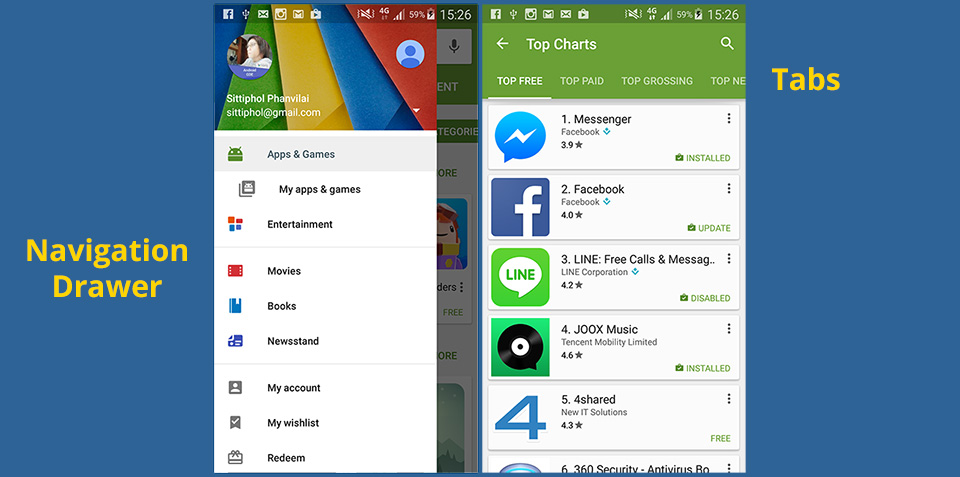
แอนดรอยด์ถือว่าเป็นผู้นำเรื่องความสับสนใน UX ของเรื่อง Navigation มาก หลักๆก่อนหน้านี้มี Tabs และ Navigation Drawer ที่เป็น Navigation หลักของแอป

และสิ่งหนึ่งที่แนะนำมาตลอดคือ "ไม่ควรมีของวางไว้ที่ขอบจอด้านล่าง" เพราะจะไปชนกับพวกปุ่ม Hardware ต่างๆเช่นปุ่ม Back แต่ล่าสุดตัว Material Design Guideline ก็หักดิบข้อแนะนำนี้เรียบร้อยด้วยการอัปเดตเอา Bottom Navigation มาใส่เป็นอีก UX ที่แนะนำ เราเลยขอพามารู้จักกันเจ้าสิ่งนี้กันครับ
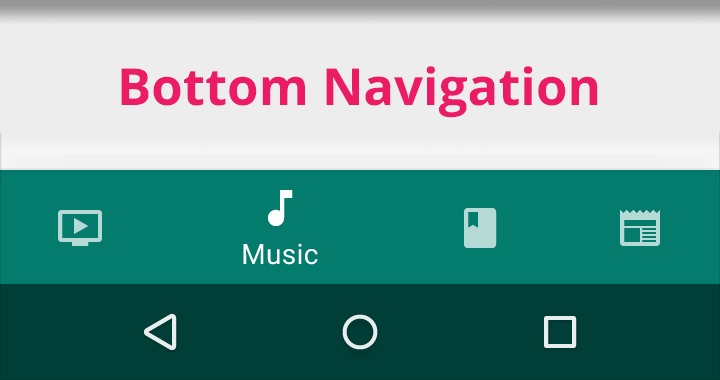
อะไรคือ Bottom Navigation
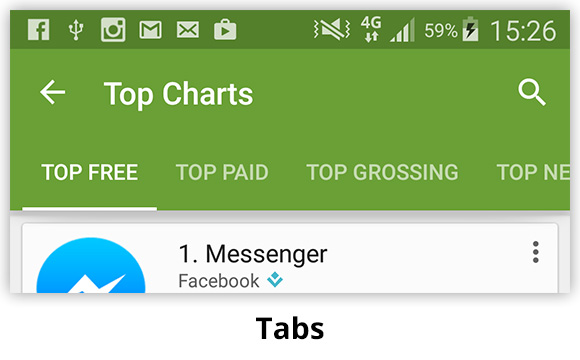
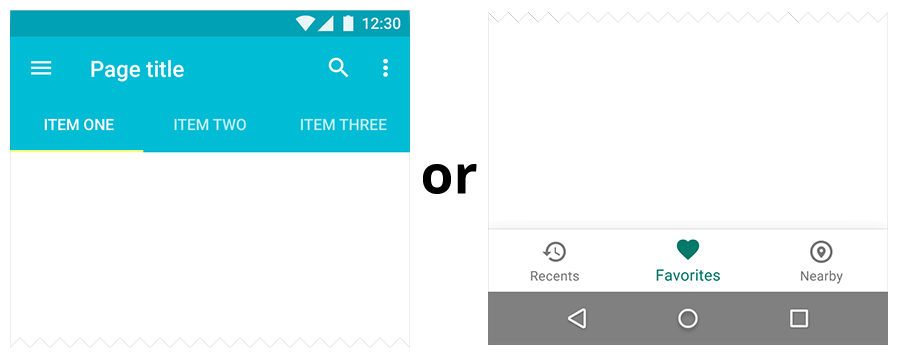
จริงๆมันคล้าย Tabs ที่มีอยู่แล้วมาก แต่ Tabs มีข้อกำหนดทาง UX ไว้ว่าบนแอนดรอยด์ Tabs ควรจะอยู่ด้านบนนะ

และ Tabs จะมีกี่ไอเทมก็ได้ หากยาวมากก็สามารถ Scroll ไปมาได้ (น่าจะเคยใช้กันทุกคน)
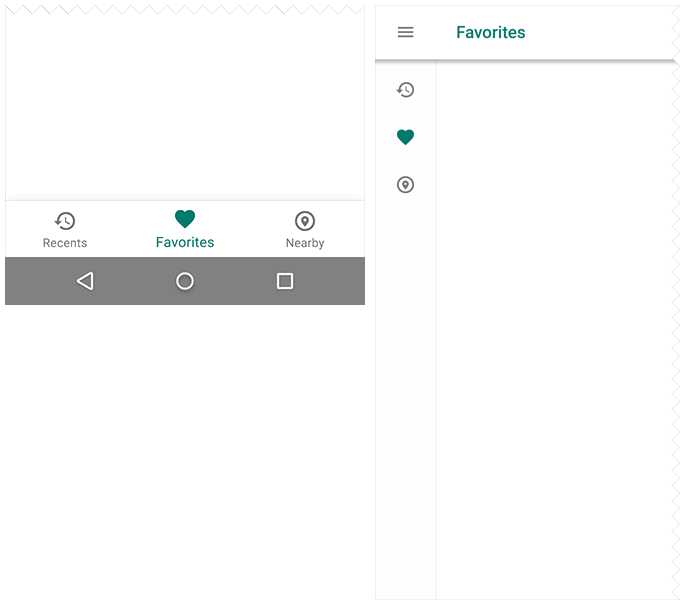
ส่วน Bottom Navigation นี่เป็นอีกร่างจำแลงของ Tabs แต่เนื่องจากมันเบรค Guideline เดิมที่ว่ามันควรอยู่ด้านบน มันเลยใช้ชื่อว่า Tabs ไม่ได้และแตกออกมาเป็นอีก UX นึงโดยแปะเอาไว้ด้านล่างแทนสำหรับ Mobile และแปะด้านข้างสำหรับ Tablet

กลายเป็น Tab แบบ iOS สตาววววอย่างเป็นทางการ -0-
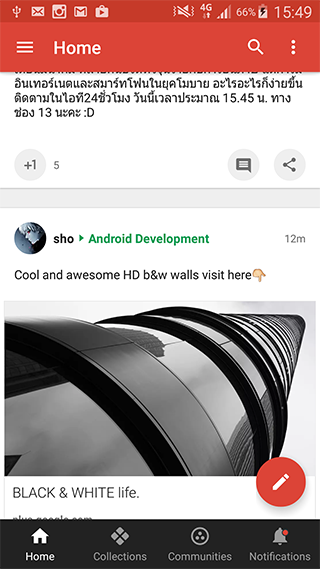
ก่อนหน้านี้ก็มีบางแอปของกูเกิลที่ทำนำร่องมาแล้วเช่น Google+

โดยรายละเอียดที่ต่างจาก Tab ก็มีอยู่หลายอย่าง ไม่ใช่แค่ย้ายมาแปะด้านล่างแบบดื้อๆ มาดูรายละเอียดทีละอย่างตั้งแต่การใช้งานและ Do & Don't กันครับ
การใช้งาน
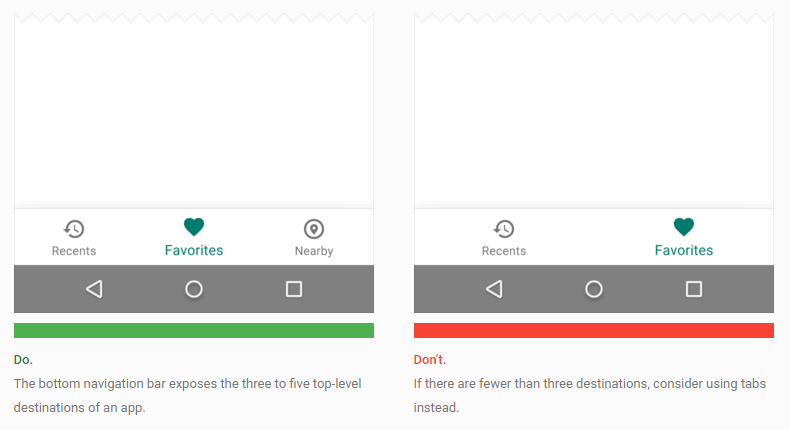
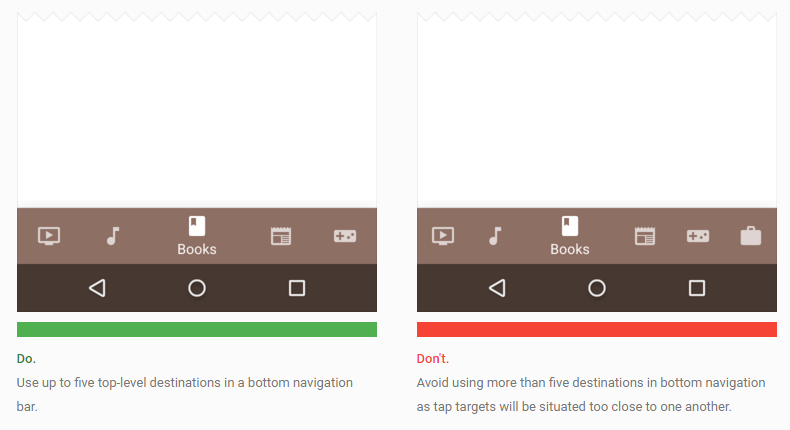
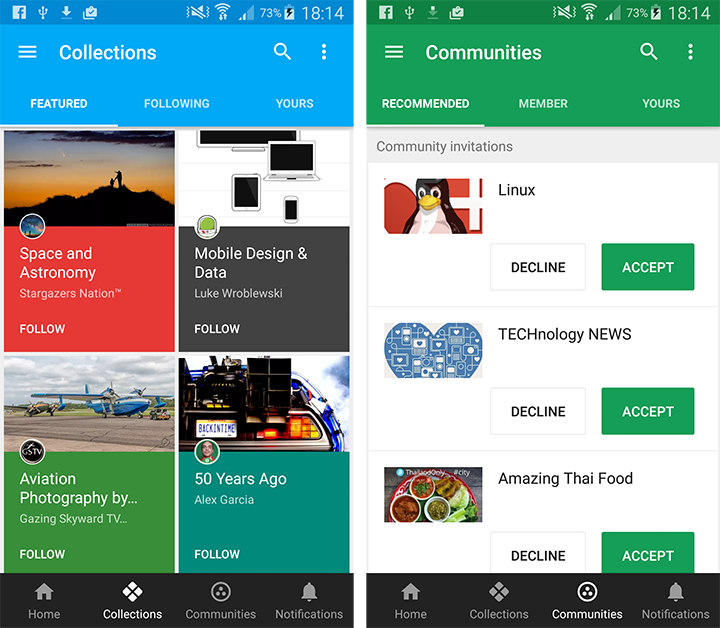
สำหรับการใช้งานของ Bottom Navigation จะเอาไว้ใช้ในการเปลี่ยนหน้าหลักของแอป เวลาเปลี่ยนหน้าแล้วเจ้า Bottom Navigation นี้ก็จะยังคงอยู่ต่อไป สามารถกดสลับไปหน้าอื่นอีกเมื่อไหร่ก็ได้ ซึ่งก็ฟังดูคล้าย Tabs นะ แต่ที่ต่างกันออกไปคือ Bottom Navigation เหมาะกับการสลับระหว่าง 3-5 หน้าเท่านั้น ในขณะที่ถ้าจำนวนน้อยกว่าหรือมากกว่านั้นให้ใช้ Tabs หรือ Navigation Drawer แทน


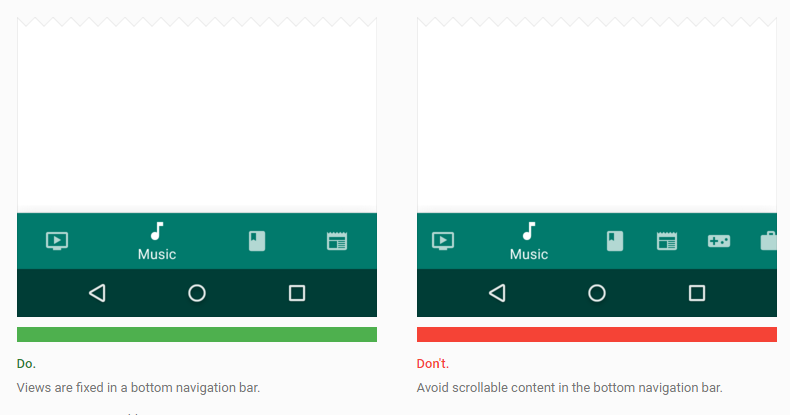
โดยแต่ละไอเทมควรจะถูก Fix ไว้แน่นอน หรือก็คือ ต้อง Scroll ไม่ได้

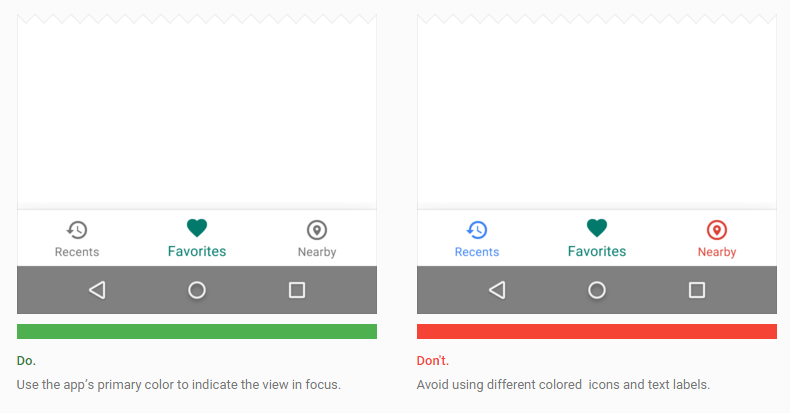
ในเรื่องของการใช้สี เราไม่ควรใช้หลากหลายสีสันแต่ควรจะเป็นสีของ "ตัวที่ถูกเลือก" กับ "ตัวที่ไม่ถูกเลือก" เท่านั้น ไม่งั้นผู้ใช้จะสับสนว่าตัวไหนถูกเลือกอยู่นั่นเอง โดยสีที่ควรใช้ในการบ่งบอกว่าตัวไหนถูกเลือกคือสี Primary Color ของแอป

ในกรณีที่ Bottom Navigation มีพื้นหลังเป็นสี เราควรกำหนดสีของไอคอนและข้อความด้วยสีขาวหรือสีดำเท่านั้น

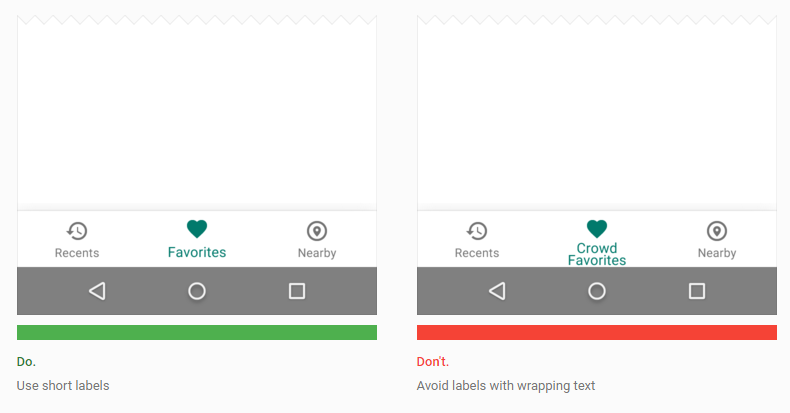
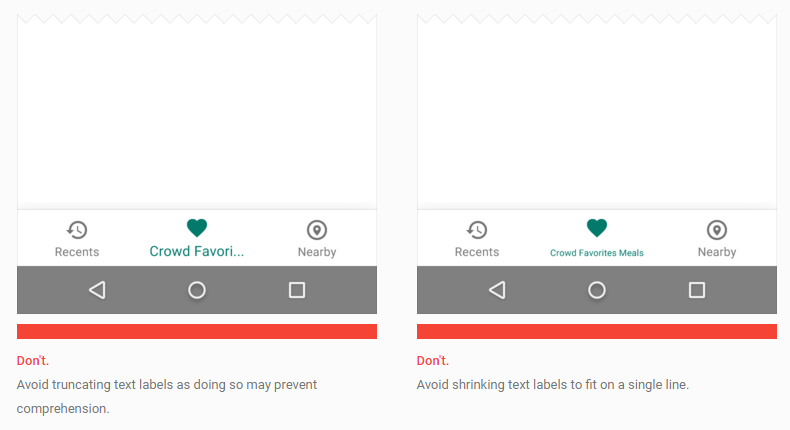
สำหรับข้อความกำกับควรจะเป็นคำสั้นๆเพื่อแสดงผลให้ครบภายในบรรทัดเดียว ไม่ควรจะขึ้นบรรทัดใหม่หรือต่อท้ายด้วย Ellipsize


นอกจากนั้นจะเห็นจากตัวอย่างด้านบนว่าบางที Bottom Navigation ก็มีข้อความกำกับทุกอันเลย แต่บางทีมีแค่ตัวที่ถูกโฟกัสอย่างเดียว
Guideline ระบุไว้ว่า
- ถ้ามีแค่ 3 อัน ให้แสดงผลข้อความทั้งสามอัน
- ถ้ามี 4-5 อัน ให้แสดงผลข้อความเฉพาะตัวที่ถูกเลือกอยู่ เพราะไม่งั้นข้อความจะชนกันและแสดงผลไม่พอ
ก็ตามนั้นครับ
Behavior & Transition
Behavior จะเหมือน Tabs สมัยใหม่คือตอนที่เรา Scroll Content เราสามารถซ่อน Bottom Navigation ให้หายไปได้
การกดปุ่มใน Bottom Navigation นี้จะใช้สำหรับ "การสลับหน้า" เท่านั้น ห้ามกดแล้วมีเมนูหรือ Popup ขึ้นมา อันนั้นผิด UX มันไม่ได้เกิดมาเพื่อแบบนั้น
เวลาสลับหน้า State ของหน้านั้นๆจะถูก Reset ก็คือจะไม่มีการบันทึก State ใดๆตอนสลับหน้า เหมือนโหลดใหม่เลย (สังเกตดูว่าตำแหน่ง Scroll ของ ListView จะเด้งกลับไปด้านบนสุด)
หากมีการเข้าหน้าที่ลึกกว่า ตอนกดสลับกลับมาหน้านั้นก็จะหายไป (เพราะมันคือการ Reset State นั่นเอง)
ในมุมของ Android Developer ก็สามารถทำเรื่องนี้ได้ง่ายๆ มันคือการ replace() Fragment นั่นเอง
ในเรื่องของ Transition การสลับหน้าจาก Bottom Navigation จะใช้ Fade Transition ห้ามใช้ Translate Transition และไม่สามารถใช้ Swipe Gesture แบบ ViewPager ในการเปลี่ยนหน้าได้ (เป็นหนึ่งข้อแตกต่างจาก Tabs)
อันนี้เป็นตัวอย่างที่ผิด ห้ามมี Transition ใดๆแบบนี้ครับ
Don't
ก็จะเห็นว่ามันมีส่วนที่เหมือน Tabs เยอะพอสมควร แต่ก็มีส่วนที่ต่างกันอยู่ไม่น้อยเหมือนกัน และเนื่องจาก Bottom Navigation กับ Tabs มันเป็นอะไรที่คล้ายกันมากๆ คือแทบจะใช้แทนกันนั่นแหละเพียงแต่อยู่ในรูปแบบที่ต่างกัน ดังนั้นข้อแนะนำนึงคือ เราไม่ควรใช้ Tabs และ Bottom Navigation ร่วมกันในหน้าเดียวกันครับ ไม่งั้นผู้ใช้จะสับสนได้

แต่ถ้าจะใช้ให้มันอยู่คนละเลเวลกันอย่างเห็นได้ชัด ตัว Bottom Navigation เอาไว้สลับหน้าหลัก และ Tabs เอาไว้สลับเนื้อหาในแต่ละหน้านั้นอย่างเป็นหมวดหมู่เพื่อไม่ให้ผู้ใช้สับสนว่าด้านบนกับด้านล่างมันต่างกันยังไง การใช้สีก็จะช่วยได้มากครับ

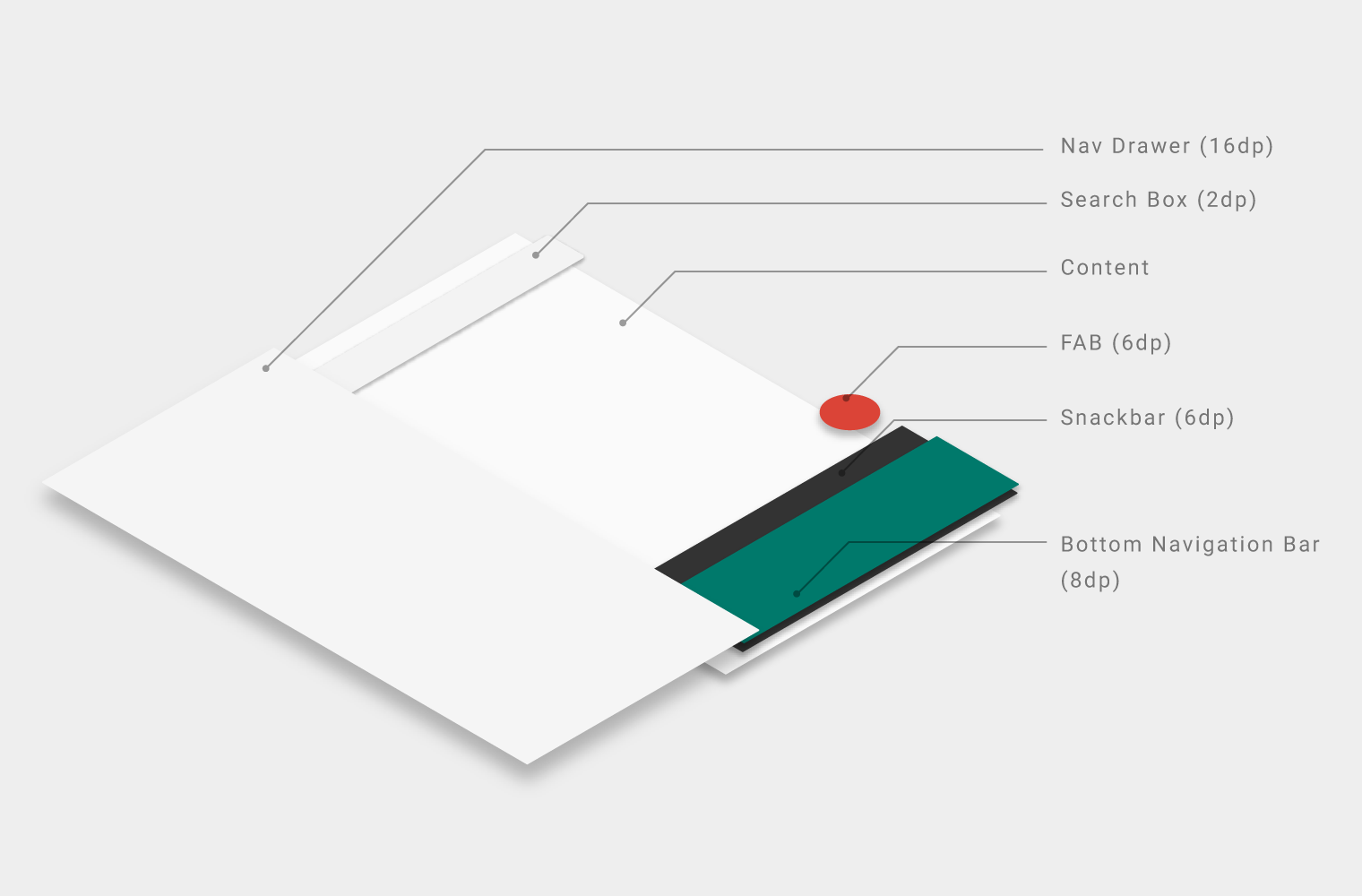
และก็สามารถใช้งานร่วมกับ Component อื่นๆอย่าง Navigation Drawer, FAB และ Snackbar ได้ด้วยเช่นกัน โดยภาพรวมของลำดับชั้นจะเป็นอย่างนี้ครับ (ถ้าจะใส่ Tabs ให้ใส่ระดับเดียวกับ Content)

สำหรับสเปคอื่นๆสามารถไปดูได้จากเว็บ Bottom Navigation Spec Guideline ครับ =)
ความเห็นส่วนตัว
อันนี้เป็นครั้งแรกๆของ Guideline แอนดรอยด์เลยที่มีของวางไว้ด้านล่างของจอ และดูๆแล้วเหมือนจะยังไม่นิ่ง หลายๆอย่างไม่ค่อย Make Sense ในมุมของ UX
ส่วนตัวชอบนะที่เอาบาร์วางไว้ด้านล่างแบบนี้ แต่รายละเอียดเรื่องอื่นๆอย่างเช่นการ Reset State นี่ไม่ค่อยเห็นด้วย
ยังไงควรจะรอดูกันไปอีกสักพักครับ เดาว่าน่าจะมีการปรับเปลี่ยนสเปคอีกในอนาคต แต่อย่างนึงที่ควรจะจับตาดูเอาไว้คือตอนนี้แอนดรอยด์เริ่มเปลี่ยนมุมมองของ UX พื้นที่ด้านล่างของจอซึ่งถือเป็นการปรับเปลี่ยนครั้งใหญ่พอสมควรเลยแล