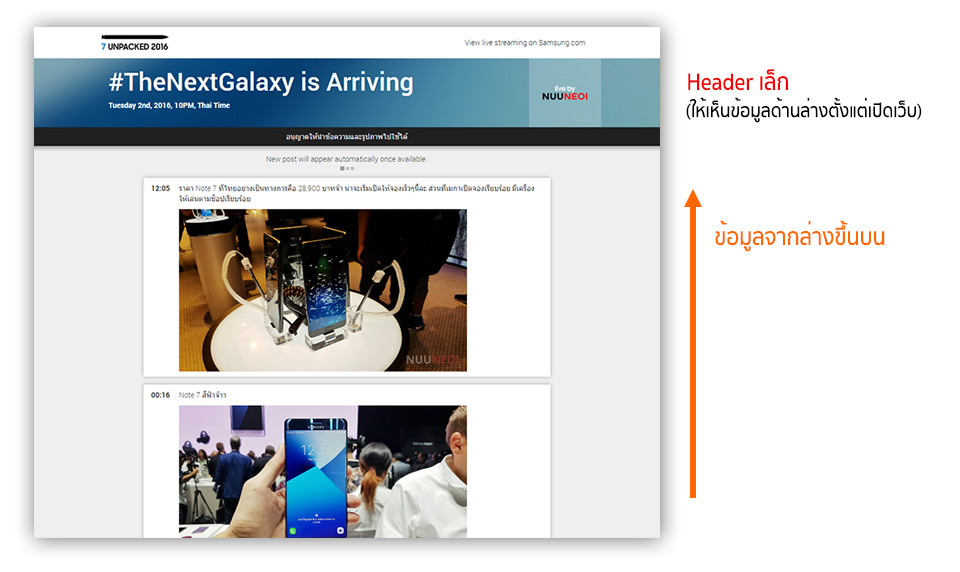
อย่างแรกที่นั่งไล่ดูหลายวันก่อนเริ่มพัฒนาก็คือ UX ที่ดีของการทำ Live Blog อันนี้ไม่มีอะไรมากไปกว่าการไล่ดูเว็บที่ทำ Live Blog ทีละเว็บ สุดท้ายก็ได้ UX การวางเนื้อหาคร่าวๆของเว็บนี้สองอย่างคือ
1) เปิดมาต้องเห็นเนื้อหาเลย ผู้ใช้ต้องไม่ Scroll เลยทำ Header ให้เล็กพอเหมาะ
2) ข้อมูลเก่าอยู่ด้านล่าง ข้อมูลใหม่อยู่ด้านบน ตอนเข้าเว็บใหม่ๆจะได้เจอของใหม่เลย
3) ตอนโพสต์ใหม่มาไม่ต้องเลื่อนตำแหน่ง Scroll (แปลว่าโพสต์เก่าจะตกลงไปเรื่อยๆ) อันนี้ตัดสินใจยากมากเหมือนกัน แต่สุดท้ายเลือกที่จะไม่ Scroll เพราะโพสต์แต่ละอันมันสั้น ผู้ใช้อ่านเสร็จเร็วกว่าคนพิมพ์แน่นอน ดังนั้นการ Scroll ตกไปจึงไม่ใช่ปัญหา

และก็มีการใส่ Transition Zoom + สี ให้กับโพสต์ที่โผล่มาใหม่ด้วยเพื่อให้ผู้ใช้รู้ว่าอันไหนเป็นข้อความใหม่นั่นเอง เรื่องรูปแบบ Transition และชุดสี อันนี้ไปถามกับผู้ใช้ 4-5 คนว่าแบบไหนสื่อความหมายที่สุดครับ จึงได้ออกมาแบบนี้

ก็แค่นี้แหละ เผอิญเว็บมันเล็กเลยมีอะไรไม่มาก แต่ก็คิดเรื่อง UX นานเหมือนกันกว่าจะได้แบบที่เข้าใจง่าย ใช้ง่ายๆ
UI Design
ไม่มีเวลาออกแบบอะไรมากมาย สุดท้ายก็ใช้แนวทาง Material Design แบบพื้นๆ

จบ แค่นี้เลย 555 ง่ายมะ
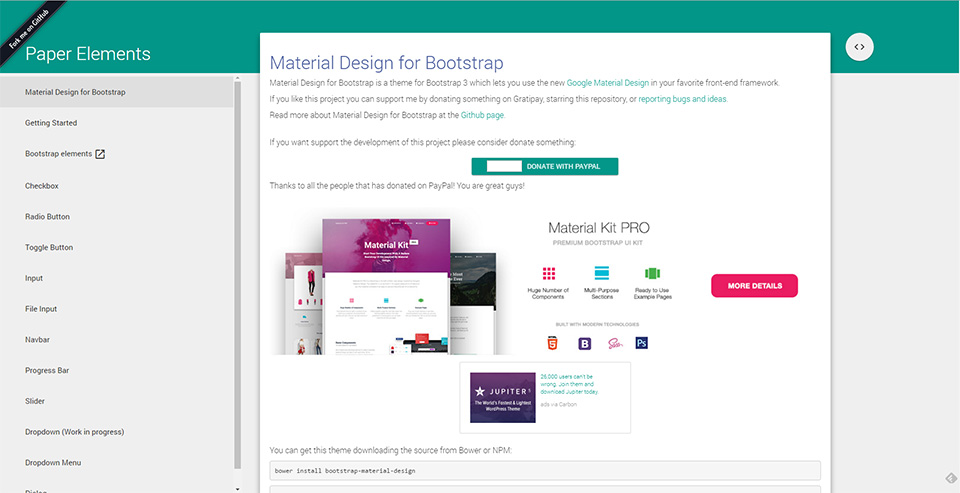
ขึ้นโครง Front End ด้วย Material Design for Bootstrap
ความน่ารักของ Material Design คือมันมีมาตรฐาน ทำให้มี Theme และ Framework ที่ทำในรูปแบบ Material Design ให้ใช้มากมาย ซึ่งเราก็เลือกตัวที่ถนัดมาอย่าง Material Design for Bootstrap

ก็ไม่มีอะไรมากกว่าการใช้ Syntax ของ Bootstrap แต่มีพวก class ของ Matertial Design มาให้ใช้เพิ่มนิดหน่อย Learning Curve ต่ำ ใช้งานง่ายมาก เป็นอีกตัวช่วยที่ทำให้การพัฒนาเป็นไปได้อย่างรวดเร็ว
เท่าที่ลองมาหลายๆตัว ตัวนี้ถือว่าโอเคมาก ยังไงลองดูได้ครับ =)
ทำ Front End ด้วย Angular 2
งานนี้เปรี้ยวนิดหน่อย อยากจะใช้อะไรใหม่ๆบ้างจะได้ชุ่มชื่นหัวใจ ก็เลยเลือกเอา Angular 2 มาทำ Front End โดยโครงโค้ดที่เอามาใช้ก็เป็นท่า Quickstart ตามที่เว็บ Official แนะนำเลย ไม่มีอะไรแปลกประหลาดว่านั้น เค้าออกแบบมาดีมากแล้ว
ถึง Angular 2 ก็ใช้ Javascript เขียนได้ แต่เว็บ Official เค้าพยายามผลักดันและส่งเสริมให้ทุกคนใช้ TypeScript แทน ซึ่งก็โอเคเพราะมันคลีนกว่ามาก แถมยัง Transpile ได้เป็นรูปแบบต่างๆได้มากมาย โปรเจคนี้ก็เลยตามน้ำ ใช้ TypeScript ด้วย =)
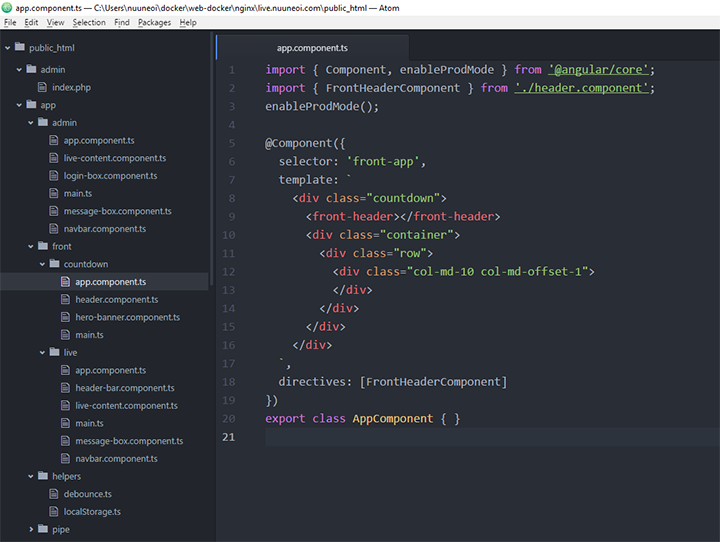
ไฟล์หลักๆที่ต้องทำขึ้นมาคือ Shadow DOM (สำหรับคนที่ยังไม่ค่อยเข้าใจเรื่อง Shadow DOM สรุปสั้นๆได้ว่ามันคือการสร้าง tag ขึ้นมาใช้เองและสามารถใส่ลอจิคภายใน[Encapsulation]ได้ด้วย ไม่ใช่แค่การแสดงผล) ซึ่งไม่มีอะไรมาก เขียนตรงไปตรงมาและสวยงาม สร้าง Component ขึ้นมาและประกาศ Annotation ตามรูปแบบที่มันกำหนดไว้ก่อนจะ Export ให้ไฟล์อื่นเอาไปใช้ต่อได้
import { Component } from '@angular/core';@Component({ selector: 'my-app', template: '<h1>My First Angular 2 App</h1>'})export class AppComponent { }ซึ่งโค้ดด้านบนจะทำให้เราสามารถนำ tag <my-app></my-app> ไปแปะใน HTML ได้ และจะปรากฏเป็นหน้าตาดังนี้

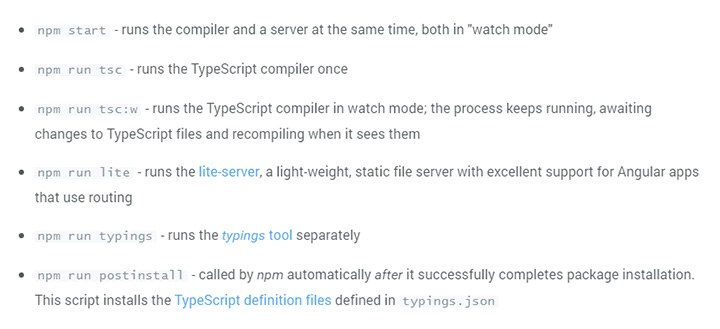
แต่แน่นอนว่าโค้ดที่เราเขียนมามันเป็น TypeScript เอาไปรันบน Browser ไม่ได้หรอก ซึ่งไม่ต้องเป็นห่วงอีกเช่นกัน โปรเจค Quickstart เตรียมทุกอย่างมาพร้อมสรรพ มีชุดคำสั่ง npm scripts สำหรับคอมไพล์และเทสต์มาให้ครบชุดครับ

ที่ใช้บ่อยก็คือ npm run tsc:w ซึ่งเป็นคำสั่งคอมไพล์โค้ดพร้อมเฝ้าดูการเปลี่ยนแปลงของไฟล์ (Watch) หากไฟล์มีการเปลี่ยนแปลงเมื่อไหร่มันจะคอมไพล์ให้โดยอัตโนมัติ ทำให้การพัฒนาเป็นไปได้อย่างรวดเร็วมาก ไม่ต้องกดคอมไพล์อะไรเอง มันทำให้ทันทีที่เซฟไฟล์เสร็จ
ในการพัฒนาจริงก็จะมีการแตกไฟล์มากมาย 1 ไฟล์ = 1 Shadow DOM ก็แตกออกมาเป็นโมดูลๆให้เป็นระบบที่สุด สามารถ Reuse ได้และต้องไม่ทำสิ่งที่เคยทำแล้วซ้ำ สุดท้ายจะมีไฟล์ค่อนข้างเยอะเหมือนกัน โปรเจคนี้ว่าเล็กแล้วยังมีไฟล์แอบเยอะเลย

แต่ก็ไม่ใช่ปัญหาอะไร แค่ต้องจัดระเบียบโฟลเดอร์ดีๆทุกอย่างจะสวยงามและเป็นระบบระเบียบเองครับ ไม่ต้องกลัวเรื่องการแตกไฟล์เยอะ กลัวว่าทุกอย่างจะกองรวมกันในไฟล์เดียวดีกว่า =)
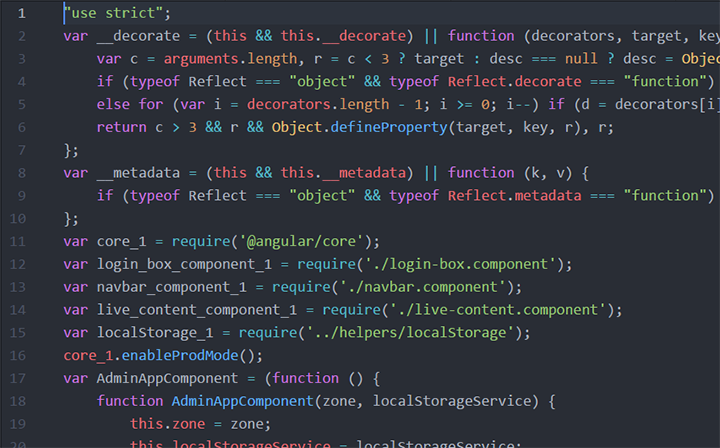
และไฟล์ต่างๆที่เขียนมานั้น ทุก TypeScript File จะถูกคอมไพล์ออกมาเป็น Javascript 1 File สรุปในโปรเจคนี้ก็จะมีไฟล์มากมายและตอนรันจริงมันก็จะแตกอยู่แบบนั้นแหละ แล้วในแต่ละไฟล์จะ require กันไปมา นี่เป็นตัวอย่างโค้ดที่คอมไพล์เสร็จแล้ว

มองในแง่การทำงานบน Browser ก็จะเกิดการติดต่อไปยัง Server แบบรัวๆ มี Overhead สูงมากในการรัน อาจจะใช้เวลาเป็นสิบวิในการโหลดซึ่งไม่ดีเลย ดังนั้นหากจะใช้ Angular 2 ใน Production จะต้องทำการ browserify เพื่อรวบไฟล์ทั้งหมดให้เหลือไฟล์เดียวทุกครั้ง ซึ่งจะลด Overhead ลงได้อย่างมหาศาล จากการทดสอบคือลดจาก 10 วิเหลือเพียง 2 วิเลย
และแค่ browserify ก็ยังไม่หนำใจ ก็เลยทำให้มันเล็กลงไปอีกด้วย uglifyjs (ท่ามาตรฐานมาก) และนี่ก็เป็นท่าที่เนยใช้ในการทำโปรเจคตัวนี้ครับ ตอนทดสอบ Development Mode ใช้การ <link> ไฟล์ที่คอมไพล์แบบดิบๆเพื่อให้ทดสอบได้เร็ว แต่ตอน Deploy ก็จะรัน browserify และ uglifyjs เพื่อให้ผู้ใช้เข้าใช้งานได้เร็วที่สุดนั่นเอง
ซึ่งสคริปต์สำหรับ browserify กับ uglifyjs เนยใส่ไว้ใน npm script (package.json) ครับ นาทีนี้ของพวกนี้ไม่ต้อง gulp grunt อะไรให้วุ่นวายละ npm script ฉลาดขึ้นมากแล้ว
{ ... "scripts": { ... "build_prod": "tsc && browserify -s main dist/front/countdown/main.js > dist/front/countdown/bundle.js && npm run minify", "minify": "uglifyjs dist/front/countdown/bundle.js --screw-ie8 --compress --mangle --output dist/front/countdown/bundle.min.js" }, ...}ตอนนี้ก็น่าจะเห็นรายละเอียดคร่าวๆของ Angular 2 แล้ว คงไม่ลงรายละเอียดมากกว่านี้ แต่โดยรวมแล้วถือว่ามีความสุขกับการเขียนโค้ดมากครับเพราะ Angular 2 เตรียมทุกอย่างมาให้ครบถ้วน ไม่ใช่แค่ส่วน View อย่างเดียว แต่พวกโค้ด Controller อะไรก็มีที่ไว้ให้ใส่อย่างสวยงาม มี Best Practice ที่ค่อนข้างไปในทางเดียวกัน เริ่มต้นได้ทันทีถึงแม้จะไม่เคยแตะมาก่อน (แค่ต้องเข้าใจ Concept ของ Shadow DOM ก่อนนิดหน่อย)
ส่วนตัวไม่ได้เป็น #TeamReact หรือ #TeamAngular ก็ทำหมดทั้งสองอย่าง แต่ถามว่าชอบแบบไหนมากกว่ากัน? ... บอกว่าชอบทั้งคู่ละกัน ให้คะแนนเท่ากัน คือมันเทียบกันยาก React มันเป็นแค่ View ทำให้ทำได้หลายท่ากว่า Redux งี้ Flux งี้ แต่นั่นก็เป็นทั้งข้อดีและข้อเสียเลยแหละ ส่วน Angular 2 มีทุกอย่างครบ พอหักล้างข้อดีข้อเสียแล้วก็ถือว่าแฮปปี้กับมันทั้งคู่เลย
แต่ถ้าถามว่าตัวไหนมีอนาคตมากกว่ากัน? ... อันนี้เทคะแนนให้ React นะ สาเหตุเพราะ React Native ล้วนๆ แต่ถ้าเป็นไปได้ก็อยากให้จับทั้งสองตัว จะไปทางไหนก็เลือกที่ตัวเองถนัด แค่ว่าในฐานะนักพัฒนาควรจะรู้จักทั้งสองตัวหนะ
ใช้ Firebase ทำ Backend
อีกหนึ่งสิ่งใหม่ที่หยิบมาใช้ในโปรเจคนี้คือเจ้าตัวนี้ Firebase

ในนาทีที่คิดว่า Server จะต้องทำงานได้แบบ Real Time และรับโหลดได้เยอะๆ ตัวเลือกแรกและตัวเลือกเดียวที่ลอยมาก็คือเจ้า Firebase นี่แหละ ก็เลยหยิบมันมาใช้ในโปรเจคนี้อย่างไม่ลังเล (ก่อนหน้านี้มีประสบการณ์ทำ Lab Test กับมันมาเยอะแล้ว จึงค่อนข้างมั่นใจในความเสถียรและฟีเจอร์)
สำหรับฟีเจอร์ของ Firebase ที่ใช้ในโปรเจคนี้มีอยู่สองอย่างคือ
Realtime Database

เรียกว่าเป็นฟีเจอร์ที่ตอบโจทย์การทำ Live Blog แบบตรงๆเลย สำหรับการเก็บข้อมูลโพสต์ใน Live Blog ที่พิมพ์เข้าไปก็ไม่มีอะไรมากมายหรอก จริงๆจะใช้อะไรก็ได้ แต่ที่พิเศษคือ Realtime Database มีความสามารถในการส่งสัญญาณบอกทุกเครื่องที่เปิดเว็บนี้อยู่ทันทีที่ข้อมูลมีการเปลี่ยนแปลง ในที่นี้ก็คือทันทีที่มีการใส่ข้อมูลเพิ่มเข้าไปในฐานข้อมูล (โพสต์ใหม่ใน Live Blog) ทุกเครื่องจะรู้ทันทีภายในเวลาไม่ถึง 1 วินาที โดยเทคโนโลยีเบื้องหลังที่มันใช้คือ Web Socket นั่นเอง นี่คือสาเหตุว่าทำไม Realtime Database ถึงตอบโจทย์โปรเจคนี้มาก
โค้ดที่ใช้ก็ง่ายมากๆ ชี้ไปที่ตำแหน่งที่เก็บข้อมูล(ในที่นี้เป็น Array ของโพสต์ใน Live Blog) และบอกว่าถ้ามีข้อมูลเพิ่ม/เปลี่ยนแปลงหรือโดนลบทิ้ง Callback ที่กำหนดจะถูกเรียกพร้อมข้อมูลนั้นๆทันที จะทำอะไรก็ทำได้เลย
this.messagesRef = firebase.database().ref('/lives/note7/'); this.messagesRef.limitToLast(20).on('child_added', (data) => { ... }); this.messagesRef.on('child_changed', (data, prevChildKey) => { ... }); this.messagesRef.on('child_removed', (data) => { ... });ก็น่าจะพอเดาออกเนอะว่าจะทำงานกับโค้ดด้านบนนี้ยังไง ถ้ามีข้อมูลเพิ่มก็เอาไปโชว์ไง ถ้าข้อมูลโดนลบทิ้งก็กำจัดทิ้งจากหน้าจอ ถ้าเปลี่ยนแปลงก็แก้ไขข้อความ สุดท้ายก็แค่นี้เองสำหรับระบบหน้าบ้านครับ
ยกประโยชน์ให้ Firebase Realtime Database เลยสำหรับความสามารถ เขียนโค้ดสั้นมากแต่ทำงานได้ยอดเยี่ยมมาก พัฒนาก็เร็ว ทำงานก็เร็ว
Storage

อันนี้เอาไว้เก็บรูปที่อัปโหลดครับ ตรงไปตรงมาไม่มีอะไร เวลาโพสต์รูปก็จะอัปโหลดรูปขึ้นไปบน Firebase Storage ก่อนเอา URL ที่ได้ไปโพสต์ต่อใน Realtime Database สุดท้ายจึงได้ออกมาตามนี้นั่นเอง

จบครับ ไม่มีอะไรมาก สำหรับความเร็วถือว่าเร็วมากในสเกลของ Server ที่วางอยู่ต่างประเทศครับ ใช้งานจริงได้ไม่มีปัญหาใดๆ
Security Concern ของ Firebase
เขียนโน้ตไว้นิดหน่อยสำหรับระบบ Security ของ Firebase ครับ
เนื่องจากว่าข้อมูลที่โพสต์ลง Realtime Database จะจำกัดให้มีเฉพาะเราเท่านั้นที่สามารถเขียนลงได้ แต่สำหรับการอ่านมาแสดงใครก็อ่านได้ ตรงนี้ก็เลยต้องเปลี่ยน Rule การเข้าถึงให้เขียน/อ่านตามกฏที่เรากำหนด
{ "rules": { ".read": true, ".write": "auth != null && auth.uid == 'blahblahblahblah'" }}สิ่งที่น่ากังวลเล็กน้อยคือโค้ดทุกอย่างทำงานบน Client Side (Browser) ถ้าหากไม่ดูเรื่อง Rule โดยละเอียดก็อาจจะโดนแฮคได้นะครับ ยังไงตอนออกแบบขอให้ดูเรื่อง Security นี้เป็นพิเศษ อย่าให้เกิดรู ไม่งั้นงานงอกแน่
หากใครทำ Firebase แล้วยังไม่เข้าใจเรื่อง Rule ... บาป !!
Push ด้วย OneSignal
เนื่องจากงาน Live Blog มันต้องใช้งานแบบสดๆ แต่การจะโพสต์บอกก่อนหน้างาน 1 ชั่วโมงให้ทุกคนมาดูก็คงไม่ส่งผลดีนัก จะให้ดีต้องโปรโมทก่อนสัก 1 สัปดาห์
แต่โจทย์คือจะทำให้ยังไงให้เค้ากลับมาเปิดเว็บตอนที่งานเริ่มหละ?
สิ่งที่ตอบโจทย์นี้มีเพียงหนึ่งเดียว Push จ้าาาา ซึ่งทุกวันนี้เราสามารถทำ Push Notification บนเว็บได้แล้ว แค่จะจำกัดเฉพาะบาง Browser (หลักๆก็คือ Chrome และ Safari)
สำหรับงานนี้มันเป็นงานสั้น ก็เลยขี้เกียจทำระบบและ Server เอง สุดท้ายเลยไปใช้บริการสำเร็จรูปอย่าง OneSignal ครับ

โดยรวมแล้วก็ตอบโจทย์ดีครับ ฝังระบบ Push เข้าไปยัง Web Front End ได้ในไม่กี่บรรทัด Setup ก็ไม่ยาก เวลาจะส่ง Push ก็มีระบบหลังบ้านให้เราส่งได้ง่ายๆแถมยังวัดผลได้อีกด้วย
ยังไงลองดูได้ครับ แนะนำๆ =)
ทำ Mobile App สำหรับอัปโหลดรูปพร้อมโพสต์อัตโนมัติ
ประสบการณ์สอนมาว่าตอนทำงานจริงมันไม่มีอะไรราบรื่นหรอก อุปสรรคจะมามากมาย เราต้องทำยังไงก็ได้เพื่อลดขั้นตอนให้เหลือน้อยที่สุดและให้ทุกอย่างทำงานได้เร็วที่สุด หากพลาดแค่นิดเดียวงานที่เตรียมมาทั้งหมดก็ไม่มีค่าอะไร
งานนี้ก็เลยนั่งทำ Mobile App เพื่อช่วยให้การอัปโหลดรูปทำได้เร็วที่สุด โดยทำเป็นแอปที่สามารถถ่ายรูปได้อย่างรวดเร็วพร้อมกับใส่ลายน้ำและกดเพียงปุ่มเดียวภาพก็จะถูกอัปโหลดขึ้น Firebase Storage และเอาขึ้น Live Blog ให้โดยอัตโนมัติ ทั้งหมดทำงานด้วยการกดปุ่มเดียวครับ
โดยงานนี้เตรียมพร้อมไว้ทุกสถานการณ์ก็เลยทำให้มันอัปโหลดได้จากหลายๆที่
จากกล้องมือถือ
อันนี้ก็ตรงไปตรงมา สามารถถ่ายรูปปุ๊บอัปขึ้นได้เลย ไม่มีอะไรมากกว่านั้น
จากกล้อง DSLR
อันนี้สนุกหน่อยเพราะตอนแรกตั้งใจจะใช้ Canon 700D ถ่ายในงานเพราะมันซูมได้ อะไรๆคงสวยกว่า ก็เลยไปถอย Toshiba Flashair เจนล่าสุดซึ่งมีความสามารถในการโอนรูปที่ถ่ายเข้ามือถือผ่าน WiFi ได้ทันทีมา

สาเหตุที่เลือกซื้อ Flashair ก็เพราะว่ามันสามารถเปิด Web Server และเข้าถึงข้อมูลผ่านทาง Web Browser ได้แบบตรงๆเลย ทำให้เราสามารถเขียนโปรแกรมเพื่อดูดรูปมาได้ (เพราะมันก็แค่ http) ในขณะที่ Eye Fi ไม่มี Protocol มาตรฐานแบบนี้ทำให้เขียนโปรแกรมลำบาก ส่วนของ Transcend นั้นช้ามา ช้าจนใช้งานจริงไม่ได้ ก็เลยตัดทิ้งไปโดยปริยาย
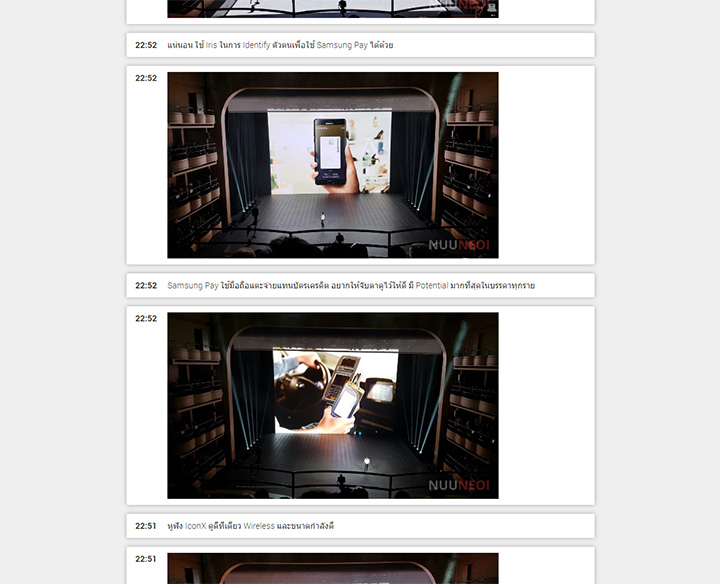
และนี่คือตัวอย่างการทำงานครับ ถ่ายรูปจากกล้องปุ๊บ กดที่มือถือปุ่มเดียวภาพก็จะขึ้นสู่ระบบทันที
อย่างไรก็ตาม สุดท้ายก็ไม่ได้ใช้ DSLR เพราะ WiFi ในงานเกิดชนกันระนาวเลยไม่สามารถส่งรูปจากกล้องเข้ามือถือผ่าน WiFi ได้ รูปทุกรูปในงานก็เลยถ่ายด้วยกล้อง S7 Edge แทนครับ อย่างไรก็ตาม ไม่มีปัญหาใดๆเพราะภาพสวย =)
ผลการรันโปรดักชั่นและจำนวนคนเข้าใช้พร้อมกัน
ไม่รู้ว่าโชคดีหรือโชคร้าย งาน Note 7 มีคนสนใจเยอะมาก แต่ปัญหาคือตัว Video Live Streaming กลับมีปัญหา คนไทยจำนวนมากไม่สามารถดูได้ มันกระตุกตลอดเวลา ผลคือ ... ตอนวันงานเลยมีคนเข้ามาดูเยอะมากกกกกกก Concurrent อยู่ที่ 2 พันกว่าคนเลยทีเดียว
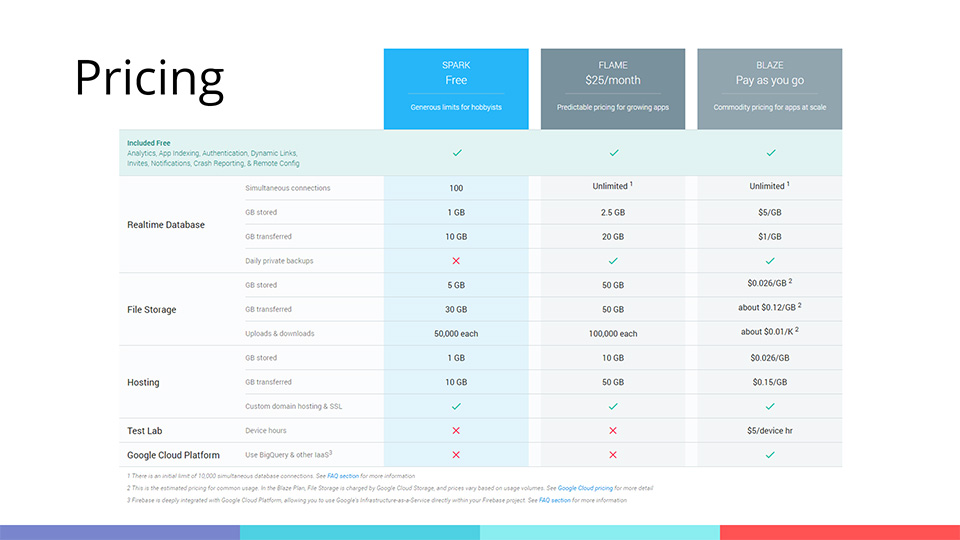
ถามว่าเป็นปัญหาอะไรมั้ย? จริงๆ Firebase ตัวฟรีถูกจำกัดไว้ว่าจะสามารถต่อ Concurrent ได้เพียง 100 Connections เท่านั้น (วิธีนับคือ 1 Tab = 1 Connection) งานนี้ก็คิดเผื่อไว้แล้วว่าคนต้องดูหลักพันแหละ ก็เลยสมัครแพลน Blaze (Pay as you go) ซึ่งจะคิดราคาตามการใช้งานจริง และจะขยายข้อจำกัด 100 Concurrent Connection ให้เป็น Unlimited (แต่ทางปฏิบัติคือได้มากสุด 10,000)

ผลคืองานนี้เลยไม่มีปัญหาใดๆกับ Concurrent 2 พันกว่าคนนั้นเลยแม้แต่นิดเดียว สรุปคือไม่มีรายงานปัญหาการใช้งานเลย ทุกคนบอกว่าใช้งานได้ลื่นไหลไร้ปัญหา ถือเป็นข้อพิสูจน์และสร้างความสบายใจให้กับตัวเองได้แล้วว่า Firebase นั้นใช้งานจริงได้จริงและสมบูรณ์แบบ จากนี้จะใช้อย่างสบายใจละครับ
สำหรับคนที่มีเหตุต้องทำระบบที่รับโหลดเยอะๆและมีเวลาจำกัด ตอนนี้ตัวเฮากล้าแนะนำละว่าใช้ Firebase แล้วชีวิตจะดีครับ ประหยัดเวลาและต้นทุนในการ Dev ไปเยอะมาก แถมผลลัพธ์ออกมาก็น่าพอใจกว่าตั้ง Server เองในหลายๆกรณีซะอีก
อย่างไรก็ตามก็ต้องดูบริบทของงานด้วยน้า ก็ลองเอาไปเป็นตัวเลือกดูครับ =)
ค่าใช้จ่ายของ Firebase
ในการรัน Live Blog วันนั้น ค่าใช้จ่ายทั้งหมดอยู่ที่ ...
$0.17
ชิวกันไป ^__^
ยังไงก็ลองเล่นกันได้ครับ ผมว่าตอบโจทย์มากมายเลยสำหรับโปรดักส์ตัวนี้จากกูเกิ้ล
ก็จบไปสำหรับบล็อกนี้ ไม่ได้ลงรายละเอียดเยอะมากเดี๋ยวจะมึนกันเปล่าๆ แต่ก็หวังว่าจะมีประโยชน์จ้าาา สนใจตัวไหนลองเล่นเล้ย!