เป็นอีกอย่างที่น่าสนใจจากงาน Google I/O ที่กำลังจัดขึ้นตอนนี้ กับเจ้า Design Language ใหม่ที่สร้างโดย Google อย่าง Material Design เป็นการเปลี่ยนแปลงครั้งใหญ่ หลังจากเปลี่ยนมาใช้ Holo ตอน ICS และนี่ก็ถึงเวลาจะเปลี่ยนอีกแล้ว
ถือเป็นการตอบโต้และต่อยอด Flat Design ของฝั่ง iOS และ Modern UI ของฝั่ง Microsoft ได้ดี เพราะ Material Design ถือว่าทำออกมาได้สวยและมี Concept มากทีเดียว
เผอิญตัวเราอยู่ตรงกลางระหว่างฝั่ง Design และฝั่ง Development ก็เลยนั่งอ่าน Design Language ตัวนี้ พร้อมๆไปกับการทดสอบบน Android L ทำให้เห็นภาพรวมตั้งแต่ทฤษฎีจนถึงปฏิบัติ เลยเอามาเล่าให้ฟังกันครับ
เริ่มจากวีดีโอก่อนเลย
Material Design Principles
มี Concept ที่อธิบายอย่างสวยหรูเยอะเหมือนกันสำหรับเจ้า Material Design แต่ส่วนใหญ่เหมือนความเชื่อและปรัชญาซะมากกว่า ต้องใช้ความติสต์จับใจความกันเอา

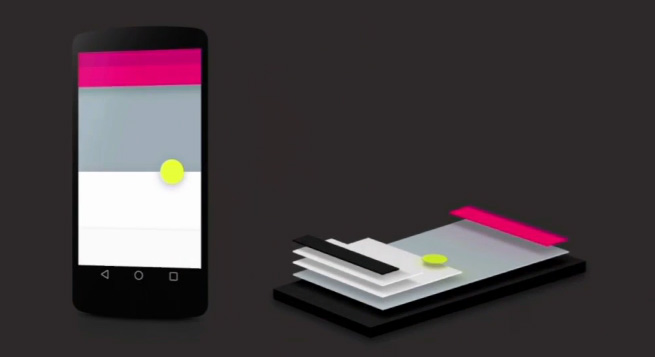
Material ถูกพัฒนาจากแนวคิดของกระดาษและหมึกที่ไปสัมพันธ์กับความสามารถในการรับรู้โดยอัตโนมัติของมนุษย์ เรียกว่า UX ดีตั้งแต่ Design Language เลยก็ว่าได้
ใน Material Design เชื่อว่า "ขอบ" และ "พื้นผิว" เป็นสิ่งที่มีอยู่ในชีวิตจริงและมีการเรียนรู้อยู่ในสมองมนุษย์อยู่แล้ว จึงควรจะใช้ขอบเพื่อให้มนุษย์สามารถแยกแยะวัตถุได้โดยอัตโนมัติ
และถึงแม้จอจะเป็น Pixel 2 มิติ แต่ Material Design มองว่าโลกแห่งความจริงมันเป็น 3 มิติ มีแสงเงาและการเคลื่อนไหว เพื่อสร้างการรับรู้ ใน Design Language ตัวนี้จึงมี "ความลึก" ของวัตถุมาด้วย และในตัว Android L ก็จะเพิ่มตัวแปร Z ขึ้นมาเพื่อให้เรากำหนดความลึกของ View นั้นๆได้ พร้อมเรนเดอร์เงาและระดับชั้นให้โดยอัตโนมัติ เพิ่มความสะดวกในการพัฒนาไปได้มาก

ภาษาดีไซน์ตัวนี้ให้ความสำคัญกับการแยกแยะวัตถุมากๆ หนึ่งในแนวคิดที่ถูกนำมาใช้คือ "Bold" หรือ "ความชัดเจน" วัตถุต้องไม่เนียนเรียบไปกับอันอื่นๆ แต่ต้องถูกแสดงให้เห็นอย่างชัดเจน ใช้สีที่ตัดกัน ใช้ขนาดที่ชัดเจน ไอคอนที่สื่อความหมายชัด ไม่ต้องมานั่งคิดว่านี่กดได้มั้ย นี่คืออะไร ต้องเข้าใจในทันที (ยกเว้นปุ่มบางแบบที่เนียนเรียบเพื่อไม่ดึงความสนใจของ Content อื่นๆในหน้ามากจนเกินไป) มี Hierarchy ชัดเจน ฟอนต์ใหญ่ฟอนต์เล็กมีศักดิ์ที่ต่างกันไป
อีกหนึ่งความเชื่อของ Material Design คือ "User เป็นใหญ่" ถ้า User ทำอะไร ก็ควรจะมีอะไร Interact จากจุดนั้นๆ เช่นถ้ากดที่ปุ่มตรงกลางจอ ก็ควรจะมีอะไรโผล่ออกมาจากกลางจอ ไม่ใช่ขอบจอ
Animation และ Transition ต้องมีความลื่นไหล การเปลี่ยนจากหน้านึงไปอีกหน้านึงโดยตัดฉึบไปเลยไม่ใช่วิธีที่ดี ควรจะ Transition ไปแบบเนียนๆ เช่น ค่อยๆเปลี่ยน Shape ค่อยๆปรากฏ หรือค่อยๆหายไป
สุดท้าย Transition ทุกอย่างมีความหมาย การขยับเร็วช้า ความเฉื่อย ความเร่ง ล้วนมีผลต่อการรับรู้ของผู้ใช้หมด อันนี้มี Best Practices ให้ดูในหน้า Guidelines ครับ

และด้วย Material Design นี้ กูเกิ้ลไม่ได้นำมาใช้บน Android L เท่านั้น หากแต่ยังถูกนำไปใช้บนทุกบริการของ Google ไม่ว่าจะเป็นเว็บ ทีวี หรือแม้กระทั่งรถยนต์ เป็น Unify Design ที่ออกแบบทีเดียวใช้ได้บนทุกผลิตภัณฑ์นั่นเอง
Material Design กับ Android L
วันนี้ Android L Developer Preview ออกมาพอดี ก็เลยซนเล่นซะหน่อย พบว่า Material Design สามารถใช้ได้บน Android L เท่านั้น ไม่สามารถนำไปใช้บน Android รุ่นก่อนหน้าได้
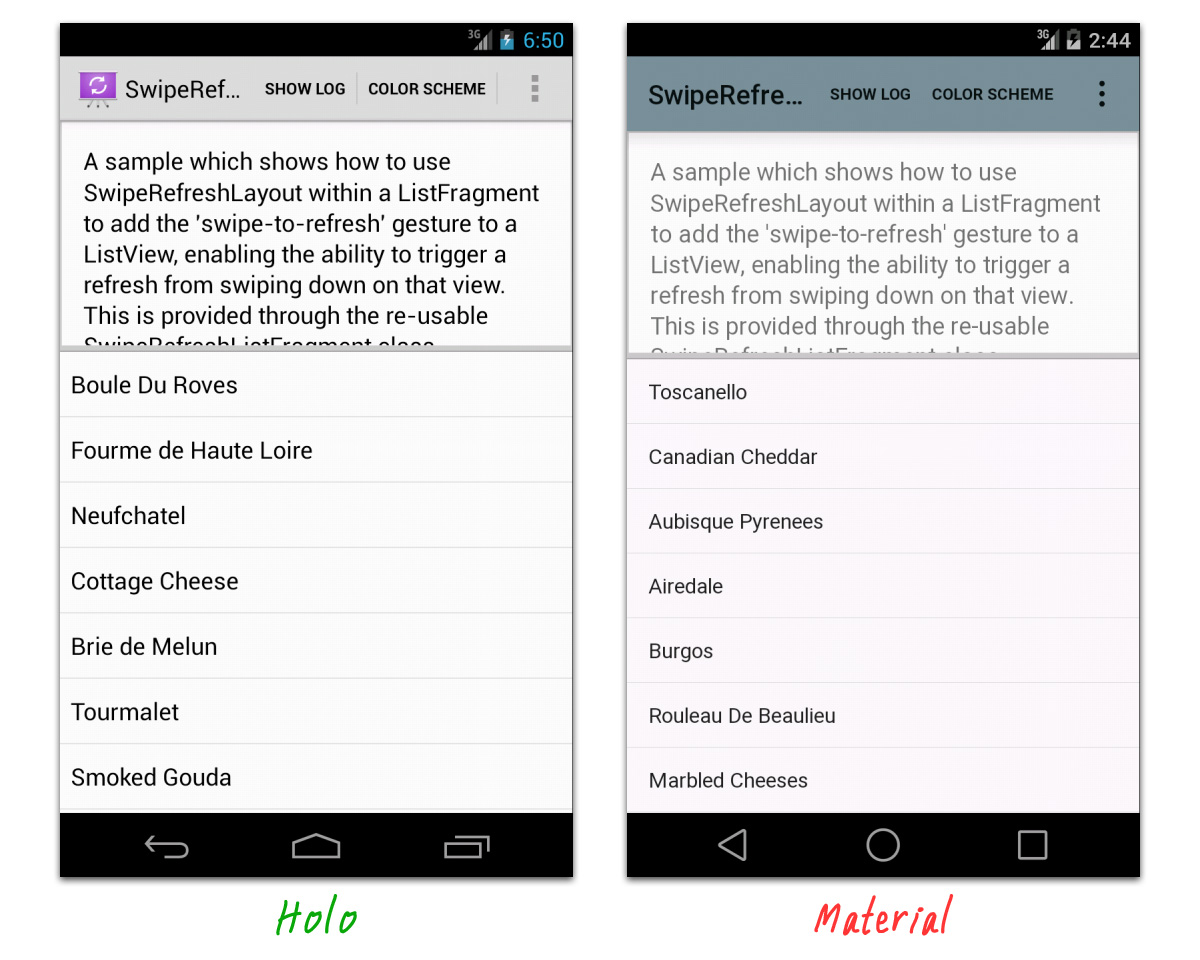
โดยวิธีที่ใช้ก็คือเปลี่ยนธีมจาก android:Theme.Holo เป็น android:Theme.Material แล้วก็รันได้เลย นี่เป็นตัวอย่าง โค้ดเดียวกัน แต่เปลี่ยนธีมและเปลี่ยน OS Version

และจากประสบการณ์ที่ผ่านมา กว่า Android จะได้อัพก็โน่น ... ผ่านไปเป็นปี ดูอย่าง KitKat สิ ผ่านมา 8 เดือน เพิ่งมีเครื่องได้ใช้แค่ 13.6% เท่านั้นเอง
นั่นแปลว่าถึงจะออกแบบด้วย Material ตาม Guideline แล้วไปใช้ Engine ของ Android L ก็คงไม่มีใครได้ใช้กัน เพราะมีเครื่องได้ใช้เพียงนิดเดียว (ฟังดูน่าเศร้า)
ความหวังเดียวที่จะทำให้มันใช้บน Android รุ่นก่อนหน้าได้คือ Android Support Library ซึ่งตอนนี้ก็ยังไม่มีตัวใหม่ออกมาให้โหลด ดังนั้นยังบอกไม่ได้ว่าจะเอาไปใช้ในรุ่นก่อนหน้าได้มั้ยและถ้าทำได้จะทำยากหรือเปล่า เพราะ Material Design ไม่ได้แค่เปลี่ยนหน้าตา แต่ยังใช้ Engine ที่ซับซ้อน มีการเรนเดอร์เงาแบบ Realtime อีกด้วย ถ้ากูเกิ้ลแกะ Engine ตัวนี้ออกมาในรูปแบบ Support Library ได้ก็จะเจ๋งมาก
และในกรณีที่นำมาใช้ใน Android รุ่นก่อนหน้าไม่ได้ แน่นอนว่าเราต้องทำให้โปรแกรมใช้บน ICS ได้ด้วย (จะทำให้กินตลาดผู้ใช้ได้ 80% โดยประมาณ) มีสองทางเลือกให้ใช้คือ (1) ใช้ Holo กันต่อไป (2) แยกให้ใช้ Holo ในรุ่นก่อน L และใช้ Material ในรุ่น L เป็นต้นไป ซึ่ง ... คงวุ่นวายไม่ใช่เล่น ต้องเทสต์กันสนุก เพราะมันไม่ใช่แค่ UI หากแต่มี Transition อะไรอีกมากมายที่ไม่เคยมีใน Holo
ก็ยังดีที่ Android ออกแบบโครงสร้าง Source มาให้สนับสนุนไฟล์ XML แยกไฟล์สำหรับต่างเวอร์ชั่น ก็เลยแยกธีมสำหรับ L และรุ่นก่อนหน้าได้ทันที แต่ก็นั่นแหละ มันแค่เบื้องต้นสำหรับการไปใช้ Material แต่ถ้าจะใช้เต็มรูปแบบ (กำหนด Z กำหนด Transition) งานนี้ก็ต้องแยก UI เป็น XML สองชุดโดยสมบูรณ์ เหนื่อยพอควรเลยหละ อันนี้เป็นเอกสารที่เขียนเรื่อง Compatibility มีสอนแยกไฟล์ XML ให้ แต่ถ้าทำตาม Guideline นี้ก็แปลว่าจะต้อง Maintain Source สองชุดไปโดยปริยาย ไม่รู้จะคุ้มค่าเหนื่อยรึเปล่า
มองๆแล้วผู้คนอาจจะดีใจในความสวย แต่ในฐานะที่เป็น Developer เนยเห็นว่ามันเป็น Fragmentation ชิ้นใหญ่พอสมควรของ Android เลยหละนะ ใหญ่กว่าตอนเปลี่ยนมาใช้ Holo ตอน ICS อีก
คงต้องตามดูกันต่อไปว่าทีมกูเกิ้ลเตรียมพร้อมเรื่องนี้มาดีแค่ไหน
จงแยก Material Design ออกจาก Development
เนื่องจากมันถูกเปิดตัวมาใช้บน L ทำให้หลายคนคิดว่า Material Design จะผูกอยู่กับ L เท่านั้น แต่ความจริงแล้ว Design Language เป็นเรื่องใหญ่กว่านั้น มันไม่ต้องผูกกับ Platform มันคือภาษานึงที่มีอิสระเป็นของตัวเอง
และด้วยสาเหตุที่ Engine สำหรับเรนเดอร์ Material Design สมบูรณ์แบบนั้นมีบน L เท่านั้นตามที่ได้เขียนไว้ด้านบน จึงอยากให้แยก Design Language ออกจากฟาก Development ไปเลย ฝั่งดีไซน์ก็ดีไซน์ไป ฝั่ง Development ถ้าไม่มี Engine สำหรับเรนเดอร์ Material อย่างบน L ก็ยังสามารถเขียนให้มัน "ดูเหมือน" ได้อยู่ดี
ด้วยแนวคิดนี้ เราจะไม่จำกัด Material Design อยู่แค่ฝั่ง Google เท่านั้น หากแต่ยังเอาไปใช้บน Device ไหนๆก็ได้ แม้กระทั่ง iOS ก็เหมือนที่ Flat Design ถูกนำมาใช้บน Android นั่นแหละ
เพียงแต่คงต้องปวดหัวกันหน่อยเรื่อง Transition แต่เรื่องอื่นเท่าที่ดูก็ไม่ค่อยน่าเป็นห่วงเท่าไหร่ น่าจะมีคนทำ 3rd Party Library ออกมา Support บน Platform ต่างๆในไม่ช้า
Best Practices: Do, Don't
สิ่งที่ชอบมากอย่างนึงในหน้าเว็บ Google Design Guideline ก็คือเค้ามี Do/Don't ให้ดูด้วย แบบนี้ดีนะ แบบนี้ไม่ดีนะ แต่เราคงยกทั้งหมดมาไม่ได้ อยากให้ลองเข้าไปอ่านกันในเว็บ Google Guidelines อ่านดูไปทีละหน้าๆ ไม่เกินสองชั่วโมงอ่านจบ =)
จบไปคร่าวๆสำหรับ Material Design คิดว่าภาษาดีไซน์ใหม่นี้คงถูกใจ Designer ทั่วทิศมากมาย ผมว่าออกมาดูดีกว่าที่ Ive ทำไว้บน iOS 7 เยอะเลยนะ =)




